简历技能之前端开发技术
简历技能之前端开发技术
1.若依框架的快速开发前后端项目
若依框架
RuoYi是一个后台管理系统,基于经典技术组合(Spring Boot、Apache Shiro、MyBatis、Thymeleaf)主要目的让开发者注重专注业务,降低技术难度,从而节省人力成本,缩短项目周期,提高软件安全质量。 
环境准备代码操作
后端运行
导入到Idea 点击查看导入教程 ,Idea会自动加载Maven依赖包点击查看自动加载示意图,初次加载会比较慢(根据自身网络情况而定)
创建数据库ry-vue并导入数据脚本ry_2021xxxx.sql,quartz.sql点击查看数据库示意图
配置数据库Mysql链接信息点击查看Mysql详情,并配置Redis链接信息点击查看Redis详情
打开项目项目结构图运行com.ruoyi.RuoYiApplication.java,出现如下图表示启动成功点击查看启动示意图。
前端运行
- 进入项目目录
cd ruoyi-ui
- 安装依赖
npm install
- 强烈建议不要用直接使用 cnpm 安装,会有各种诡异的 bug,可以通过重新指定 registry 来解决 npm 安装速度慢的问题。
npm install --registry=https://registry.npmmirror.com
- 本地开发 启动项目
npm run dev
模块增加代码操作
1. 新建数据表bk_user 点击查看数据库示意图
注①:在原Ruoyi数据库的基础上进行新建
注②:若依建表有个要求:表字段 和 表,都需要加注释,注释就是生成页面的显示内容
-- 删除原有数据库
DROP TABLE IF EXISTS `bk_user`;
-- 创建user表
CREATE TABLE `bk_user` (
`id` bigint(20) NOT NULL AUTO_INCREMENT comment '编号',
`name` varchar(32) NOT NULL UNIQUE comment '客户名',
`password` varchar(32) NOT NULL DEFAULT '12345678' comment '密码',
`age` int(10) NOT NULL comment '年龄',
`hobby` varchar(50) DEFAULT NULL comment '爱好',
`description` varchar(200) NOT NULL comment '描述',
`department` varchar(255) DEFAULT NULL comment '部门',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=46 DEFAULT CHARSET=utf8 comment '客户表';
-- ----------------------------
-- Records of user
-- ----------------------------
INSERT INTO `bk_user` VALUES ('8', '赵灵儿', '12345678', '20', '阵法、法术修炼', '纯真善良的女子,拥有强大的阴阳之力', '阴阳家');
INSERT INTO `bk_user` VALUES ('9', '楚留香', '12345678', '32', '剑术、侠义行侠', '风流倜傥的豪客,以智慧和剑术征服江湖', '江湖人士');
INSERT INTO `bk_user` VALUES ('10', '白浅', '12345678', '26', '宫廷舞蹈、仙法修炼', '美丽高贵的仙子,守护爱与正义的力量', '青丘派');
INSERT INTO `bk_user` VALUES ('11', '苏明玉', '12345678', '29', '医术、家族事务', '聪明伶俐的女医生,心系家族兴衰', '苏家');
INSERT INTO `bk_user` VALUES ('13', '李逍遥', '12345678', '28', '剑术、侠义行侠', '潇洒自如的剑客,为爱与正义奋斗', '天墉城');
INSERT INTO `bk_user` VALUES ('14', '陆展元', '12345678', '31', '龙族法术、海洋探险', '勇敢善良的龙族王子,探索海洋奥秘', '东海龙宫');
INSERT INTO `bk_user` VALUES ('18', '萧炎', '12345678', '25', '功夫、修炼', '机缘巧合下拥有强大火焰之力的少年', '草庙村');
INSERT INTO `bk_user` VALUES ('19', '陆九淳', '12345678', '29', '家族事务、剑术修炼', '家族责任重于一切的江湖少年', '陆家');
INSERT INTO `bk_user` VALUES ('20', '韩立', '12345678', '22', '灵力修炼、阵法研究', '机智聪明的年轻修士,掌握神奇的法术', '韩家');
INSERT INTO `bk_user` VALUES ('21', '顾惜朝', '12345678', '28', '法术修炼、守护门派', '心地善良的女子,为守护门派而战', '古玄门');
INSERT INTO `bk_user` VALUES ('22', '九霄真人', '12345678', '35', '仙法修炼、教导弟子', '威严正直的仙人,指导后辈修仙道路', '蓝霞宫');
INSERT INTO `bk_user` VALUES ('23', '姬昌', '12345678', '33', '阴阳术、仙法修炼', '智勇双全的江湖人物,掌握阴阳之力', '太阴派');
INSERT INTO `bk_user` VALUES ('24', '西门吹雪', '12345678', '30', '剑术、侠义行侠', '风流倜傥的剑客,执着追求剑道境界', '独孤家');
INSERT INTO `bk_user` VALUES ('25', '夏冰', '12345678', '26', '魔法修炼、冰雪之力', '美丽神秘的女子,掌握冰雪之力', '幻冥宗');
INSERT INTO `bk_user` VALUES ('26', '杨影枫', '12345678', '27', '暗器、侠义行侠', '冷酷无情的刺客,为正义而战', '影家');
INSERT INTO `bk_user` VALUES ('27', '白素素', '12345678', '24', '文学创作、人界事务', '善良纯真的女子,用文字记录人间百态', '人界');
INSERT INTO `bk_user` VALUES ('28', '独孤剑', '12345678', '32', '剑术、侠义行侠', '心系家族的剑客,剑法高超', '独孤家');
INSERT INTO `bk_user` VALUES ('29', '楚九霄', '12345678', '28', '阵法、家族事务', '机智聪明的年轻人,心系家族荣耀', '楚家');
INSERT INTO `bk_user` VALUES ('30', '谢晓峰', '12345678', '31', '拳脚功夫、江湖恩怨', '正直勇敢的江湖豪杰,忠于兄弟情义', '铁血帮');
INSERT INTO `bk_user` VALUES ('31', '叶孤城', '12345678', '29', '剑术、侠义行侠', '冷酷无情的剑客,追求剑道极致', '武境城');
INSERT INTO `bk_user` VALUES ('32', '李逸风', '12345678', '25', '修炼、探险', '热血青年,勇往直前探索未知世界', '蓝枫大陆');
INSERT INTO `bk_user` VALUES ('33', '萧霜', '12345678', '27', '冰雪法术、守护宗门', '冷艳高傲的女子,守护冰霜宗的利益', '冰霜宗');
INSERT INTO `bk_user` VALUES ('34', '楚玉峰', '12345678', '30', '家族事务、阵法修炼', '机智聪明的年轻人,家族责任重于一切', '楚家');
INSERT INTO `bk_user` VALUES ('35', '陆雪琪', '12345678', '24', '法术、修行', '美丽冷傲的仙子,修炼法术追求修行境界', '青云门');
INSERT INTO `bk_user` VALUES ('36', '明月心', '12345678', '26', '琴音、舞蹈', '温柔善良的女子,以音乐传递爱与希望', '云裳派');
INSERT INTO `bk_user` VALUES ('37', '程灵素', '12345678', '27', '仙法修炼、仙岛事务', '温柔善良的仙子,守护仙岛和平', '蓬莱仙岛');
INSERT INTO `bk_user` VALUES ('38', '韩非', '12345678', '23', '学术研究、阵法修炼', '聪明睿智的年轻人,研究阵法和学术', '韩家');
INSERT INTO `bk_user` VALUES ('40', '戚芳', '12345678', '23', '武功、家族事务', '机智勇敢的女子,为家族荣誉而战', '戚家');
INSERT INTO `bk_user` VALUES ('41', '楚轩辕', '12345678', '28', '家族事务、剑术修炼', '家族责任重于一切的剑客', '楚家');
INSERT INTO `bk_user` VALUES ('42', '秦王', '12345678', '35', '政务、战争', '智勇双全的帝王,统一六国的志向', '秦国');
INSERT INTO `bk_user` VALUES ('43', '李寻欢', '12345678', '30', '剑术、侠义行侠', '聪明机智的江湖人物,正义心十足', '大宛城');
INSERT INTO `bk_user` VALUES ('44', '唐三藏', '12345678', '45', '佛法修行、西行取经', '慈悲心肠的高僧,带领徒弟西天取经', '大唐');
INSERT INTO `bk_user` VALUES ('45', '吴青烟', '12345678', '26', '法术修行、江湖事务', '冷艳高傲的女子,修炼法术追求江湖大业', '青云门');
4. 新建模块-后端部分
- 新建模块
- 在ruoyi下创建一个ruoyi-bkuser模块点击查看图解
- 配置新模块环境
- 在
..\RuoYi-Vue-master\pom.xml路径下的pom.xml引入刚新建的模块 点击查看图解
<!-- 学生信息模块-->
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-bkuser</artifactId>
<version>${ruoyi.version}</version>
</dependency>
- 需要在
ruoyi-admin这个模块的pom.xml中引入刚刚新建的ruoyi-bkuser模块(需要重新加载一下maven)
<!-- 学生信息模块-->
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-bkuser</artifactId>
<version>${ruoyi.version}</version>
</dependency>
- 由于自动生成的代码会用到
ruoyi-common中的内容,我们需要将ruoyi-common引入到我们新建的ruoyi-bkuser模块中:(不做这个后面代码会报错,也会自动引入)
<!-- 通用工具-->
<dependencies>
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-common</artifactId>
</dependency>
</dependencies>
5. 新建模块-前端部分
与后端部分添加一样,不过前端要加的 有两个文件:api和views 点击查看图解1
作业
🚩 1. 大家根据上述的教程做一遍,轻松实现单表的前后端代码,是不是感觉其实没那么难尼? 给自己一点信心
2. 完成LayUi前端框架的入门操作
LayUi前端框架

Layui(谐音:类 UI) 是一套开源的 Web UI 解决方案,采用自身经典的模块化规范,并遵循原生 HTML/CSS/JS 的开发方式,极易上手,拿来即用。其风格简约轻盈,而组件优雅丰盈,从源代码到使用方法的每一处细节都经过精心雕琢,非常适合网页界面的快速开发。layui 区别于那些基于 MVVM 底层的前端框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,它更多是面向后端开发者,你无需涉足前端各种工具,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
尝试独立的下列需求,你会觉得其实这样的前端没有那么难 👇

代码操作
- 创建页面demo.html,准备js和css
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Quick Start - Layui</title>
<!-- 引入 layui.css -->
<link rel="stylesheet" href="//unpkg.com/layui@2.6.8/dist/css/layui.css">
</head>
<body>
<!-- 引入 layui.js -->
<script src="//unpkg.com/layui@2.6.8/dist/layui.js"></script>
<!-- 在这里copy代码即可 -->
<!-- 在这里copy代码即可 -->
<!-- 在这里copy代码即可 -->
</body>
</html>
- 到官网找表格组件,想要就复制啥
<script>
layui.use('table', function(){
var table = layui.table;
table.render({
elem: '#test' //表格组件的id
,url: 'https://mock.apifox.cn/m1/2958264-0-default/weather/cs.json' //数据的地址,这里的返回值格式为code、data、count、msg
,cellMinWidth: 80 //全局定义常规单元格的最小宽度,layui 2.2.1 新增
,cols: [[
{field:'date', width:80, title: '日期', sort: true} //列
,{field:'weather', width:80, title: '天气'}
,{field:'wind', width:80, title: '风向', sort: true}
,{field:'temp', width:80, title: '温度', sort: true}
]]
});
});
</script>
<table class="layui-hide" id="test"></table>
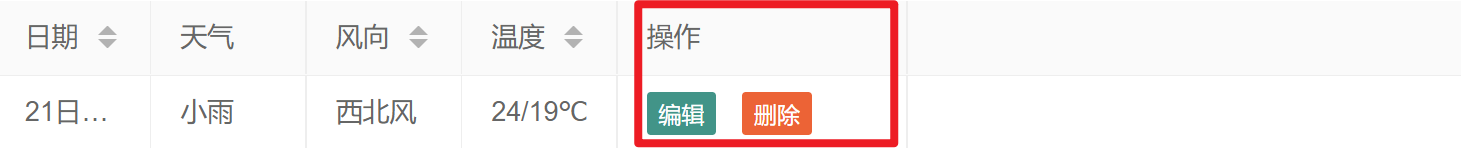
- 增加一个操作栏 👇

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Quick Start - Layui</title>
<!-- 引入 layui.css -->
<link rel="stylesheet" href="//unpkg.com/layui@2.6.8/dist/css/layui.css">
</head>
<body>
<!-- 引入 layui.js -->
<script src="//unpkg.com/layui@2.6.8/dist/layui.js"></script>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
<script>
layui.use('table', function(){
var table = layui.table;
table.render({
elem: '#test'
,url: 'https://mock.apifox.cn/m1/2958264-0-default/weather/cs.json'
,cellMinWidth: 80 //全局定义常规单元格的最小宽度,layui 2.2.1 新增
,cols: [[
{field:'date', width:80, title: '日期', sort: true}
,{field:'weather', width:80, title: '天气'}
,{field:'wind', width:80, title: '风向', sort: true}
,{field:'temp', width:80, title: '温度', sort: true}
,{fixed: 'right', title:'操作', toolbar: '#barDemo', width:150}
]]
});
});
</script>
<table class="layui-hide" id="test"></table>
</body>
</html>
作业
🚩 1. 试试,模范完成上述的效果,然后从官方文档中找资料,完成点击删除,弹出对话框,点击编辑,弹出表单,回显数据试试?