Part04 中州养老项目实训 ☀️
大约 14 分钟
Part04 中州养老项目实训 ☀️
今日目标
- 导入初始化工程12项目导入
- 安装微信小程序
- 部署数据库
- 导入后端项目
- 运行测试
- 项目介绍
- Idea插件的使用
- 接口开发
- 护理服务项目分页查询
1. 项目环境搭建 ✏️ ❤️
项目环境搭建
步骤
- 导入前端代码到微信小程序开发软件
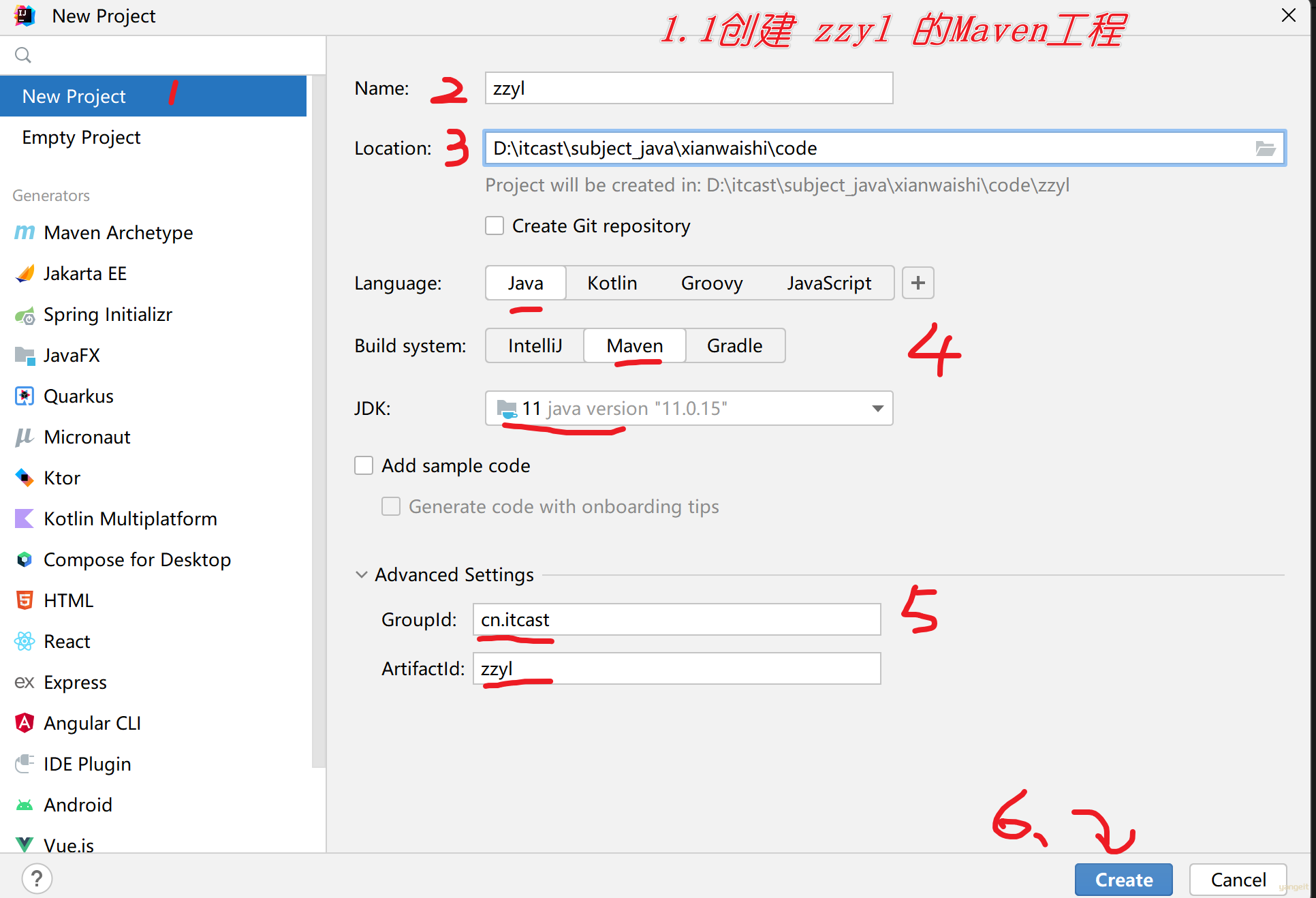
- 创建Springboot项目
- 检查Maven是否是自己配置的版本
- 创建maven项目,引入依赖,创建启动类和application.yml配置文件
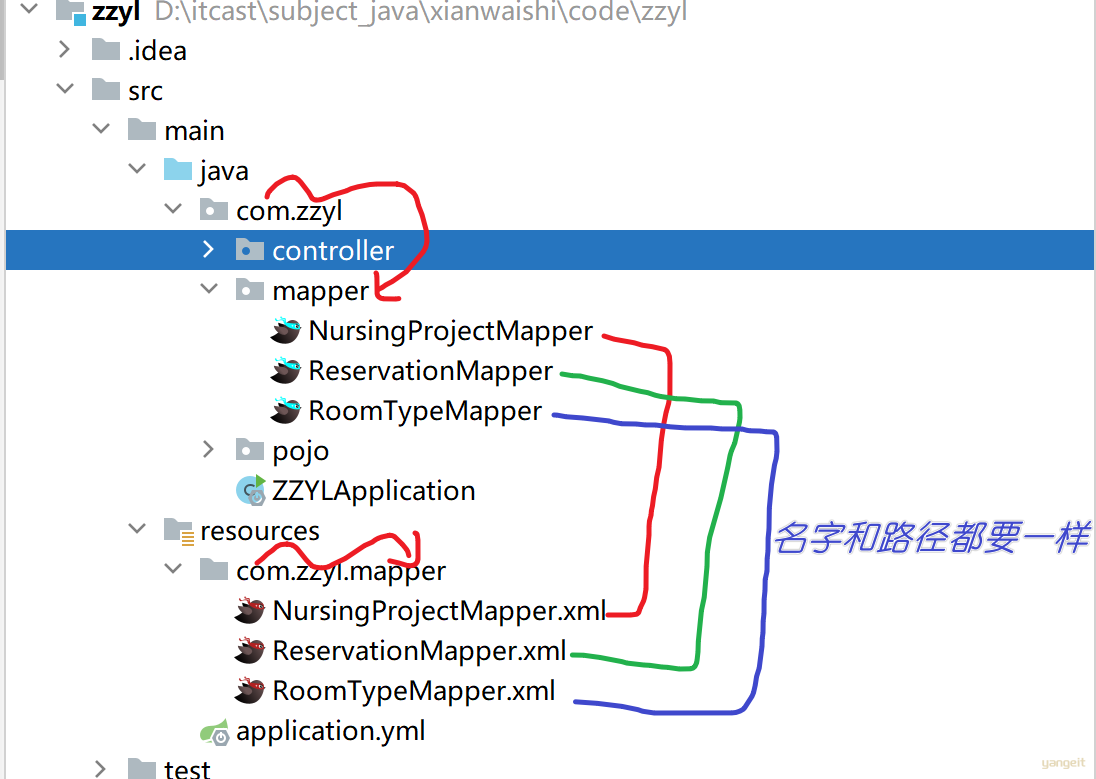
- 将对应的实体类、Controller类,Mapper接口复制到对应的文件夹
- 在resources下创建
com/zzyl/mapper三级文件夹,并且将xml文件粘贴到里面 - 在application.yml添加9995端口,以及数据库链接信息
- 导入数据库脚本
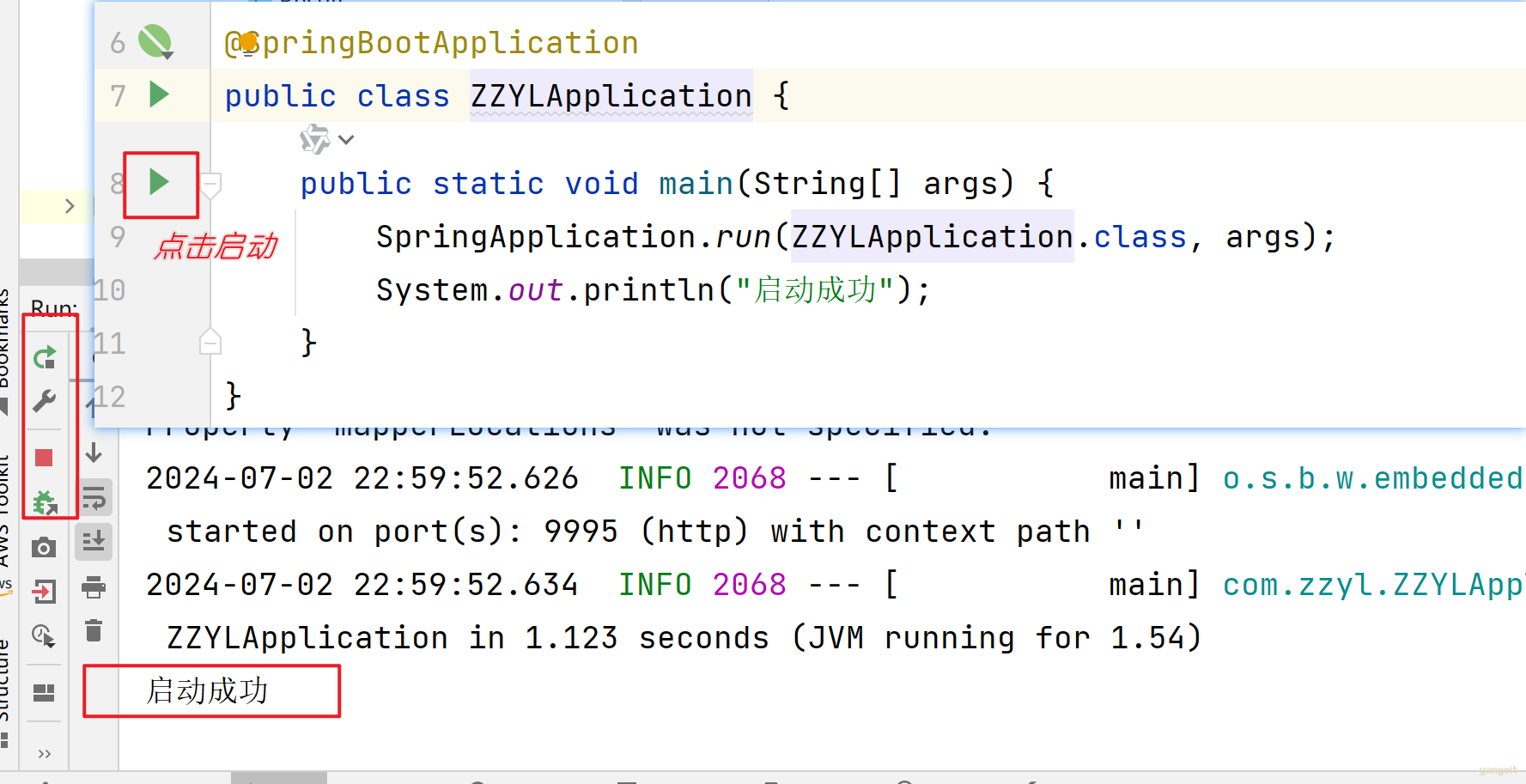
- 运行后端项目
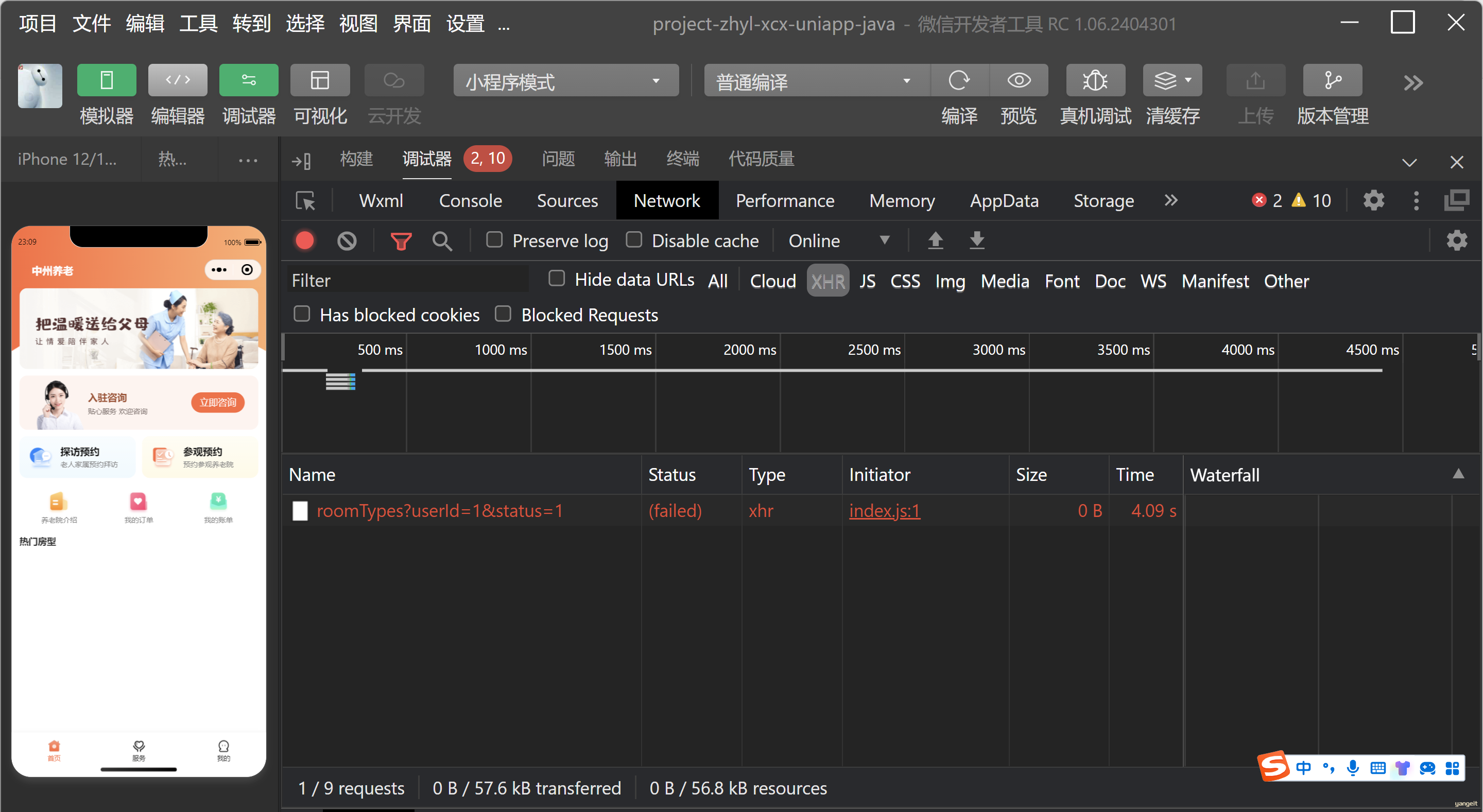
之前导入的微信小程序

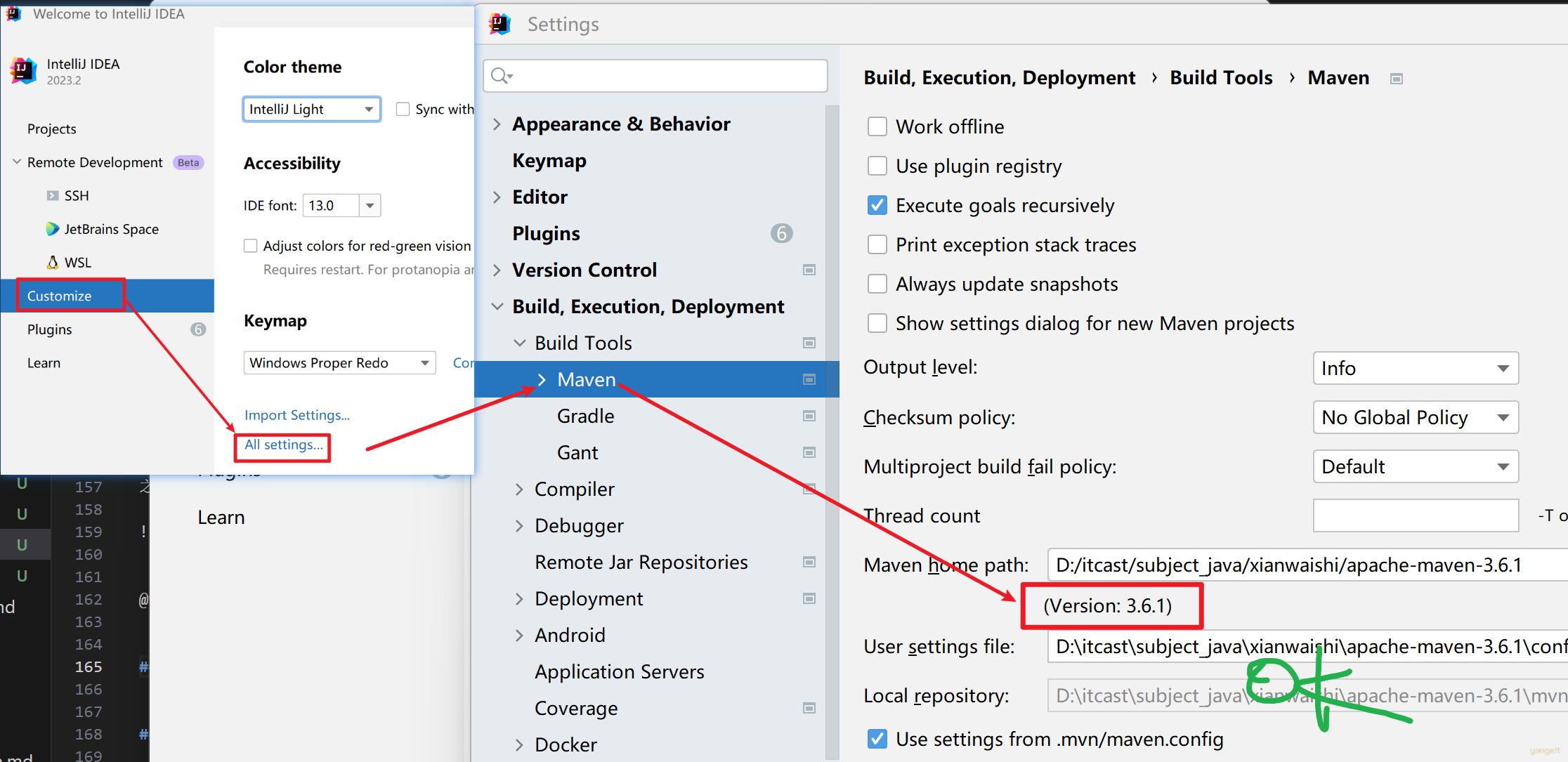
1️⃣ 检查Maven是否是自己配置的版本

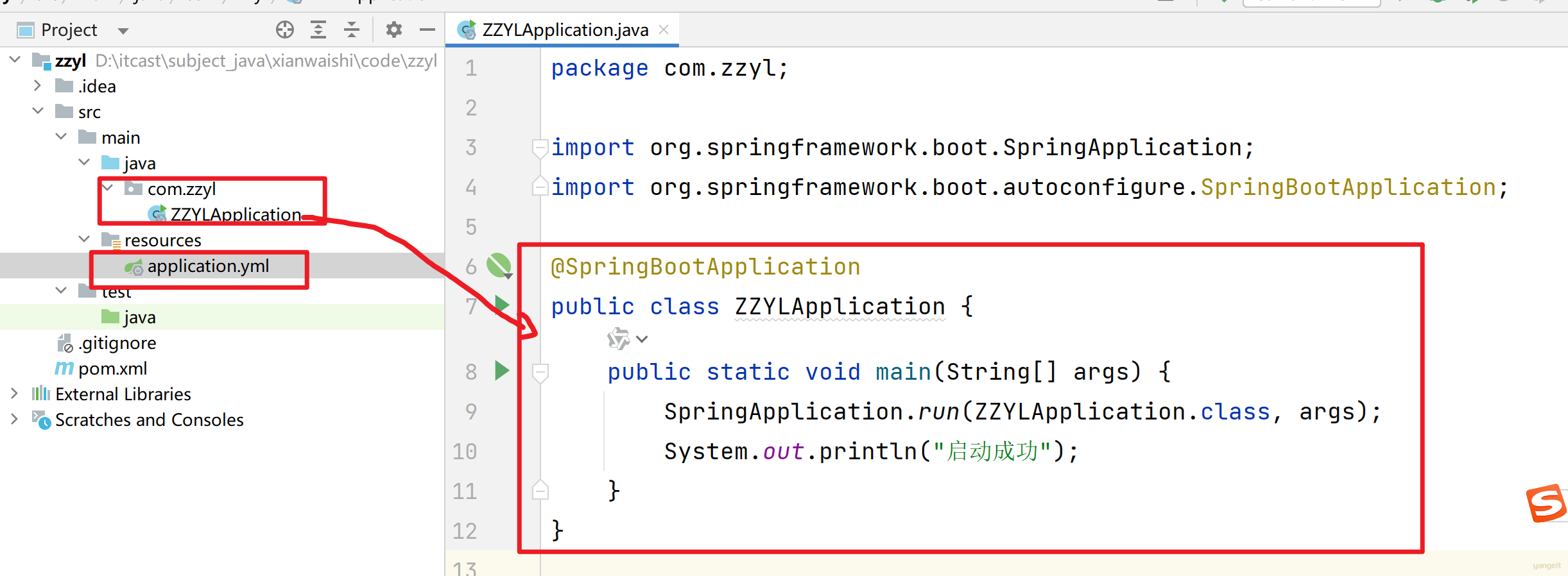
2️⃣ 创建maven项目,引入依赖,创建启动类和application.yml配置文件

在pom文件中引入需要的依赖
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<!-- springboot父工程-->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.4</version>
<relativePath/>
</parent>
<groupId>cn.itcast</groupId>
<artifactId>zzyl</artifactId>
<version>1.0-SNAPSHOT</version>
<properties>
<maven.compiler.source>11</maven.compiler.source>
<maven.compiler.target>11</maven.compiler.target>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!-- lombok的依赖,能免除get和set方法 -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.28</version>
</dependency>
<!-- mybatis的起步依赖 -->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.3.0</version>
</dependency>
<!-- mysql驱动包依赖 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.47</version>
</dependency>
<!--分页插件PageHelper-->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>1.4.7</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<version>2.7.4</version>
</plugin>
</plugins>
</build>
</project>
在src-main-java下创建com.zzyl的包结构,并创建ZZYLApplication类,并参考入门案例配置启动类

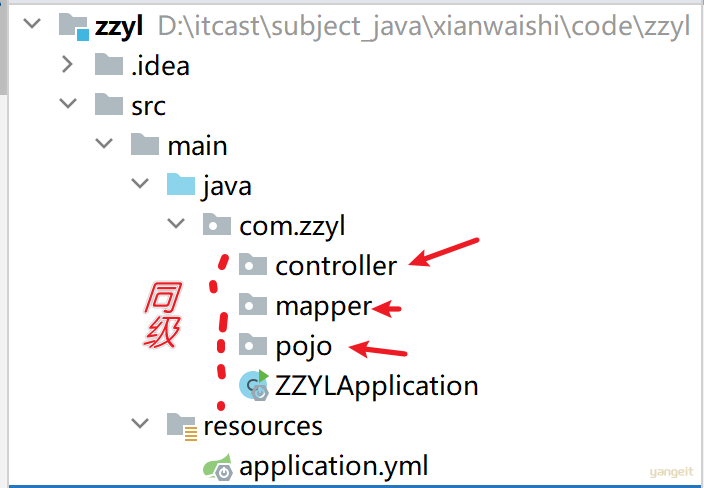
在com.zzyl的包结构下创建pojo,controller,mapper包

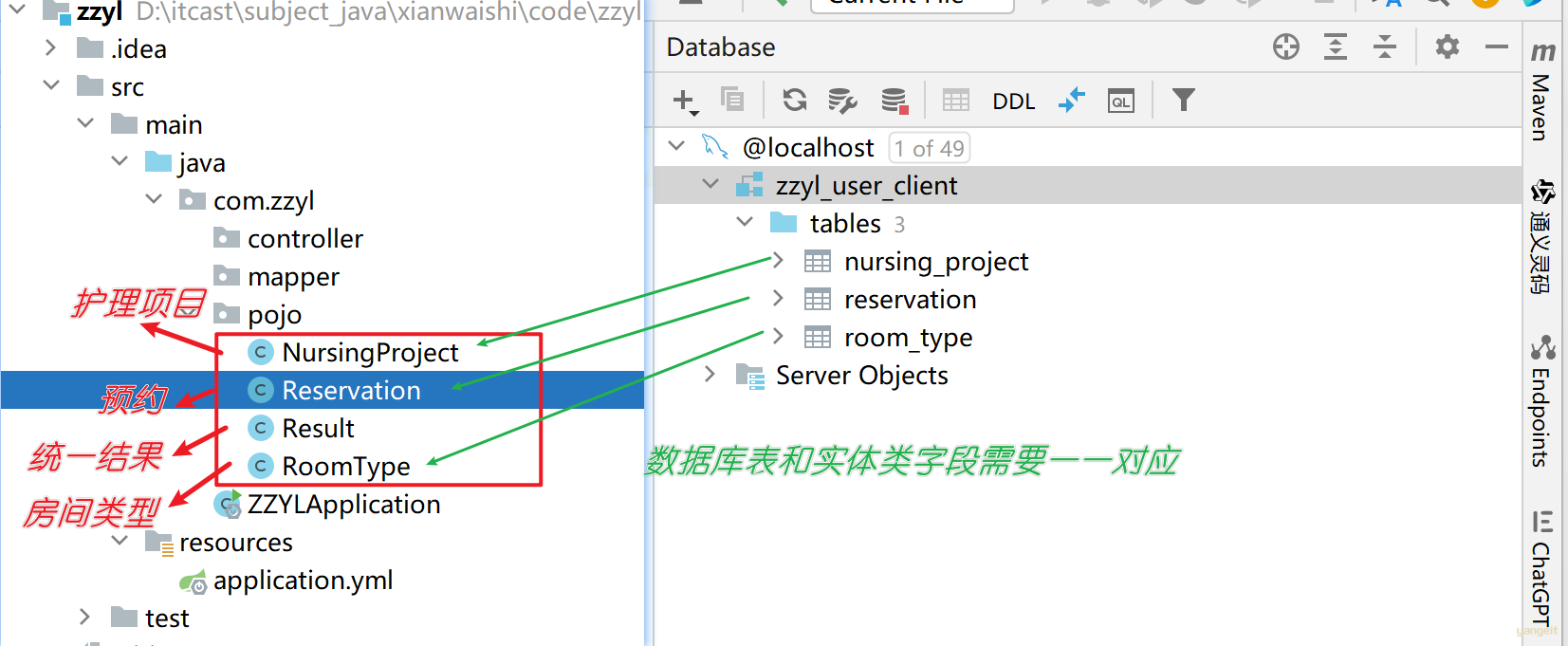
3️⃣ 将对应的实体类、Controller类,Mapper接口复制到对应的文件夹

3.1 实体类:👇
放到pojo包中
NursingProject 护理类
/**
实体类:NursingProject(护理项目)
*/
@Data
@AllArgsConstructor
@NoArgsConstructor
public class NursingProject {
private Long id;//主键
private String name;//名称
private Integer orderNo;//排序号
private String unit;//单位
private BigDecimal price;//价格
private String image;//图片
private String nursingRequirement;//护理要求
private Integer status;//状态(0:禁用,1:启用)
public LocalDateTime createTime;//创建时间
public LocalDateTime updateTime;//更新时间
private Long createBy;//创建人
private Long updateBy;//更新人
private String remark;//备注
}
Reservation 预约
/*
实体类: 预约
*/
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Reservation {
private Long id;//主键ID
private String name;//预约人
private String mobile;//预约人手机号
private LocalDateTime time;//时间
private String visitor;//探访人
private Integer type;//预约类型,0:参观预约,1:探访预约
private Integer status;//预约状态,0:待报道,1:已完成,2:取消,3:过期
public LocalDateTime createTime;//创建时间
public LocalDateTime updateTime;//更新时间
private Long createBy;//创建人
private Long updateBy;//更新人
private String remark;//备注
}
RoomType 房型
/*
实体类: 房型
*/
@Data
@AllArgsConstructor
@NoArgsConstructor
public class RoomType {
private Long id;//主键
private String name;//房型名称
private Integer bedCount;//床位数量
private BigDecimal price;//床位费用
private String introduction;//介绍
private String photo;//照片
private Integer status;//状态,0:禁用,1:启用
public LocalDateTime createTime;//创建时间
public LocalDateTime updateTime;//更新时间
private Long createBy;//创建人
private Long updateBy;//更新人
private String remark;//备注
}
Result 返回结果
/**
* 返回结果
*/
@Data
public class Result<T> {
private int code;//响应返回编码 200--成功, 500--失败
private String msg;//提示消息
private T data;//业务数据
public Result(int code, String msg) {
this.code = code;
this.msg = msg;
}
/*** 初始化一个新创建的 AjaxResult 对象*/
public Result(int code, String msg, T data) {
this.code = code;
this.msg = msg;
if (data != null) {
this.data = data;
}
}
/**返回成功消息*/
public static Result success() {
return new Result<>(200, "操作成功!", null);
}
/*返回成功数据*/
public static Result success(Object data) {
return new Result<>(200, "操作成功!", data);
}
/**返回错误消息*/
public static Result<Object> error(String msg) {
return new Result<>(500, msg, null);
}
}
3.2 Controller类👇
放到controller包中
NursingProjectController 接收护理项目请求的控制类
import org.springframework.web.bind.annotation.RestController;
@RestController
public class NursingProjectController {
}
ReservationController 接收预约请求的控制类
import org.springframework.web.bind.annotation.*;
@RestController
public class ReservationController {
}
RoomTypeController 接收房型请求的控制类
import org.springframework.web.bind.annotation.RestController;
@RestController
public class RoomTypeController {
}
3.3 Mapper接口:👇
放到mapper包中
NursingProject 护理
@Mapper
public interface NursingProjectMapper {
}
ReservationMapper 预约
@Mapper
public interface ReservationMapper {
}
RoomTypeMapper 房型
@Mapper
public interface RoomTypeMapper {
}
4️⃣ 在resources下创建com/zzyl/mapper注意不能用 点 隔开哦 三级文件夹,并且将xml文件粘贴到里面

文件焱哥发到群里了哦!!
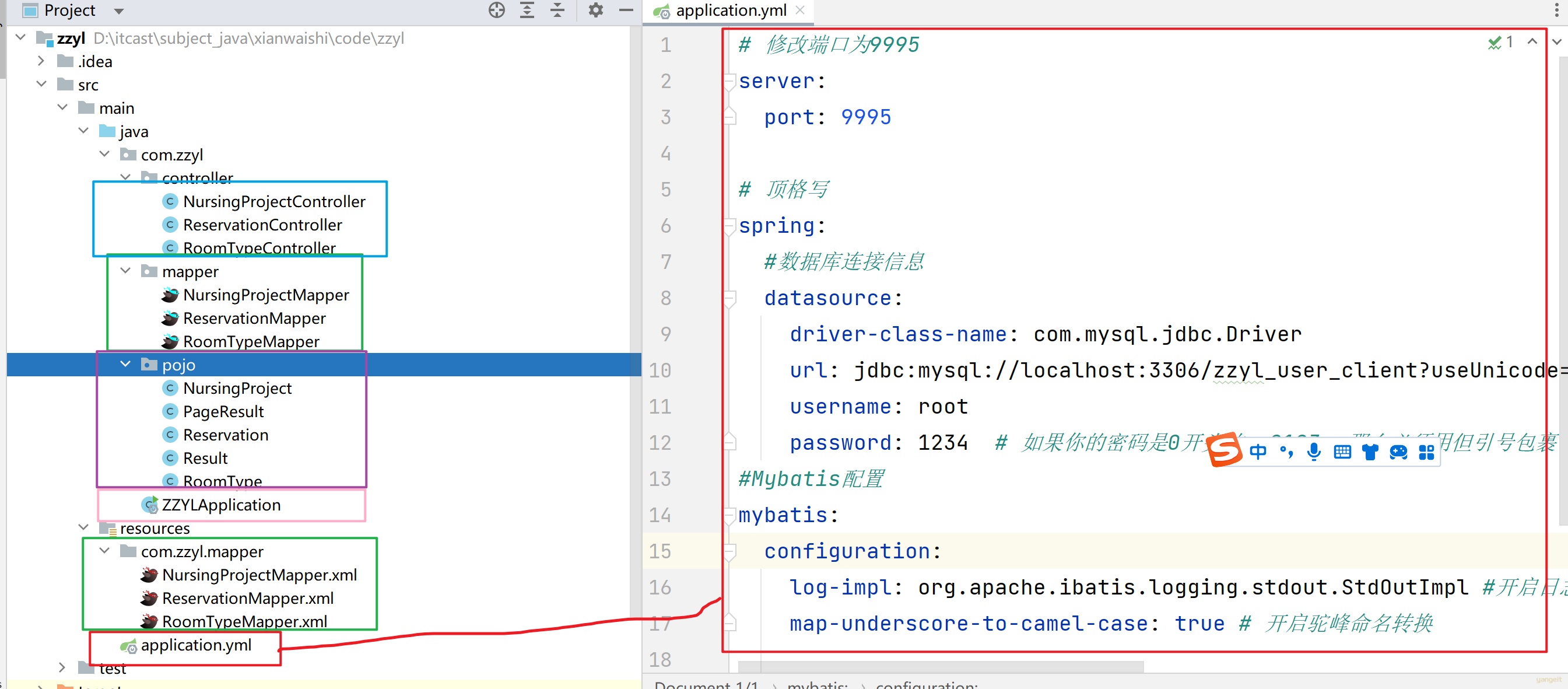
5️⃣ 在application.yml添加9995端口,以及数据库链接信息
# 修改端口为9995
server:
port: 9995
# 顶格写
spring:
#数据库连接信息
datasource:
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql://localhost:3306/zzyl_user_client?useUnicode=true&characterEncoding=UTF-8&serverTimezone=UTC&useSSL=false
username: root
password: 1234 # 如果你的密码是0开头的 0123 那么必须用但引号包裹 '0123'
#Mybatis配置
mybatis:
configuration:
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl #开启日志
map-underscore-to-camel-case: true # 开启驼峰命名转换

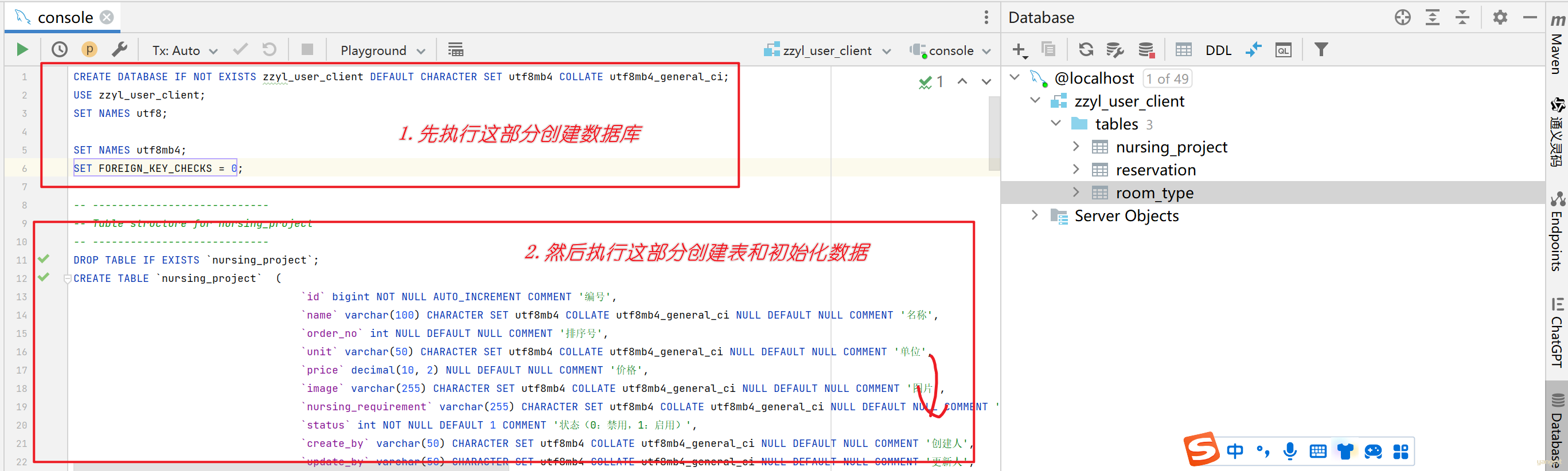
数据库环境
执行提供的sql,准备数据库和表以及一些基础数据。
CREATE DATABASE IF NOT EXISTS zzyl_user_client DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci;
USE zzyl_user_client;
SET NAMES utf8;
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
-- ----------------------------
-- Table structure for nursing_project
-- ----------------------------
DROP TABLE IF EXISTS `nursing_project`;
CREATE TABLE `nursing_project` (
`id` bigint NOT NULL AUTO_INCREMENT COMMENT '编号',
`name` varchar(100) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '名称',
`order_no` int NULL DEFAULT NULL COMMENT '排序号',
`unit` varchar(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '单位',
`price` decimal(10, 2) NULL DEFAULT NULL COMMENT '价格',
`image` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '图片',
`nursing_requirement` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '护理要求',
`status` int NOT NULL DEFAULT 1 COMMENT '状态(0:禁用,1:启用)',
`create_by` varchar(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '创建人',
`update_by` varchar(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '更新人',
`remark` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '备注',
`create_time` datetime NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',
`update_time` datetime NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '更新时间',
PRIMARY KEY (`id`) USING BTREE,
UNIQUE INDEX `name`(`name`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 92 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci COMMENT = '护理项目表' ROW_FORMAT = DYNAMIC;
-- ----------------------------
-- Records of nursing_project
-- ----------------------------
INSERT INTO `nursing_project` VALUES (80, '翻身拍背', 1, '次', 30.00, 'https://yjy-slwl-oss.oss-cn-hangzhou.aliyuncs.com/0e53b016-4b6e-4b4c-b545-b81cdd185d3e.jpg', '帮助患者翻身,并进行背部按摩,以促进血液循环', 1, '1671403256519078239', NULL, NULL, '2023-12-28 17:08:36', '2023-12-28 17:08:36');
INSERT INTO `nursing_project` VALUES (81, '复健运动', 2, '次', 50.00, 'https://yjy-slwl-oss.oss-cn-hangzhou.aliyuncs.com/0843add9-8519-4189-88f9-2dc41b3793e5.jpg', '根据患者的需要,执行定制的康复运动计划,旨在改善身体机能和增强肌肉力量', 1, '1671403256519078239', NULL, NULL, '2023-12-28 17:10:17', '2023-12-28 17:10:17');
INSERT INTO `nursing_project` VALUES (82, '公共空间清', 3, '小时', 20.00, 'https://yjy-slwl-oss.oss-cn-hangzhou.aliyuncs.com/00f9799d-3220-4a75-8c77-fbd0504039cd.jpg', '对养老院公共区域进行定期清洁和消毒,包括走廊、客厅和就餐区等', 1, '1671403256519078239', NULL, NULL, '2023-12-28 17:11:02', '2023-12-28 17:11:02');
INSERT INTO `nursing_project` VALUES (83, '心理咨询', 6, '小时', 20.00, 'https://yjy-slwl-oss.oss-cn-hangzhou.aliyuncs.com/5b411f7b-628e-4ccb-a13f-ff1ac05e4a58.jpg', '提供专业的心理咨询服务,帮助患者处理情绪问题、调解矛盾和提供心理支持', 1, '1671403256519078239', '1671403256519078239', NULL, '2023-12-28 17:11:39', '2023-12-28 17:13:23');
INSERT INTO `nursing_project` VALUES (84, '洗脚', 4, '次', 0.01, 'https://yjy-slwl-oss.oss-cn-hangzhou.aliyuncs.com/f1a35fca-f5a4-4c93-9a5e-bbaed9080655.jpg', '为患者提供舒适的足部护理,包括泡脚、按摩和修剪脚指甲等', 1, '1671403256519078239', '1671403256519078138', NULL, '2023-12-28 17:12:21', '2023-12-28 18:09:00');
INSERT INTO `nursing_project` VALUES (85, '助餐', 11, '餐', 15.00, 'https://yjy-slwl-oss.oss-cn-hangzhou.aliyuncs.com/43be3304-c1e8-478f-8358-fd8cbcb9452a.jpg', '为患者提供用餐辅助,包括帮助患者就餐、切割食物和适应特殊膳食需求等', 1, '1671403256519078239', NULL, NULL, '2023-12-28 17:12:45', '2023-12-28 17:12:45');
INSERT INTO `nursing_project` VALUES (86, '洗脸', 5, '次', 15.00, 'https://yjy-slwl-oss.oss-cn-hangzhou.aliyuncs.com/6e068eb5-2916-4c7e-bf5d-c157122d78f4.jpg', '为患者提供温和而舒适的洗脸服务,以保持面部卫生和清洁', 1, '1671403256519078239', '1671403256519078239', NULL, '2023-12-28 17:12:52', '2023-12-28 17:13:18');
INSERT INTO `nursing_project` VALUES (87, '助浴', 1, '次', 40.00, 'https://yjy-slwl-oss.oss-cn-hangzhou.aliyuncs.com/c98f1d47-9d9c-4177-a27d-ce53bbe7382d.jpg', '协助患者进行浴室洗浴,包括保证个人隐私、洗澡和擦干身体等过程', 1, '1671403256519078239', NULL, NULL, '2023-12-28 17:13:43', '2023-12-28 17:13:43');
INSERT INTO `nursing_project` VALUES (88, '整理床铺', 10, '次', 15.00, 'https://yjy-slwl-oss.oss-cn-hangzhou.aliyuncs.com/f5808913-0c15-4e41-a27d-c01e2b198056.jpg', '打扫和整理患者的床铺,包括更换床单、清理枕套和平整被褥等工作', 1, '1671403256519078239', NULL, NULL, '2023-12-28 17:14:31', '2023-12-28 17:14:31');
INSERT INTO `nursing_project` VALUES (89, '洗头', 1, '次', 20.00, 'https://yjy-slwl-oss.oss-cn-hangzhou.aliyuncs.com/f65a2979-4d50-4c3d-8962-c76bef061a9c.jpg', '将患者带到洗发间进行洗发,并提供按摩和护理,保持头皮健康', 1, '1671403256519078239', NULL, NULL, '2023-12-28 17:14:32', '2023-12-28 17:14:32');
INSERT INTO `nursing_project` VALUES (90, '衣物清洁', 9, '件', 5.00, 'https://yjy-slwl-oss.oss-cn-hangzhou.aliyuncs.com/5ea53c25-b855-486f-98e3-f26febb9db68.jpg', '提供患者衣物的清洗、熨烫和折叠等服务,确保他们穿着整洁干净的衣物', 1, '1671403256519078239', NULL, NULL, '2023-12-28 17:15:06', '2023-12-28 17:15:06');
INSERT INTO `nursing_project` VALUES (91, '修剪指甲', 1, '次', 10.00, 'https://yjy-slwl-oss.oss-cn-hangzhou.aliyuncs.com/82a2053b-5e1d-4514-92e9-aa1383b0d601.jpg', '为患者修剪手指和脚趾的指甲,以保持个人卫生和舒适感', 1, '1671403256519078239', NULL, NULL, '2023-12-28 17:15:12', '2023-12-28 17:15:12');
-- ----------------------------
-- Table structure for reservation
-- ----------------------------
DROP TABLE IF EXISTS `reservation`;
CREATE TABLE `reservation` (
`id` bigint NOT NULL AUTO_INCREMENT COMMENT '主键ID',
`name` varchar(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL COMMENT '预约人姓名',
`mobile` varchar(20) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL COMMENT '预约人手机号',
`time` datetime NOT NULL COMMENT '预约时间',
`visitor` varchar(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL COMMENT '探访人',
`type` int NOT NULL COMMENT '预约类型,0:参观预约,1:探访预约',
`status` int NOT NULL COMMENT '预约状态,0:待报道,1:已完成,2:取消,3:过期',
`create_time` datetime NOT NULL COMMENT '创建时间',
`update_time` datetime NULL DEFAULT NULL COMMENT '更新时间',
`create_by` bigint NULL DEFAULT NULL COMMENT '创建人id',
`update_by` bigint NULL DEFAULT NULL COMMENT '更新人id',
`remark` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '备注',
PRIMARY KEY (`id`) USING BTREE,
UNIQUE INDEX `name_mobile_time_visitor`(`mobile`, `time`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 294 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci COMMENT = '预约信息表' ROW_FORMAT = DYNAMIC;
-- ----------------------------
-- Records of reservation
-- ----------------------------
INSERT INTO `reservation` VALUES (294, '132', '13212345678', '2024-02-03 15:00:00', '12334', 0, 2, '2024-02-03 14:36:00', NULL, 1, NULL, NULL);
INSERT INTO `reservation` VALUES (295, 'sdf', '13567890009', '2024-02-03 15:00:00', '1322', 0, 2, '2024-02-03 14:38:07', NULL, 1, NULL, NULL);
-- ----------------------------
-- Table structure for room_type
-- ----------------------------
DROP TABLE IF EXISTS `room_type`;
CREATE TABLE `room_type` (
`id` bigint NOT NULL AUTO_INCREMENT COMMENT '主键ID',
`name` varchar(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL COMMENT '房型名称',
`bed_count` int NOT NULL DEFAULT 0 COMMENT '床位数量',
`price` decimal(10, 2) NOT NULL COMMENT '床位费用',
`introduction` varchar(500) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '介绍',
`photo` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '照片',
`status` tinyint NOT NULL COMMENT '状态,0:禁用,1:启用',
`create_time` datetime NOT NULL COMMENT '创建时间',
`update_time` datetime NULL DEFAULT NULL COMMENT '更新时间',
`create_by` bigint NULL DEFAULT NULL COMMENT '创建人id',
`update_by` bigint NULL DEFAULT NULL COMMENT '更新人id',
`remark` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '备注',
PRIMARY KEY (`id`) USING BTREE,
UNIQUE INDEX `name`(`name`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 119 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci COMMENT = '房型表' ROW_FORMAT = DYNAMIC;
-- ----------------------------
-- Records of room_type
-- ----------------------------
INSERT INTO `room_type` VALUES (112, '单人套房', 0, 4000.00, '宽敞舒适的套房,配备独立卫生间和基本生活设施,满足独自居住的需求,提供私密性和舒适度', 'https://yjy-slwl-oss.oss-cn-hangzhou.aliyuncs.com/96022947-eed2-4f61-9a47-cead16268a4a.png', 1, '2023-12-28 15:54:31', '2023-12-28 15:54:31', 1671403256519078239, NULL, NULL);
INSERT INTO `room_type` VALUES (113, '双人套房', 0, 6000.00, '适合夫妻或朋友两人居住的套房,设有独立卫生间和基本生活设施,提供共享空间和私密性', 'https://yjy-slwl-oss.oss-cn-hangzhou.aliyuncs.com/b2b3b270-c6f5-428a-a3d3-062a464a0cdf.png', 1, '2023-12-28 15:55:30', '2023-12-28 15:55:30', 1671403256519078239, NULL, NULL);
INSERT INTO `room_type` VALUES (114, '豪华单人间', 0, 3000.00, '豪华装修的单人房间,提供舒适的居住环境和高品质的服务,设计精美,配备独立卫生间和必需设施', 'https://yjy-slwl-oss.oss-cn-hangzhou.aliyuncs.com/7a99e431-88c6-415e-91ee-d4fca75a3aad.png', 1, '2023-12-28 15:56:25', '2023-12-28 15:56:25', 1671403256519078239, NULL, NULL);
INSERT INTO `room_type` VALUES (115, '豪华双人间', 0, 4500.00, '精心装修的双人房间,提供舒适和豪华的居住环境,配备独立卫生间和高品质的家具', 'https://yjy-slwl-oss.oss-cn-hangzhou.aliyuncs.com/f5246b64-a458-485c-90a4-83c9e1545b1f.png', 1, '2023-12-28 15:57:10', '2023-12-28 15:57:10', 1671403256519078239, NULL, NULL);
INSERT INTO `room_type` VALUES (116, '普通单人间', 0, 2000.00, '简洁实用的单人房间,提供基本的居住设施和舒适度,适合独自居住的老年人,提供相对经济实惠的居住选择', 'https://yjy-slwl-oss.oss-cn-hangzhou.aliyuncs.com/4e23e7cb-bbf2-4610-8023-cda4393eb228.png', 1, '2023-12-28 15:58:02', '2023-12-28 15:58:02', 1671403256519078239, NULL, NULL);
INSERT INTO `room_type` VALUES (117, '普通双人间', 0, 3500.00, '标准的双人房间,提供基本的舒适居住环境。配备共用卫生间和必要的家具', 'https://yjy-slwl-oss.oss-cn-hangzhou.aliyuncs.com/a9c06a37-14d7-44db-8baa-b76ec51f10e4.png', 1, '2023-12-28 16:03:11', '2023-12-28 16:07:39', 1671403256519078239, 1671403256519078239, NULL);
INSERT INTO `room_type` VALUES (118, '特护房', 0, 8000.00, '专为特殊护理需求设计的房间,配备个性化护理设施和服务,提供特别关注、监测和护理', 'https://yjy-slwl-oss.oss-cn-hangzhou.aliyuncs.com/8102c6cf-3010-4994-a808-d3b79a7451df.png', 1, '2023-12-28 16:08:12', '2023-12-28 16:08:12', 1671403256519078239, NULL, NULL);
SET FOREIGN_KEY_CHECKS = 1;


总结
课堂作业
- 根据上面的提示,完成工程的创建🎤
2. 根据接口文档,开发接口
开发流程:
- 查看接口文档,明确入参和出参
- 编写Controller代码
- 编写Mapper接口和Mapper映射配置文件
- 微信小程序测试
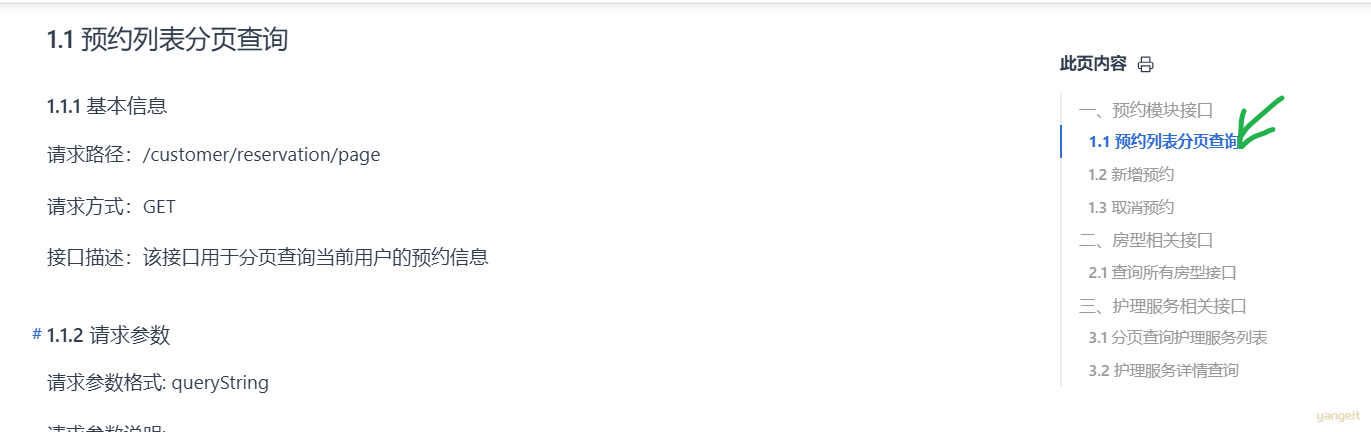
2.1 预约列表分页查询 🎯
预约列表分页查询
代码操作
开发流程:
- 准备资料
- 编写Controller代码
- 编写Mapper接口和Mapper映射配置文件
- 微信小程序测试
1. 定义实体类PageResult,封装分页查询结果
/**
* 分页结果包装
*
* @author itheima
*/
@Data
public class PageResult<T> {
private Long total ;//总条数
private Integer pageSize ;//每页条数
private Long pages ;//总页码
private Integer page ;//页码当前页码
private List<T> records;//当前页数据
public PageResult() {
}
public PageResult(Long total, Integer pageSize, Long pages, Integer page, List<T> records) {
this.total = total;
this.pageSize = pageSize;
this.pages = pages;
this.page = page;
this.records = records;
}
}
2 在ReservationController中添加方法
@Autowired
private ReservationMapper reservationMapper;
@GetMapping("/customer/reservation/page")
public Result<PageResult<Reservation>> findByPage(Integer userId, Integer status, Integer pageNum, Integer pageSize) {
//1. 设置分页参数
PageHelper.startPage(pageNum,pageSize);
//2. 查询数据获取分页数据
Page<Reservation> p = reservationMapper.findPage(userId,status);
//3. 创建分页结果对象
PageResult<Reservation> pr = new PageResult<>();
//4. 设置分页结果对象
pr.setPage(pageNum);
pr.setPages(Long.valueOf(p.getPages()));
pr.setPageSize(pageSize);
pr.setTotal(p.getTotal());
pr.setRecords(p.getResult());
//5. 响应结果对象
return Result.success(pr);
}
注意: 可以通过@Autowired注解,从IOC容器中获取指定类型的对象并赋值给成员变量
3 在ReservationMapper接口中添加方法
@Mapper
public interface ReservationMapper {
//查询当前页数据
Page<Reservation> findPage(Integer userId, Integer status);
}
ReservationMapper.xml映射文件的内容
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.zzyl.mapper.ReservationMapper">
<!--查询当前页数据-->
<select id="findPage" resultType="com.zzyl.pojo.Reservation">
select * from reservation where create_by=#{userId}
<if test="status!=null">
and status=#{status}
</if>
</select>
</mapper>
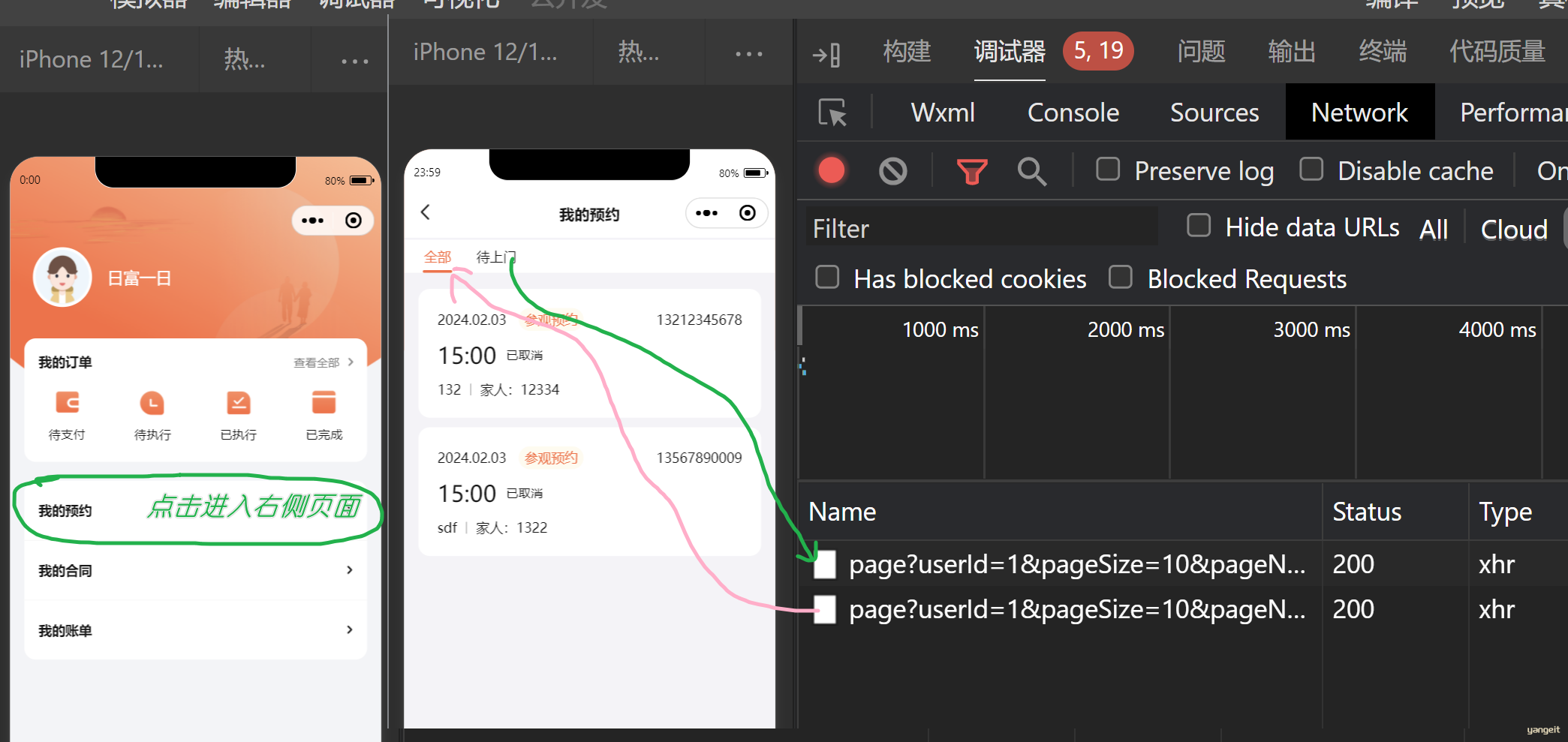
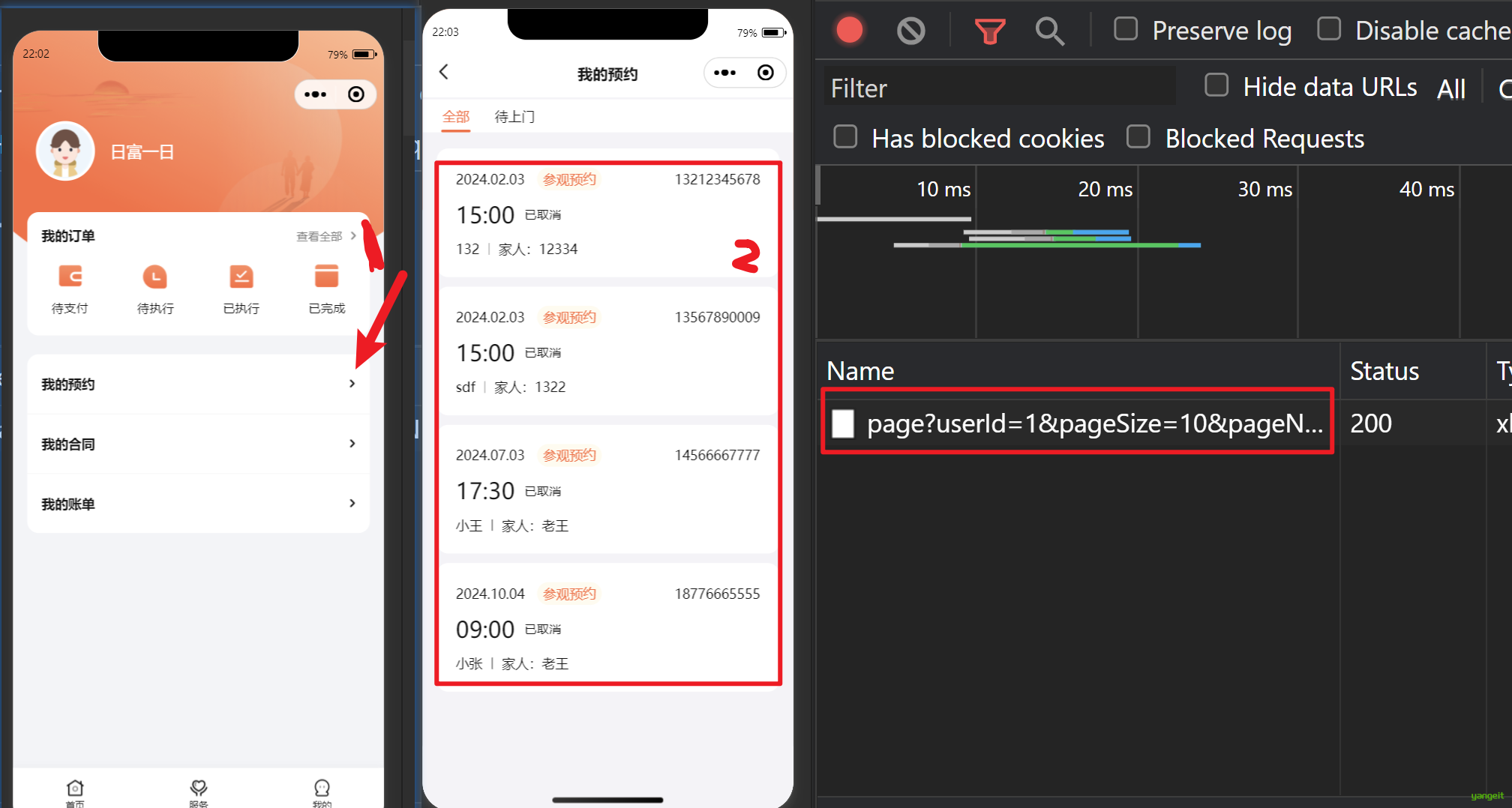
微信小程序测试

总结
课堂作业
- 参考接口文档和上述步骤,完成分页查询🎤
- 思考分页插件PageHelper的作用是什么?他做了哪些工作?