Part01 ☀️
Part01 ☀️
课程内容
- 编程环境安装
- JDK安装Java运行环境
- Idea工具安装和配置编码工具
- 安装Maven以及创建Maven入门工程(0-1工程)构建工具
- Idea编程插件提高编码速度!
- 微信小程序开发工具安装
- Web前端知识
- html、css、js 🍐
- 导入微信小程序源代码 🍐
- Http协议和端口 🍐
- Tomcat服务器 🍐
- SpringBoot入门案例和Mybatis入门案例 ✏️ ❤️
- SpringBoot入门案例
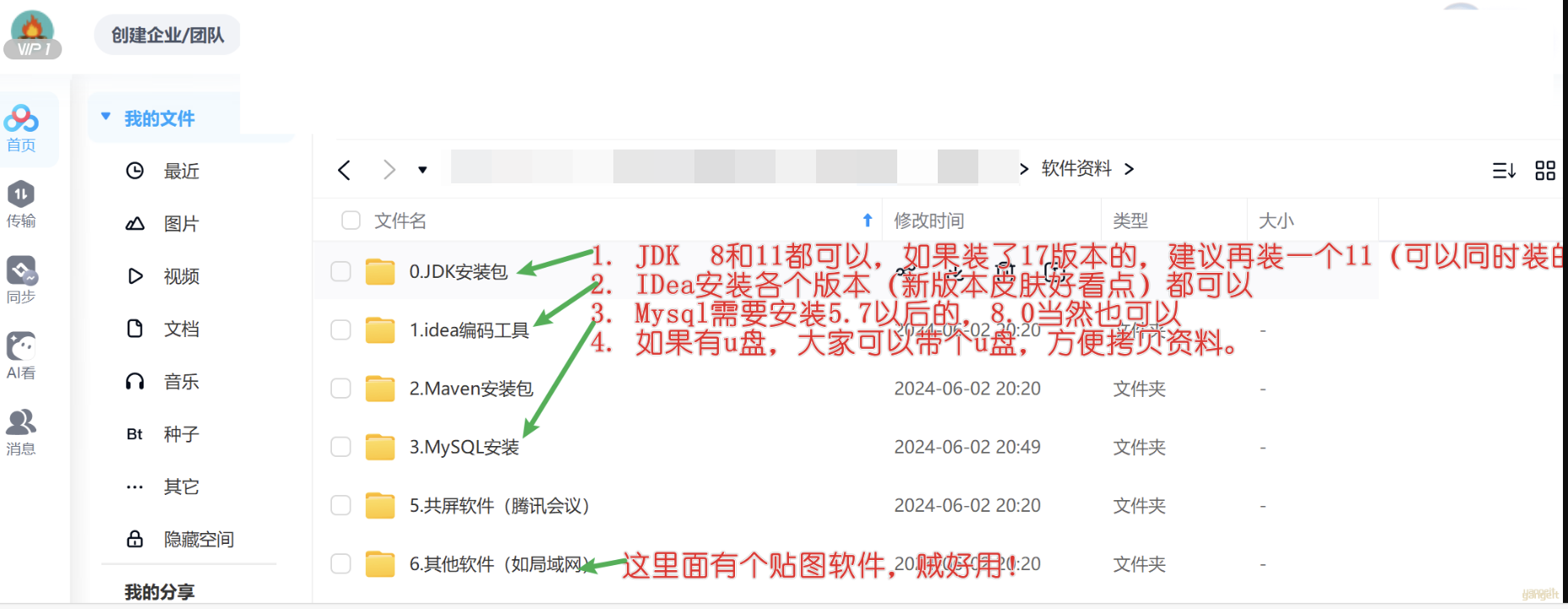
1. 实训编码的环境1
实训编码的环境

链接:https://pan.baidu.com/s/1jPhvvaLTWATOxJKfqt-PSw?pwd=8848 提取码:8848 --来自百度网盘超级会员V9的分享
代码操作
🎯 JDK

JDK是 java 运行环境配置的工具包,能够是 java 程序运行更加方便顺畅,帮助用户进行编程开发时代码数据库调用,
安装 JDK 是学习 java 程序语言的第一步
JDK 是整个 java 程序的核心,包含 java 运行环境、java 工具和 java 基础类库等,是 java 语言开发工作者必备的工具,让编程更加高效和简单。
安装和教程如下:

jdk-11.0.20_windows-x64_bin是JDK11的版本
jdk-8u162-windows-x64.exe是JDK8的版本
- 说明:
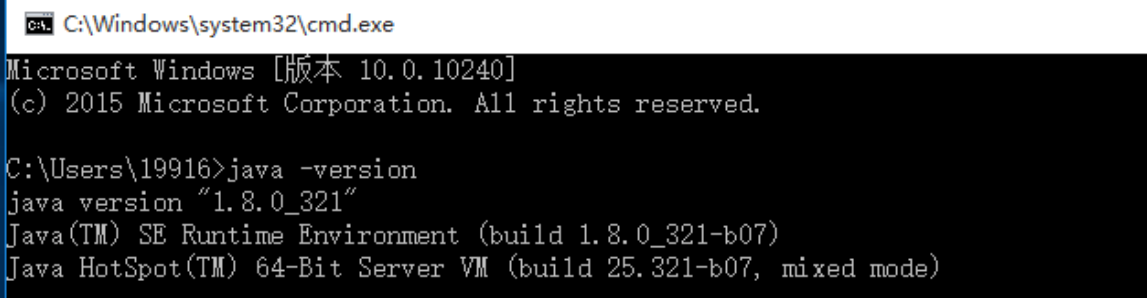
安装 JDK 后,配置环境变量 JAVA_HOME,并且在
cmd窗口中,输入java -version提示如下图
企业开发中基本都是使用 jdk1.8,外卖项目需要安装 jdk1.8或者jdk11
上面的2个版本都是企业中常用的版本,安装任意一个都可以,Oracle公司也会长期更新。
🎯 Idea

- IDEA 全称 IntelliJ IDEA,是 java 编程语言的集成开发环境。
- IntelliJ 在业界被公认为最好的 Java 开发工具,尤其在AI代码助手、代码自动提示、重构、JavaEE 支持、各类版本工具(git、svn 等)、JUnit(单元测试)、代码分析、 创新UI设计等方面的功能非常好用。
- IDEA 是 JetBrains 公司的产品,这家公司总部位于捷克共和国的首都布拉格,开发人员以严谨著称的东欧程序员为主。它的旗舰版还支持 HTML,CSS,PHP,MySQL,Python 等。

- 安装和教程如下:

😃 安装任何一个版本都可以,编码都是一样的哦,无非就是新版本的支持的插件稍微多一些,皮肤跟好看一点
- 安装注意事项:
- 安装 idea 后,会提示是否试用,可以选择试用(30 天)
- 在安装
Idea后,在Idea中配置jdk
🎯 Maven

Maven 是专门用于管理和构建 Java 项目的工具Java开发几乎必用
🎯 MySQL



Monty,是MySQL的CTO和联合创始人,撰写了MySQL95%的服务器端代码。在MySQL以10亿美元的价格被卖给SUN,SUN又被Oracle收购后,MySQL的所有权也落入Oracle的手中。为了保持MySQL的开源使用不受影响,Monty又在2009年创立了MariaDB。
MySQL 是一个关系型数据库管理系统,由瑞典 MySQL AB 公司开发,属于 Oracle 旗下产品。
MySQL 是最流行的关系型数据库管理系统之一,在 WEB 应用方面,MySQL 是最好的 RDBMS (Relational Database Management System,关系数据库管理系统) 应用软件之一。
项目使用 MySQL5.7或Mysql8.0版本已经安装了,不需要重装
4.1 Mysql安装包
跳转到 顶部的
环境、软件安装中下载资料中下载
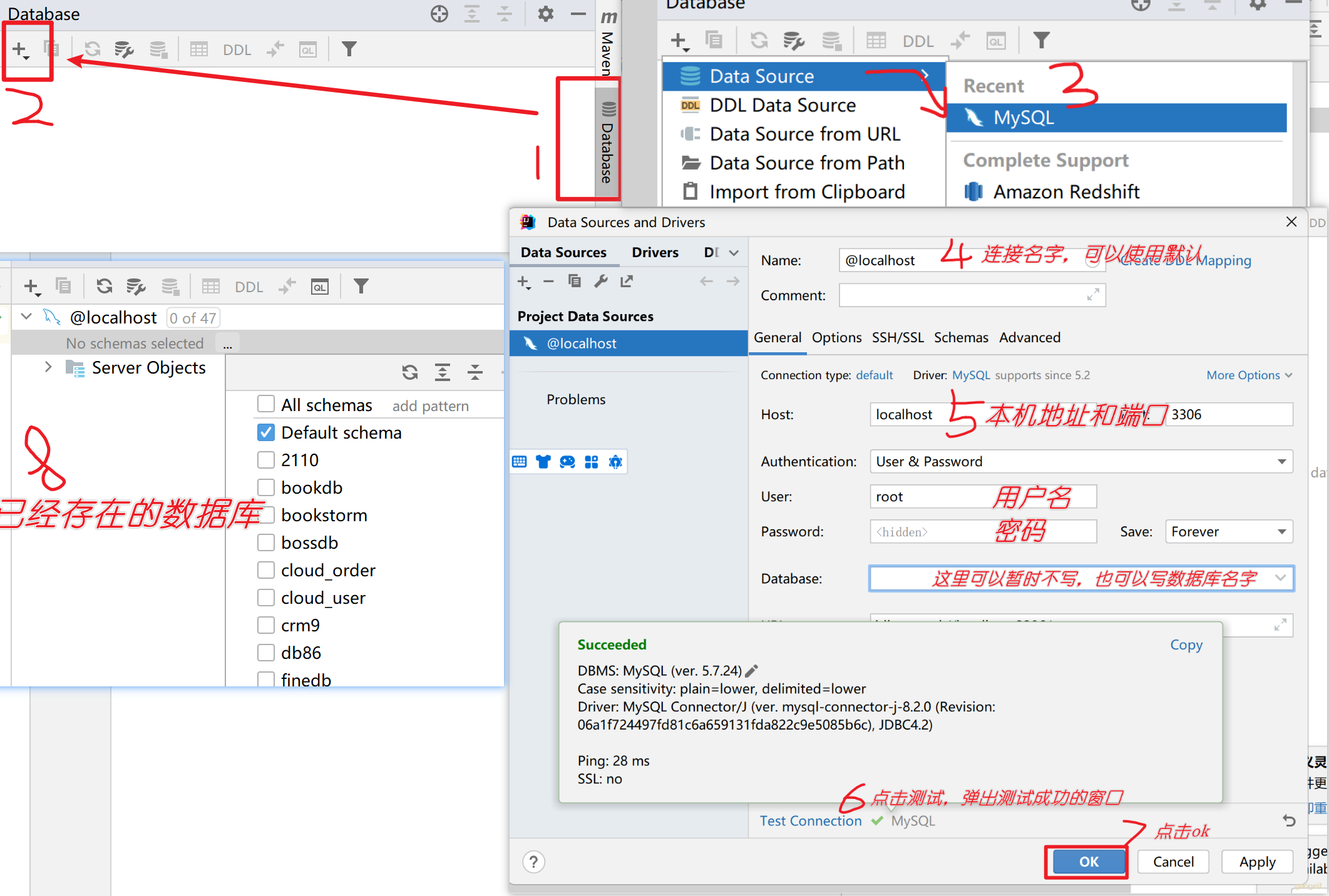
4.2 Idea链接Mysql
- 按照下图,连接数据库

🎯 MavenHelper
Maven Helper 可以帮助我们在 IDEA 中更好地开发 maven 项目,主要功能包括:
可以帮助我们在 IDEA 中更好地开发 maven 项目,主要功能包括:
- 更方便地执行 maven 命令;
- 分析和排除 Maven 冲突;
- 自定义 Maven goals;
- 在当前 Module 所在的路径中打开 Terminal;

很方便的调用maven的命令,而不需要点击右侧的栏目
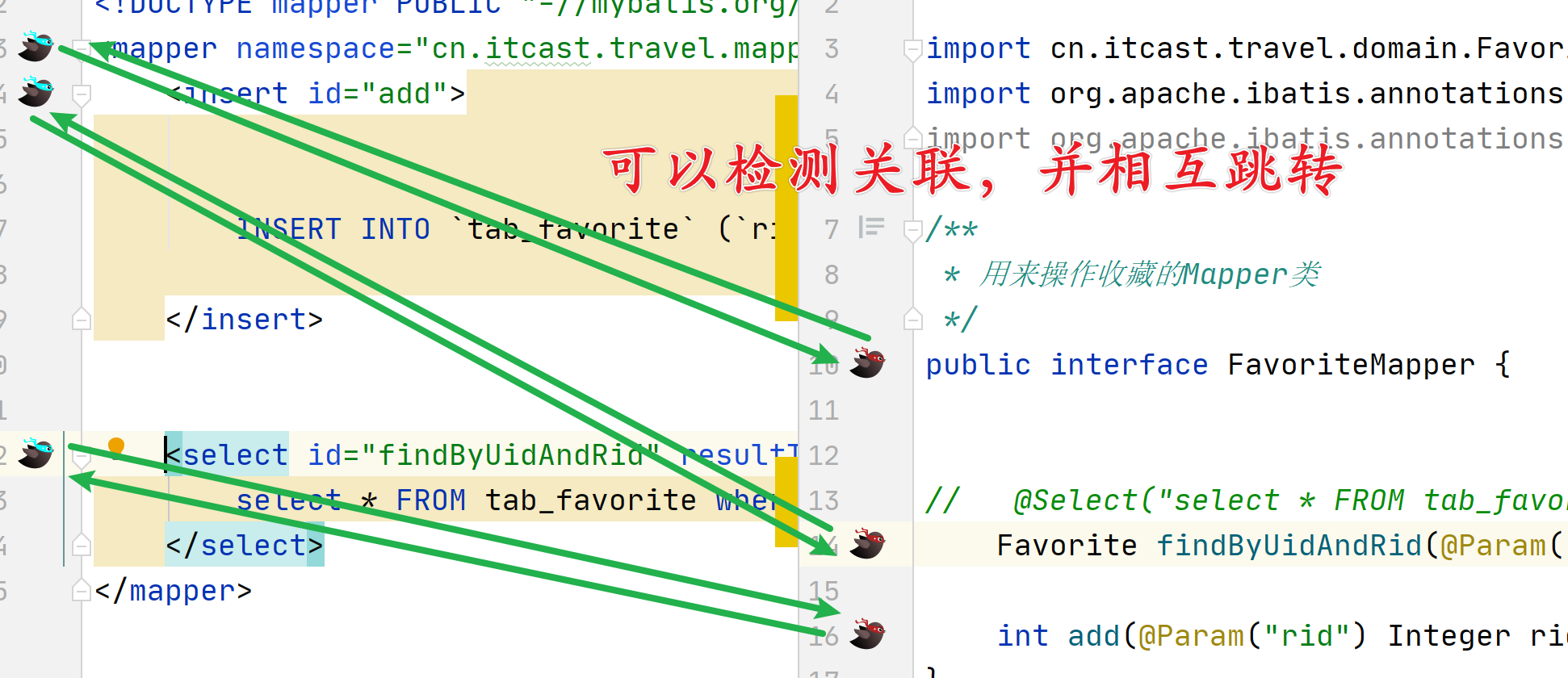
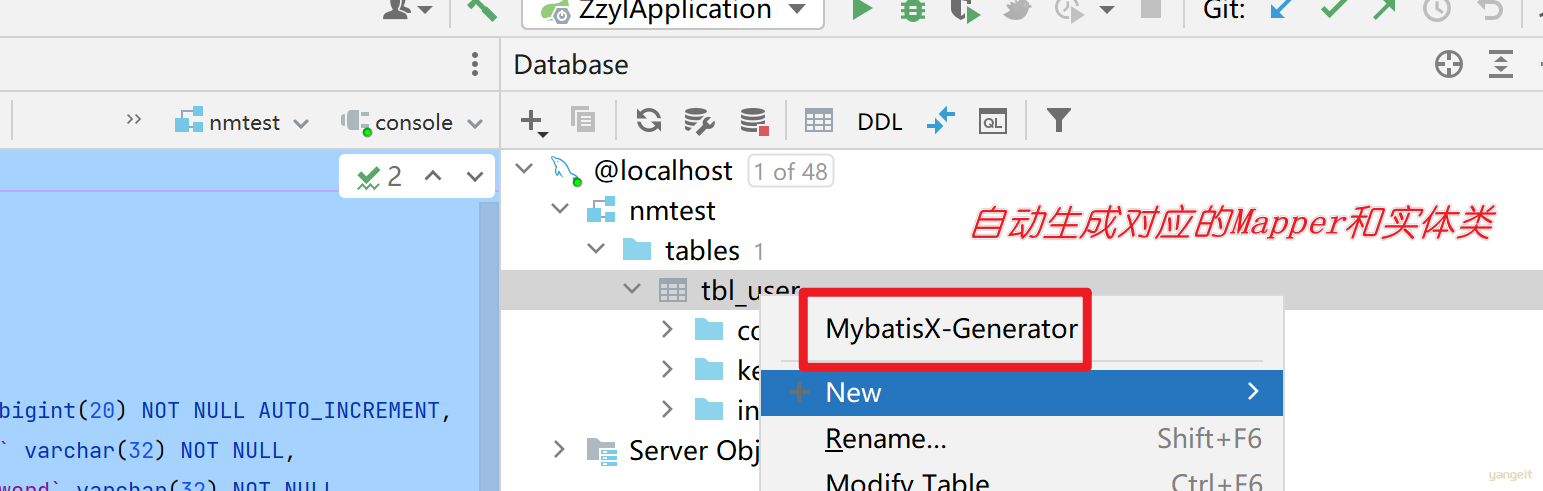
🎯 MybatisX

MybatisX 插件可以让我们更方便地使用 Mybatis, 主要功能包括:
- 关联 Mapper 文件和 xml 文件,并且支持快速跳转;
- 代码提示;


🎯 Lombok
合理地使用 Lombok 可以极大程度地简化代码,让代码的可读性更强。 Lombok 插件让 IDEA 拥有兼容 Lombok 的能力。
可以极大程度地简化代码,让代码的可读性更强。 Lombok 插件让 IDEA 拥有兼容 Lombok 的能力。
@Slf4j酸辣粉日志注解:方便输出日志@Data注解: 可以免除set和get方法 需要导入依赖:
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.20</version>
</dependency>
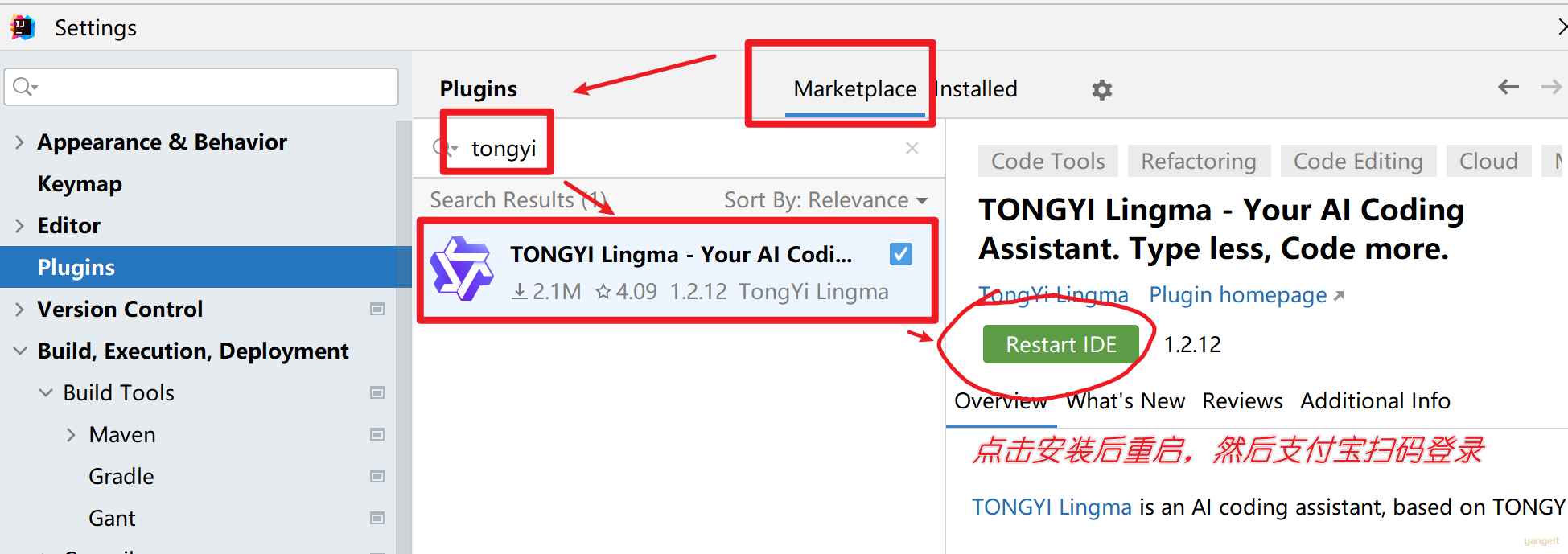
🎯 TongYi
通义灵码,你的智能编码助手。你可以问我关于编码相关的问题,我们一起更高效率、更高质量地完成编码工作

用过的,都说好!👍
总结
课堂作业
- 参考上述讲义,完成软件和插件的安装!🎤
如果不清楚自己是否装了,可以举手问焱哥
2. 网络协议、服务器 🍐
web网络知识
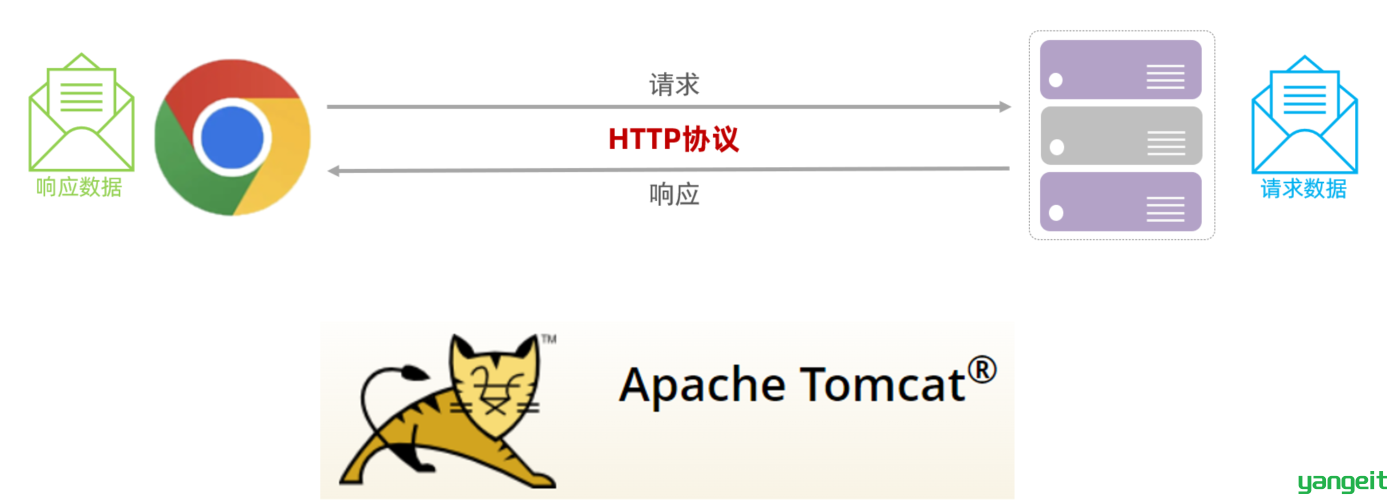
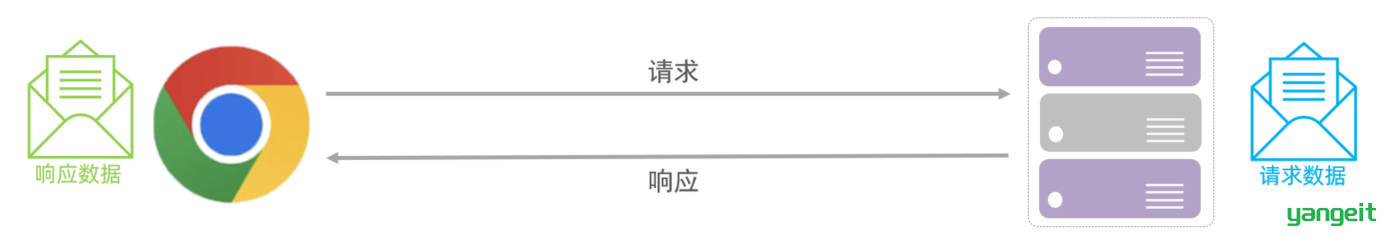
web网站的流程1: 👇


网络编程三要素:协议、ip、端口
1. 协议
HTTP:Hyper Text Transfer Protocol(超文本传输协议),规定了浏览器与服务器之间数据传输的规则。
- 1️⃣ http是互联网上应用最为广泛的一种网络协议
- 2️⃣ http协议要求:
- 浏览器在向服务器发送请求数据时,或是服务器在向浏览器发送响应数据时,都必须按照固定的格式进行数据传输
HTTP协议又分为:请求协议和响应协议
- 请求协议:浏览器将数据以请求格式发送到服务器 包括:请求行、请求头 、请求体
- 响应协议:服务器将数据以响应格式返回给浏览器 包括:响应行 、响应头 、响应体
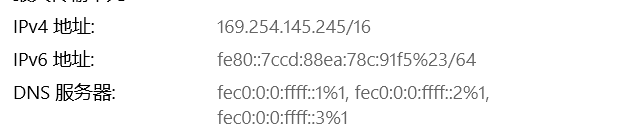
2.IP 地址
要想让网络中的计算机能够互相通信,必须为每台计算机指定一个标识号,通过这个标识号来指定要接收数据的计算机和识别发送的计算机,而 IP 地址就是这个标识号。也就是设备的标识

3.端口
网络的通信,本质上是两个应用程序的通信。每台计算机都有很多的应用程序,那么在网络通信时,如何区分这些应用程序呢?如果说 IP 地址可以唯一标识网络中的设备,那么端口号就可以唯一标识设备中的应用程序了。也就是应用程序的标识.
用两个字节表示的整数,它的取值范围是
0-65535。其中,0-1023之间的端口号用于一些知名的网络服务和应用,普通的应用程序需要使用1024以上的端口号。如果端口号被另外一个服务或应用所占用,会导致当前程序启动失败
实操1:通过分析浏览器发送的请求,熟悉网络编程三要素 👇 👇
点击查看步骤
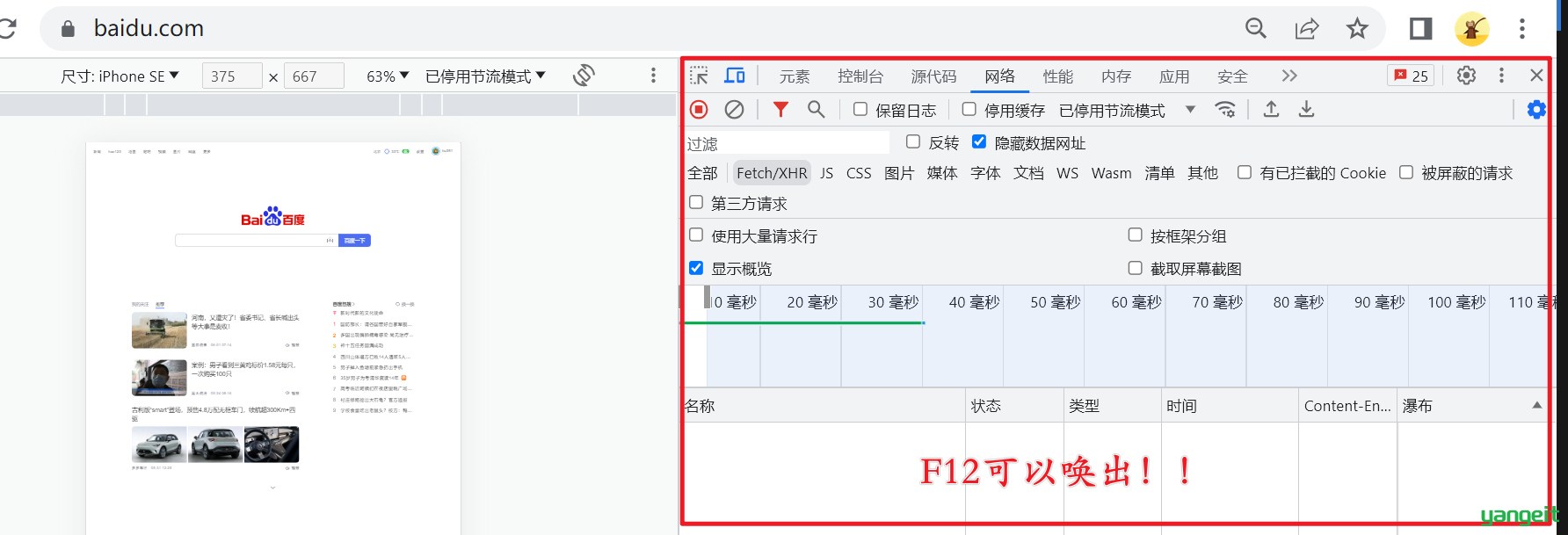
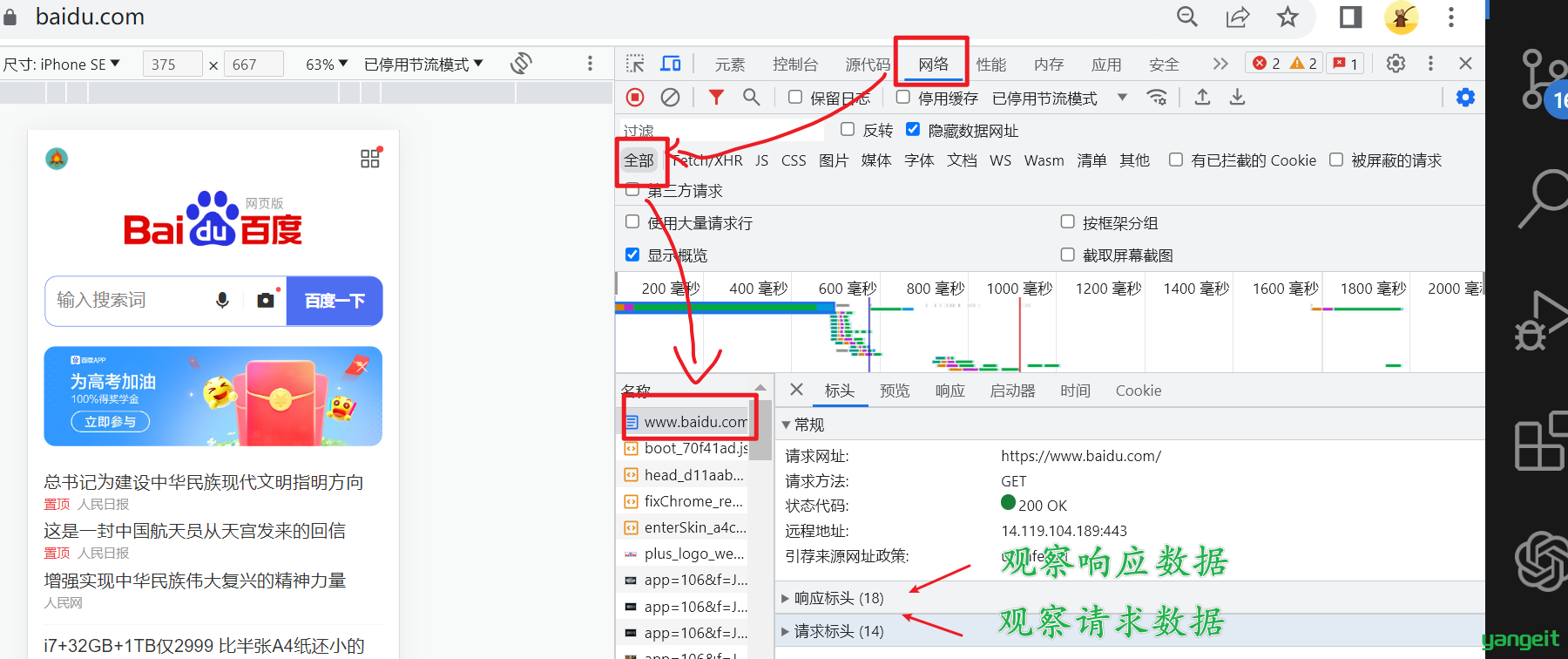
- 浏览器打开百度
- 按住F12或者在设置中,进入开发者工具模式

- 选择网络或者network tab栏目,然后刷新网站,观察

如果你找出对应的数据,说明你掌握了http中请求和响应的数据 🎉 🎉🎉🎉
总结
课堂作业
- 打开浏览器,访问boss直聘网站,点击F12 将网络编程三要素:协议、ip、端口 标出来,发群里,发的+1分,🎤
3. 微信开发工具
3.1 网页三剑客 🍐
网页三剑客
在学习网页开发之前,需要了解以下概念:
- 什么是网页

- 什么是HTML

- 网页的形成
网页是由网页元素组成的,这些元素是利用html标签描述出来的,然后通过浏览器显示给用户的
打开 https://www.bilibili.com/ 观察哔哩哔哩首页的是由哪些元素组成的?依次找出下列标签
- a标签,超链接标签;
- img标签,图片标签
- div标签,布局标签
- h1-h3标签,标题标签
- CSS样式
HTML仅仅只是做数据的显示,CSS是对页面的修饰,如颜色和位置,背景图片等
- JavaScript
HTML仅仅只是做数据的显示,CSS是对页面的修饰,JavaScript控制页面的行为,如点击事件,加载数据,轮播图等
操作:👇
步骤
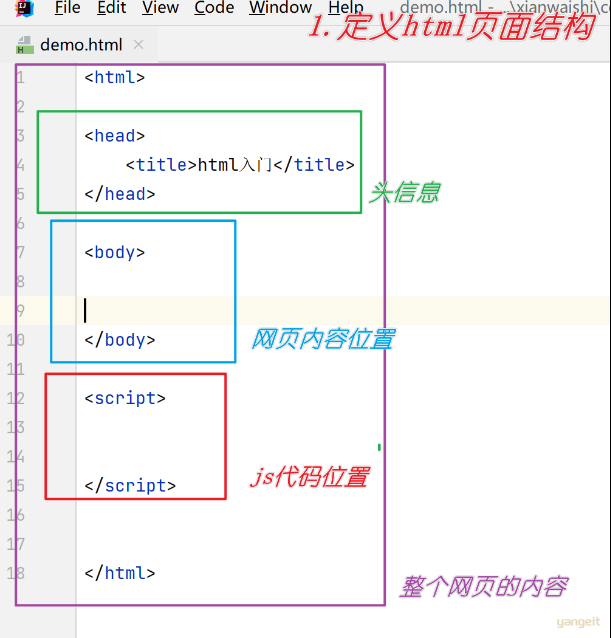
接下来,使用Idea写一个简单的网页!
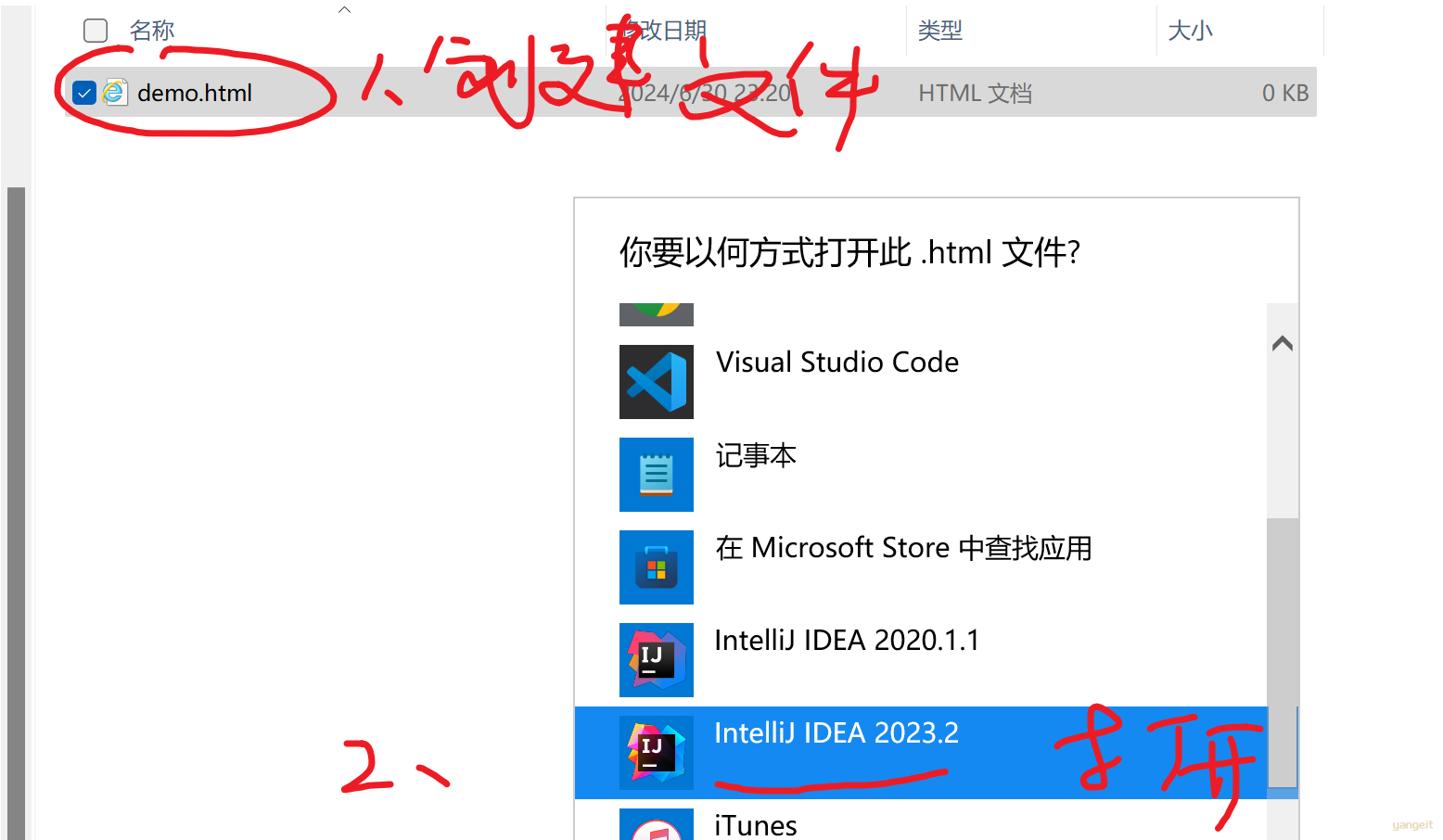
- 在目录中创建demo.html文件,并使用idea软件打开
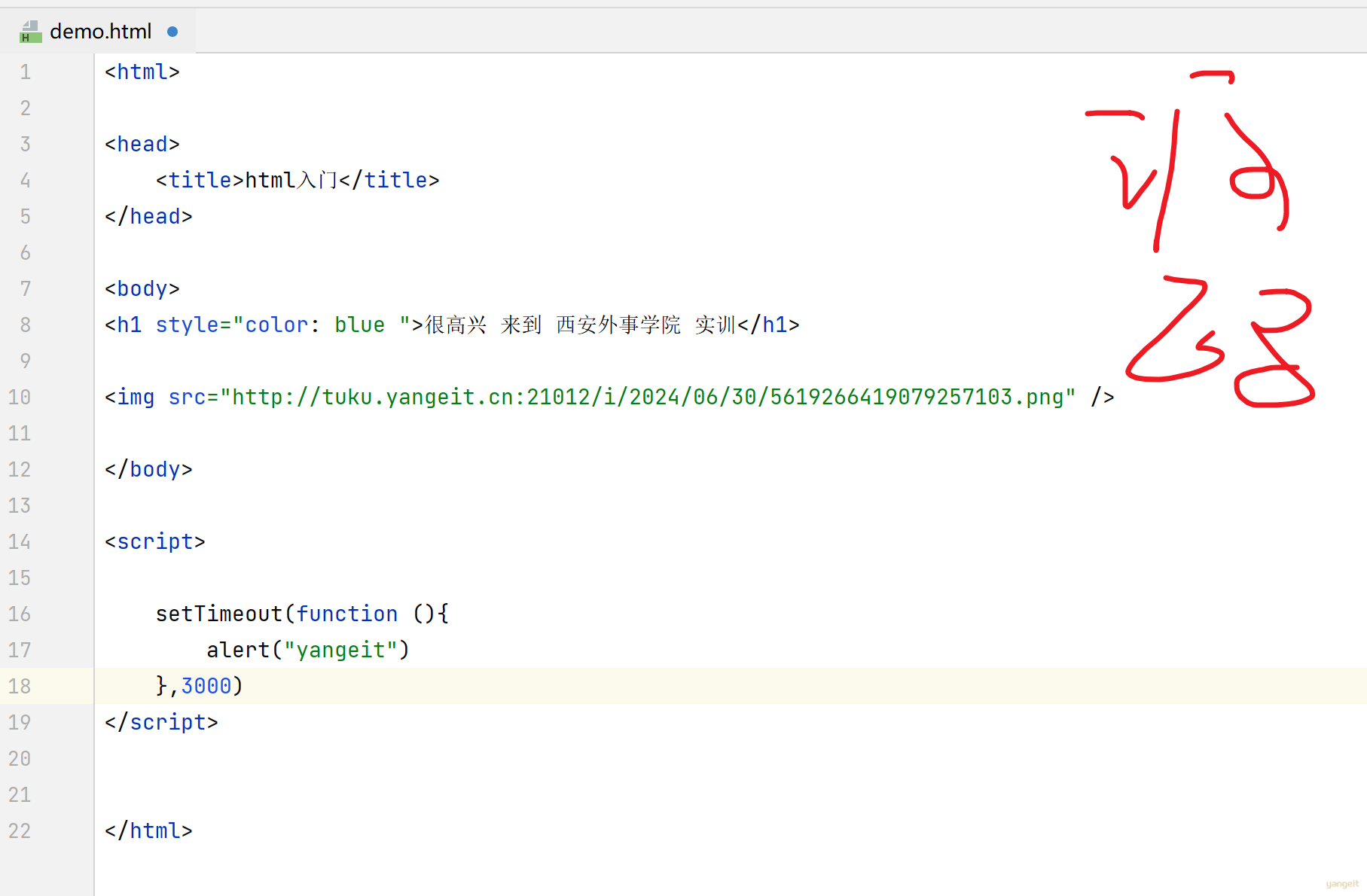
- 标签:输入常用标签 h1 和 img
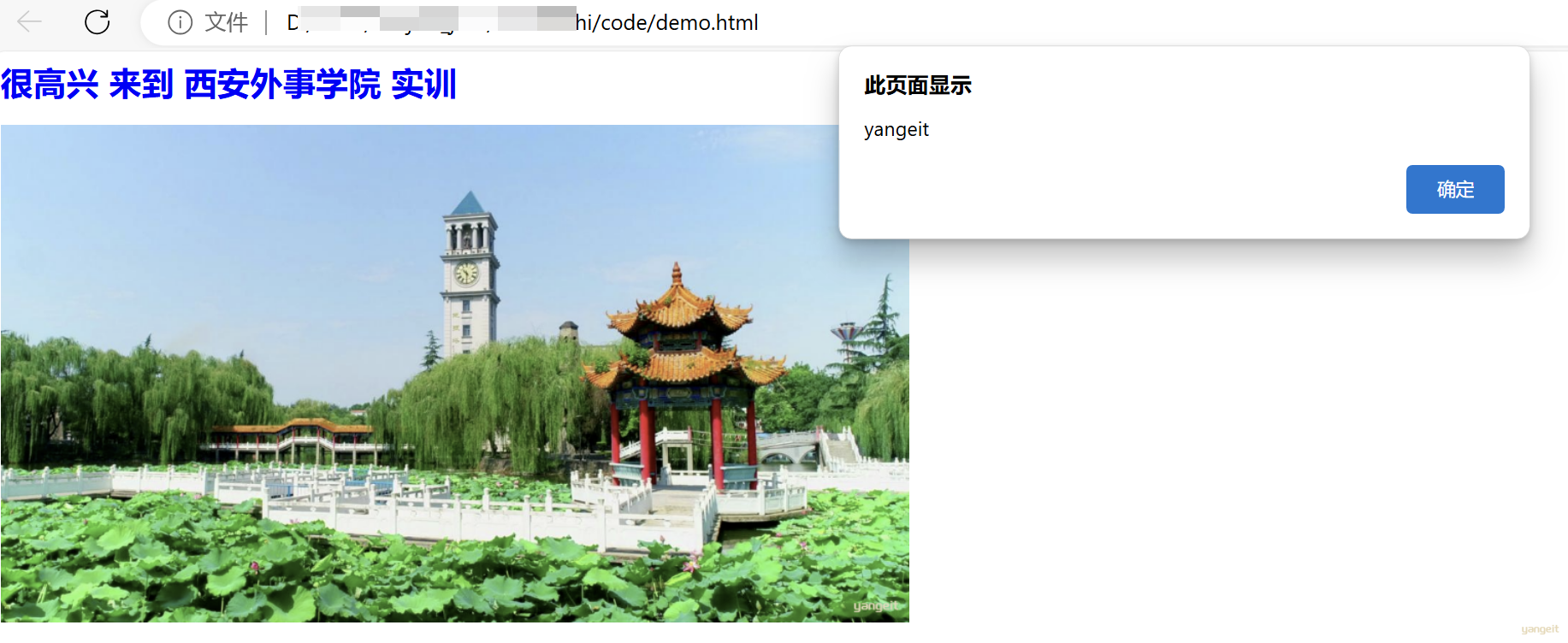
- 样式:给h1标签的文字,设置为blue 蓝色
- 行为:3秒钟后,弹出对话框!内容为:黑马程序员
- 在目录中创建demo.html文件,并使用idea软件打开


- 标签:输入常用标签 h1 和 img 标签一般成对哦
注意:修改一处,就用刷新浏览器看看效果
图片地址:http://tuku.yangeit.cn:21012/i/2024/06/30/5619266419079257103.png
- 样式:给h1标签的文字,设置为blue 蓝色
- 行为:3秒钟后,弹出对话框!内容为:黑马程序员


3.2 安装微信开发工具 ✏️
安装微信开发工具
前端的代码将来在公司中会由前端工程师专门开发。咱们本次实训最终要完成的中州养老项目中也有前端代码,但是这些代码我们不写,因为咱们本次是java的实训,并不是前端的实训,所以这些前端的代码已经提供好了,目的是为了有更好的展示效果。咱们提供好的是一个微信小程序的代码,其本质就是用html、css、javascript开发的。在这一块我们主要讲解一下如何运行提供好的代码即可。如果将来大家想学习如何实现小程序的开发,来黑马,一定安排的明明白白
微信小程序大家都用过,只需要在微信中搜索对应的小程序名字,使用即可,无需安装。咱们本次实训中的项目并没有发布, 所以需要大家每个人拷贝一份提供好的小程序代码,并且安装小程序的开发软件,在软件中运行提供好的代码即可。

操作:👇
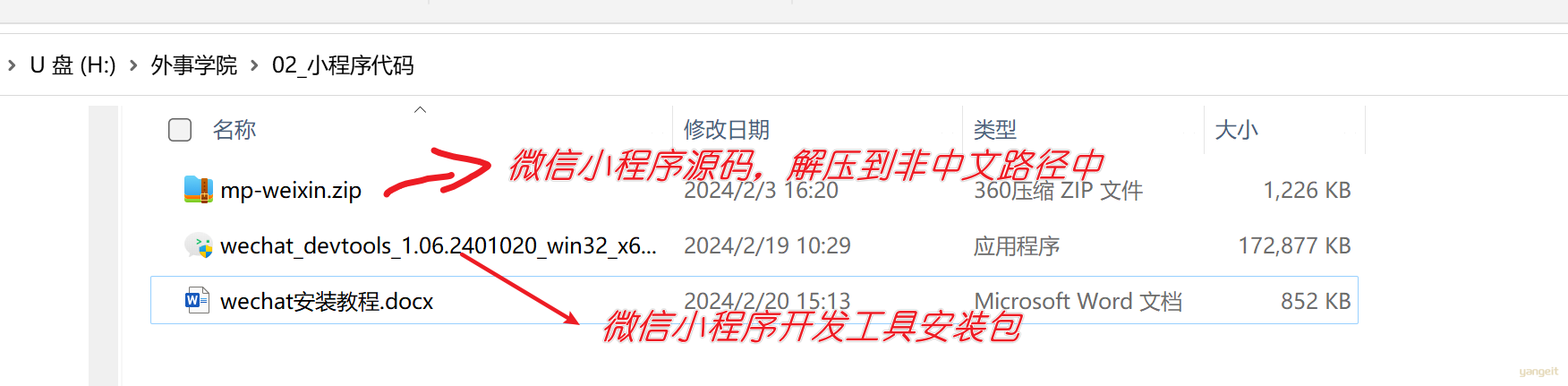
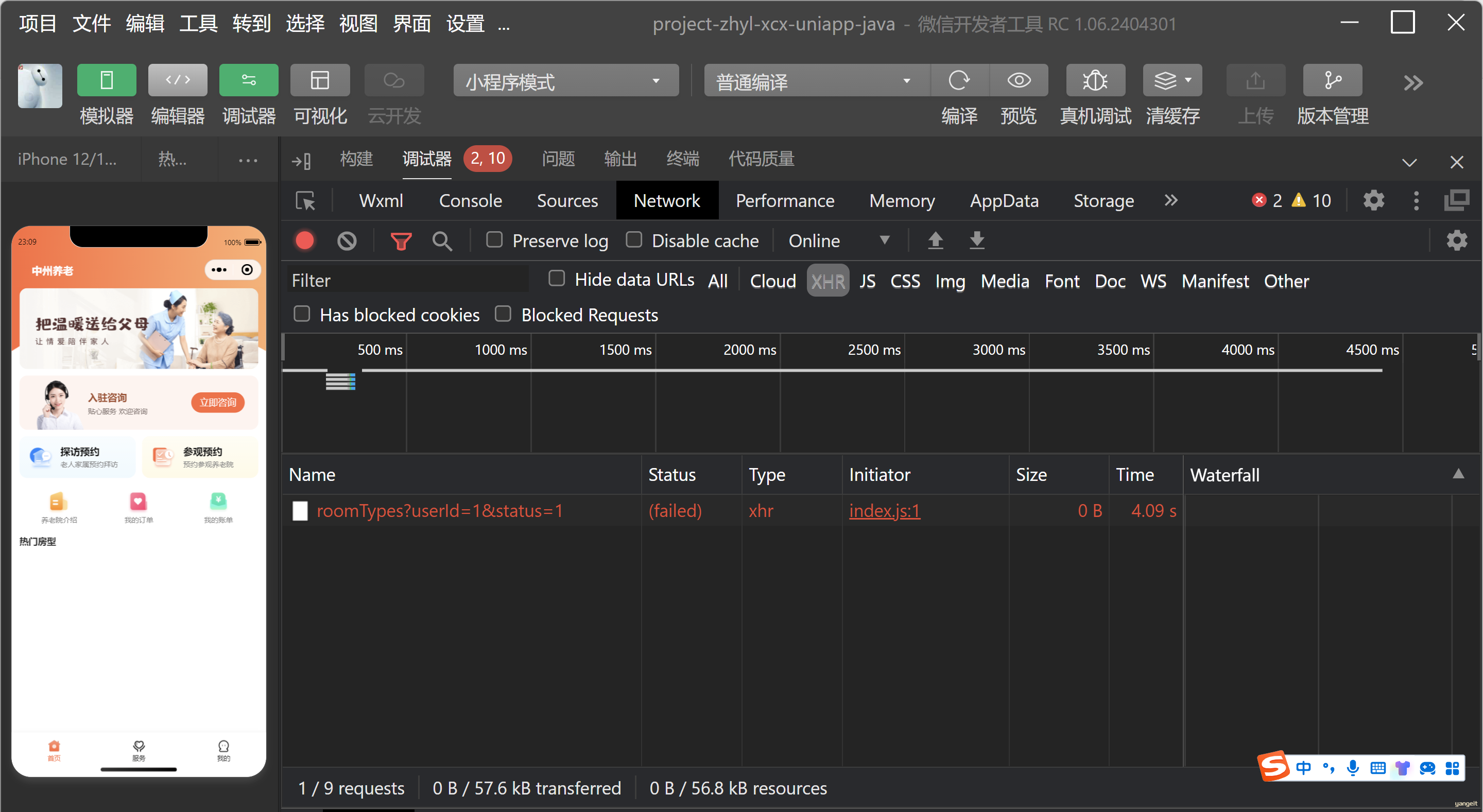
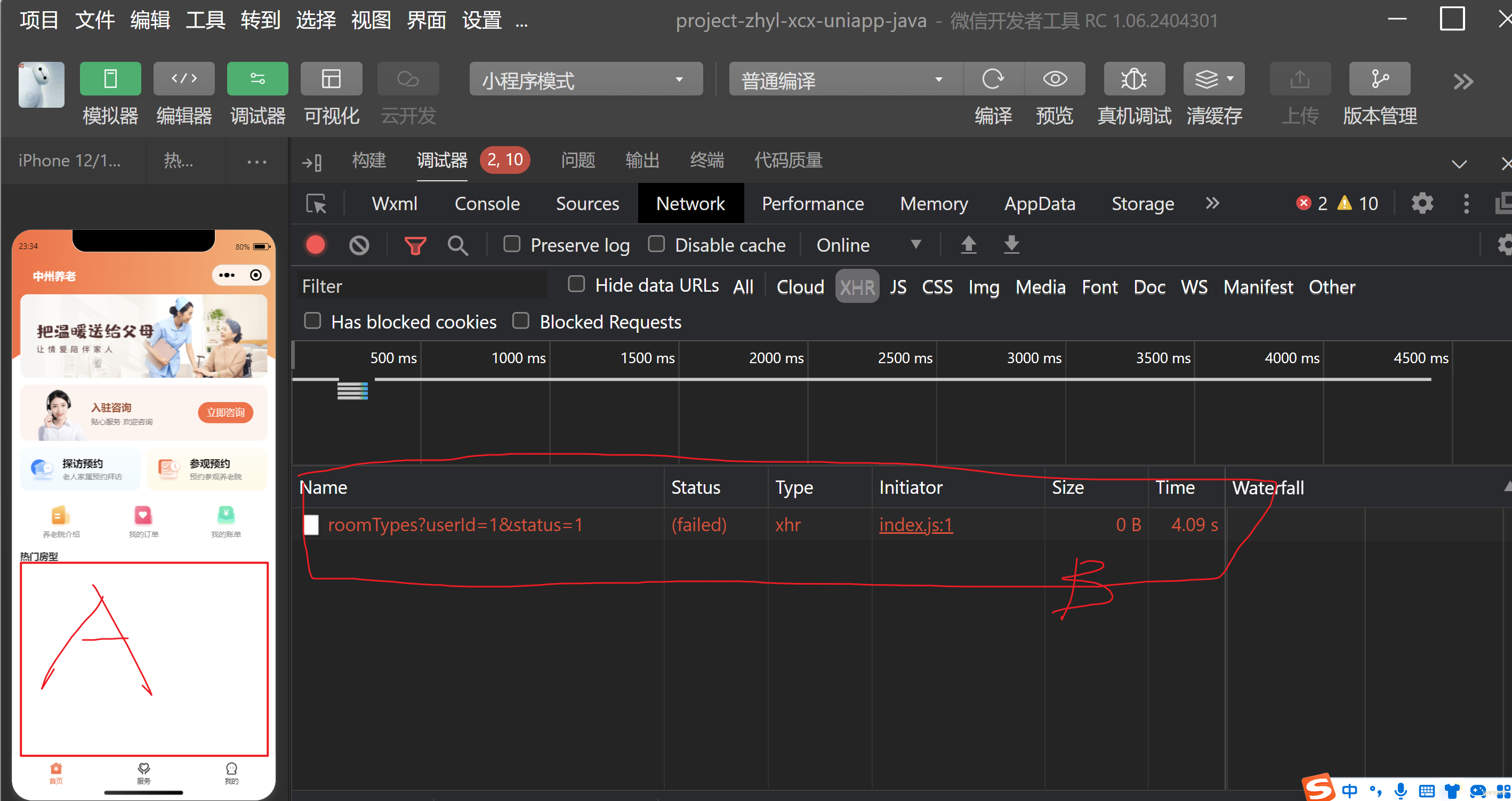
步骤按照 webchat安装教程.docx文档即可!!!导入后,如下图:

总结
课堂作业

- 上图A处为什么是空的? B处为什么是红色的?,🎤
2 SpringBoot入门 ✏️ ❤️
2.1 Boot概述 🍐
SpringBoot
在没有正式的学习SpringBoot之前,我们要先来了解下什么是Spring。
我们可以打开Spring的官网(https://spring.io),去看一下Spring的简介:Spring makes Java simple。

Spring的官方提供很多开源的项目,我们可以点击上面的projects,看到spring家族旗下的项目,按照流行程度排序为:

Spring发展到今天已经形成了一种开发生态圈,Spring提供了若干个子项目,每个项目用于完成特定的功能。而我们在项目开发时,一般会偏向于选择这一套spring家族的技术,来解决对应领域的问题,那我们称这一套技术为spring全家桶 。

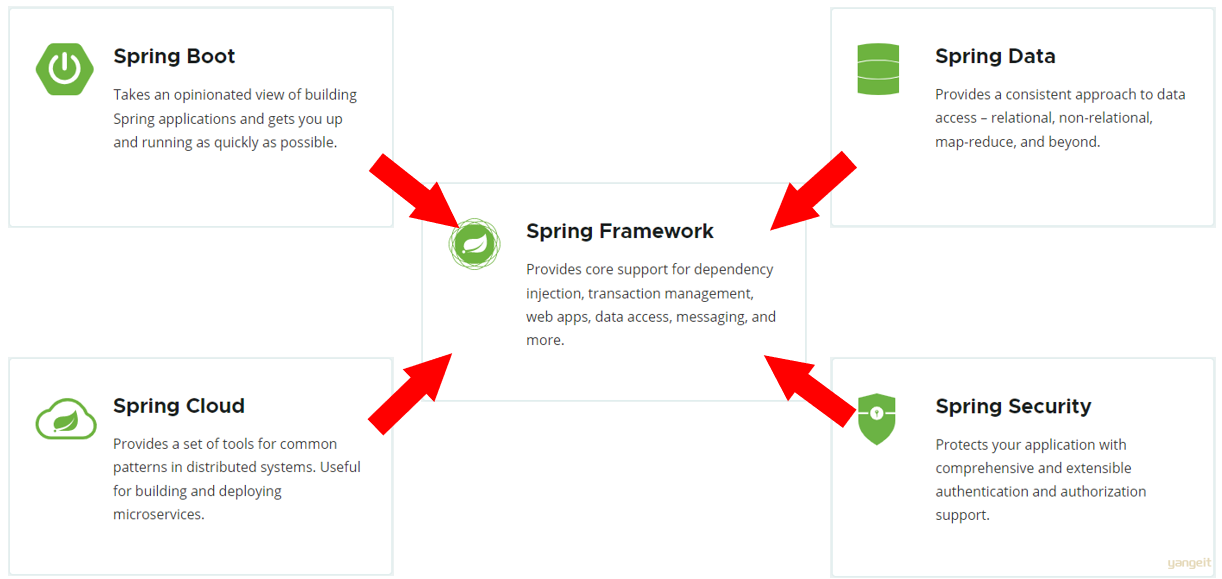
而Spring家族旗下这么多的技术,最基础、最核心的是SpringFramework。其他的spring家族的技术,都是基于SpringFramework的,SpringFramework中提供很多实用功能,如:依赖注入、事务管理、web开发支持、数据访问、消息服务等等。

而如果我们在项目中,直接基于SpringFramework进行开发,存在两个问题:配置繁琐、入门难度大。

所以基于此呢,spring官方推荐我们从另外一个项目开始学习,那就是目前最火爆的SpringBoot。
通过springboot就可以快速的帮我们构建应用程序,所以springboot呢,最大的特点有两个 :
- 简化配置
- 快速开发
Spring Boot 可以帮助我们非常快速的构建应用程序、简化开发、提高效率 。

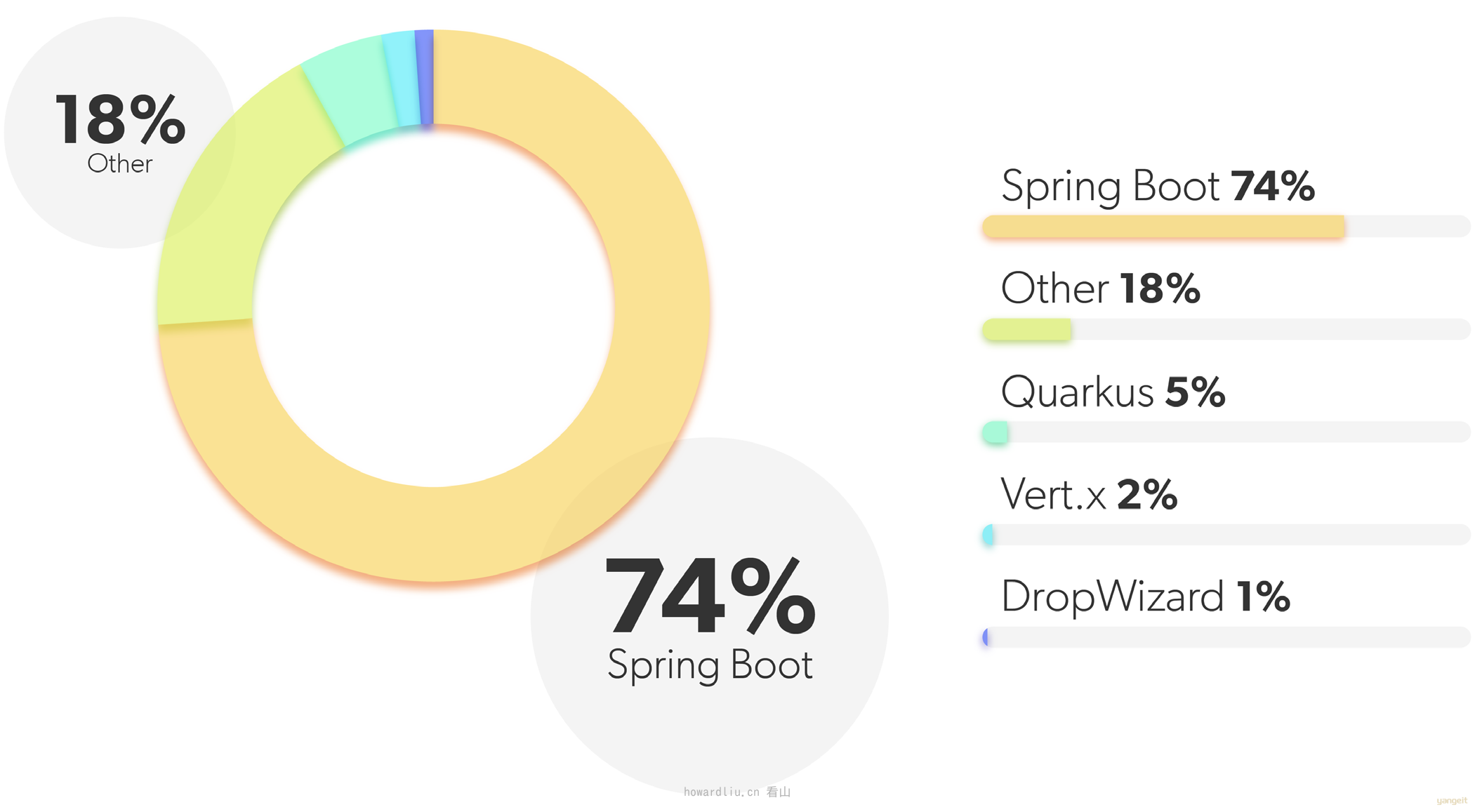
SpringBoot 几乎霸占了整个微服务市场, 所以,大家在日常工作学习过程中,还是要学习SpringBoot
接下来,我们就直接通过一个SpringBoot的web入门程序,让大家快速感受一下,基于SpringBoot进行Web开发的便捷性。🎯
总结
课堂作业
- 为什么要学习Springboot?(提示:地位、市场占有率、企业招聘要求)
- Spring Boot最大的特点是什么?🎤
2.2 Boot入门程序 ✏️
入门程序
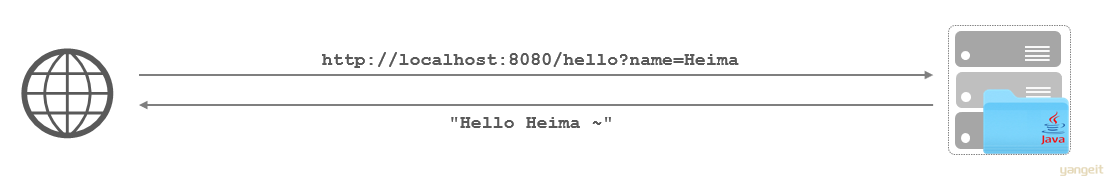
需求:基于SpringBoot的方式开发一个web应用,浏览器发起请求/hello后,给浏览器返回字符串 "Hello World ~"。

代码操作
开发步骤
第1步:创建SpringBoot工程并添加启动类
第2步:定义HelloController类,添加方法hello,并添加注解
第3步:测试运行
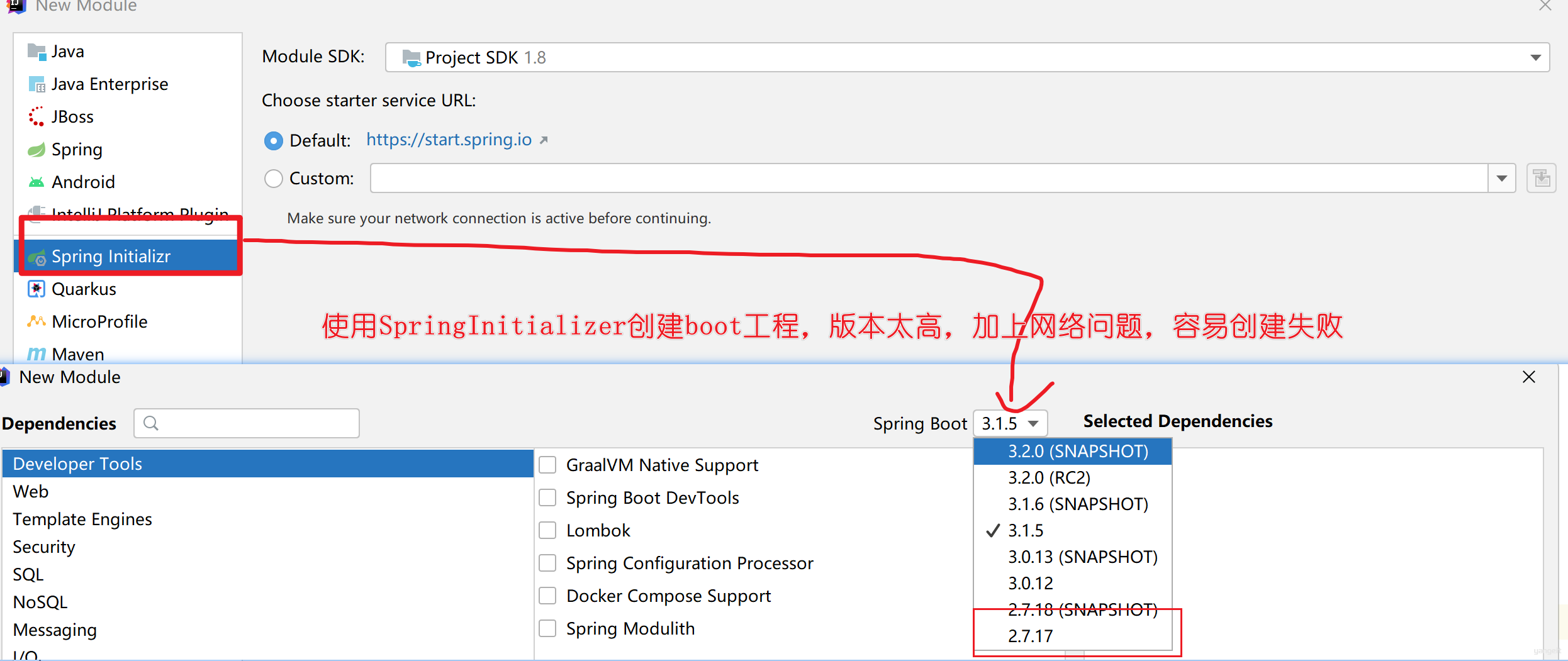
背景介绍:

因此,需要使用maven方式创建Boot工程
Spring Boot 官方不再支持 Spring Boot 的 2.x 版本了,之后全力维护 3.x;而 Spring Boot 3.x 对 JDK 版本的最低要求是 17!
而国内主流JDK为:8和11,且企业大部分使用SpringBoot2.x的版本,因此需要通过Maven创建2.x的项目
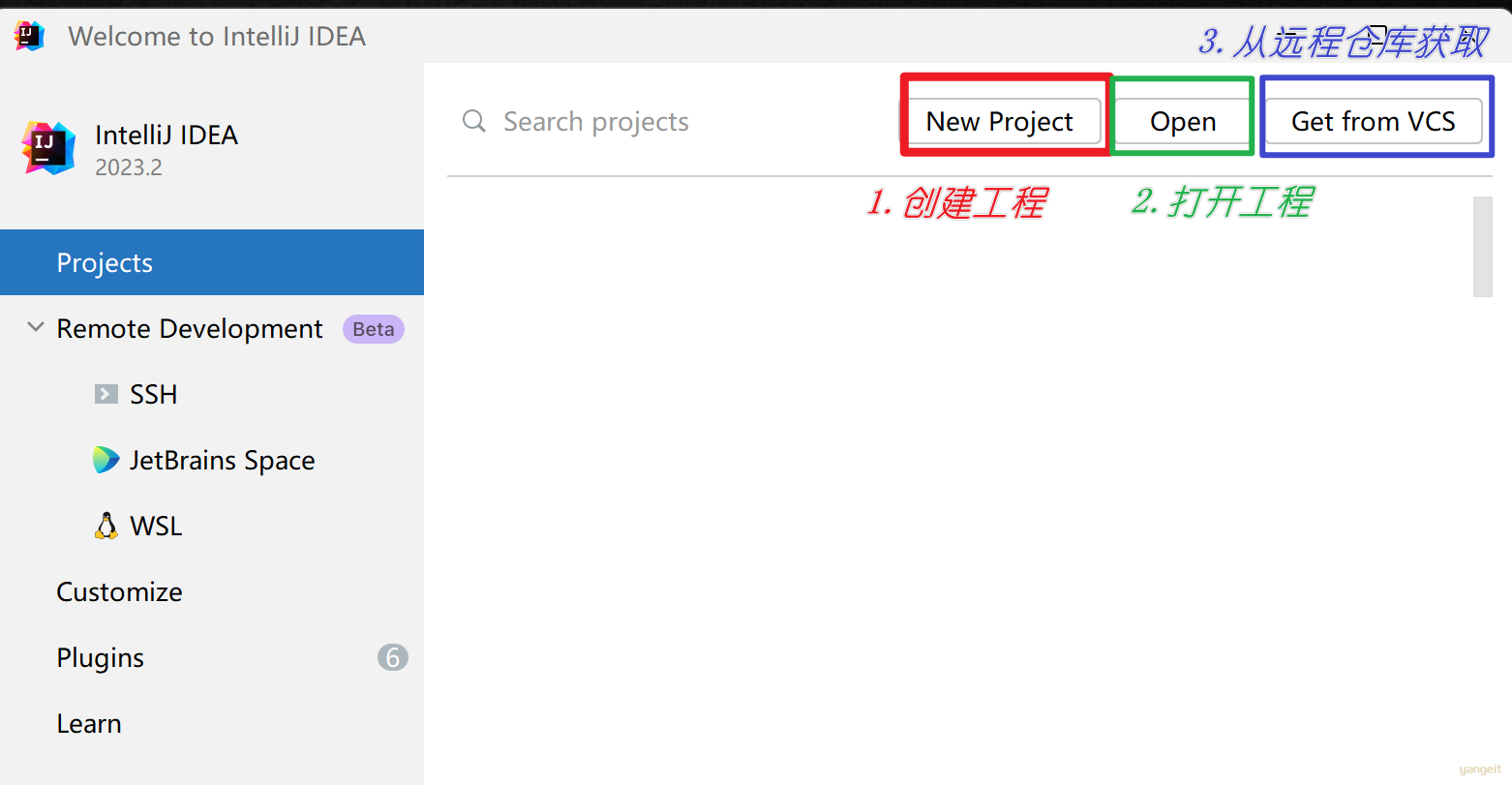
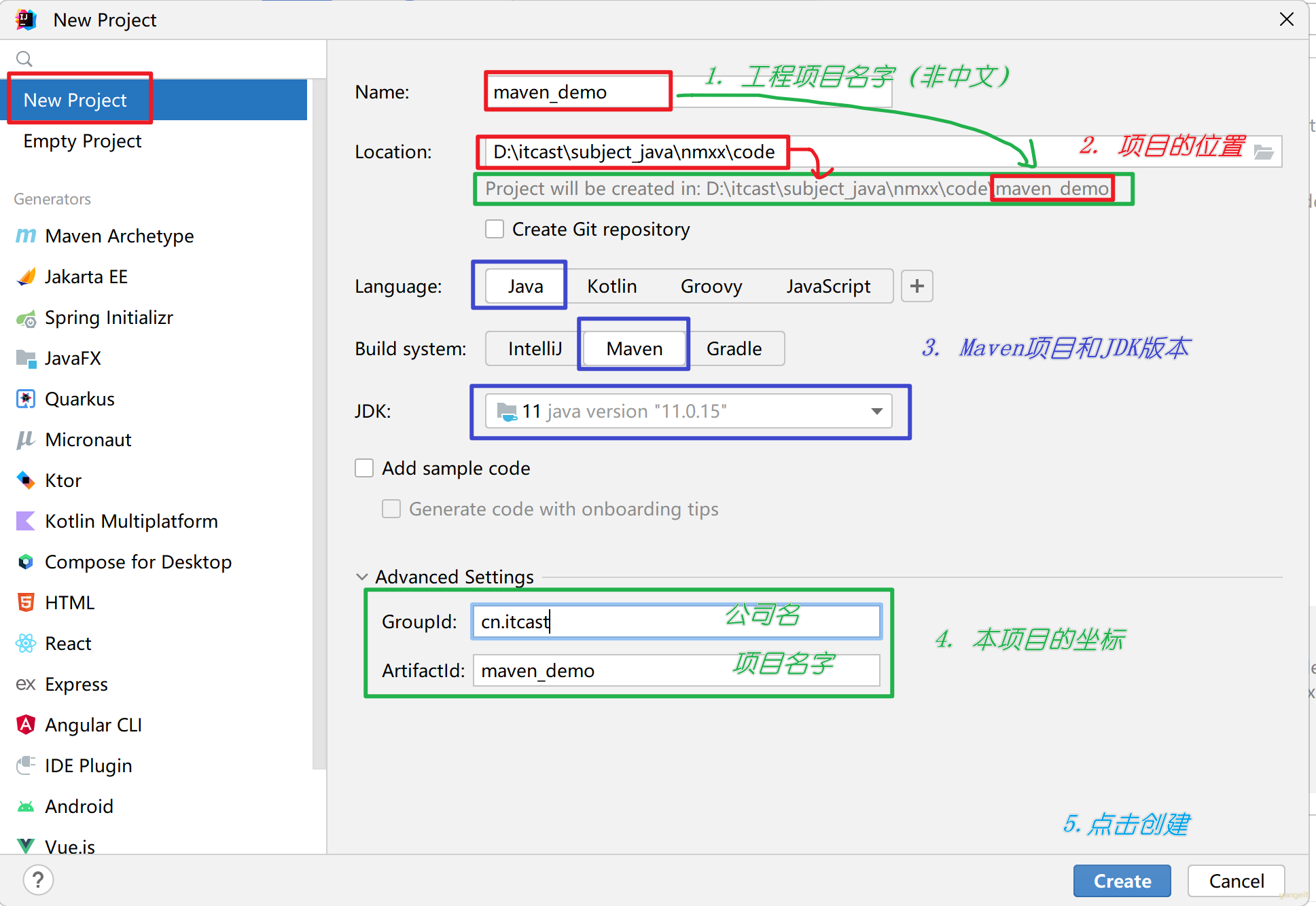
1、创建一个项目



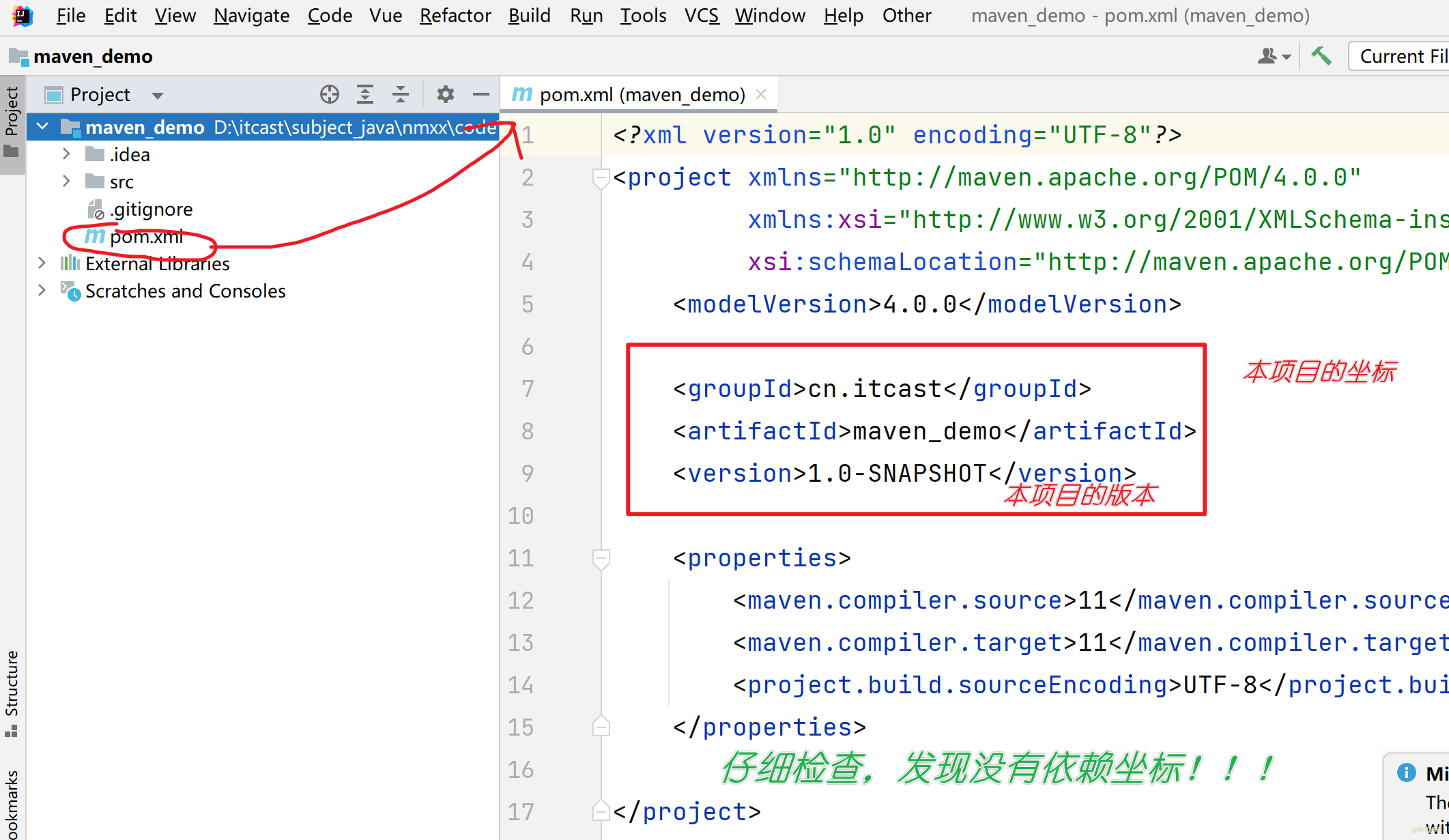
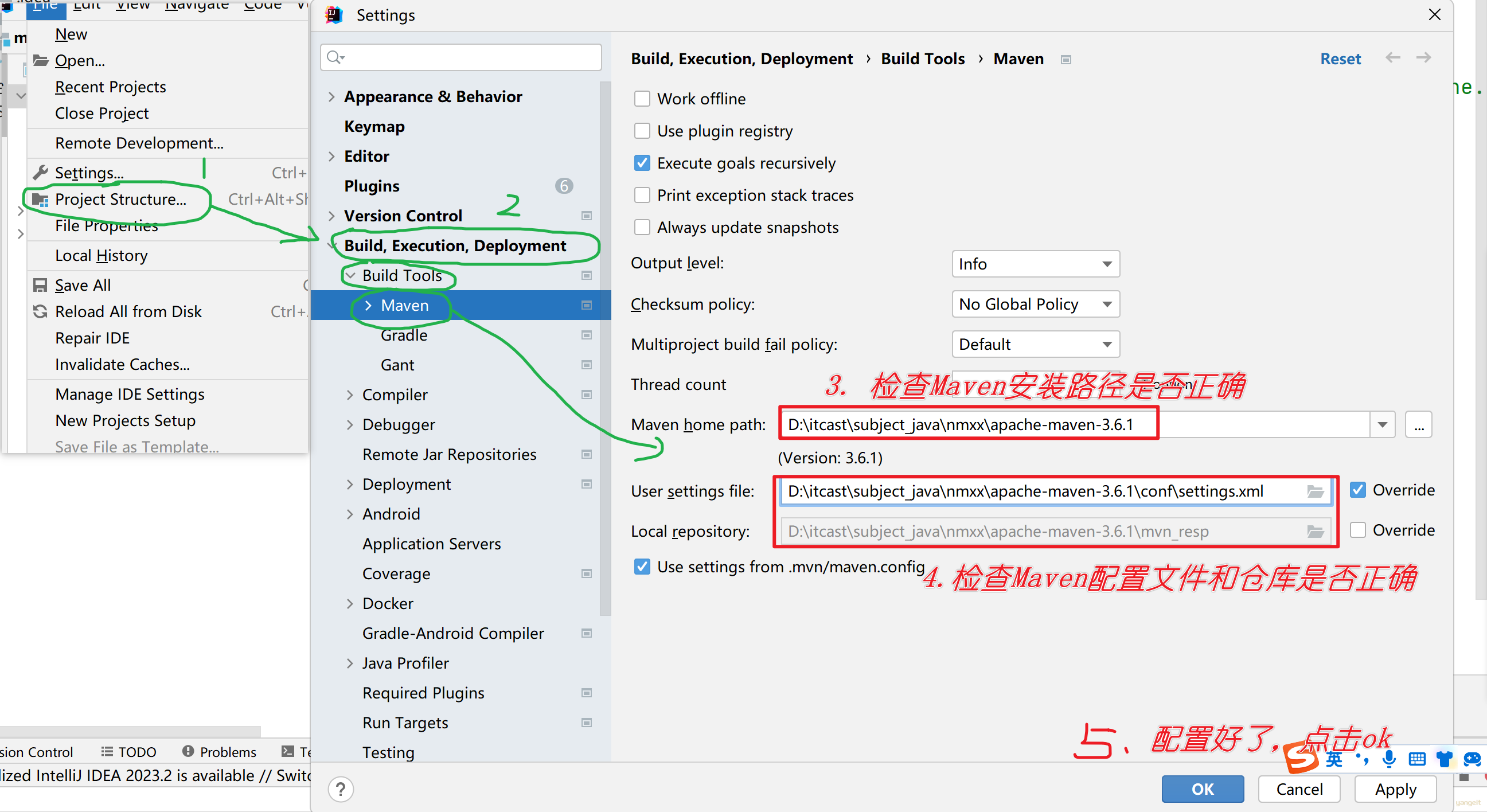
2、检查Maven配置是否正确

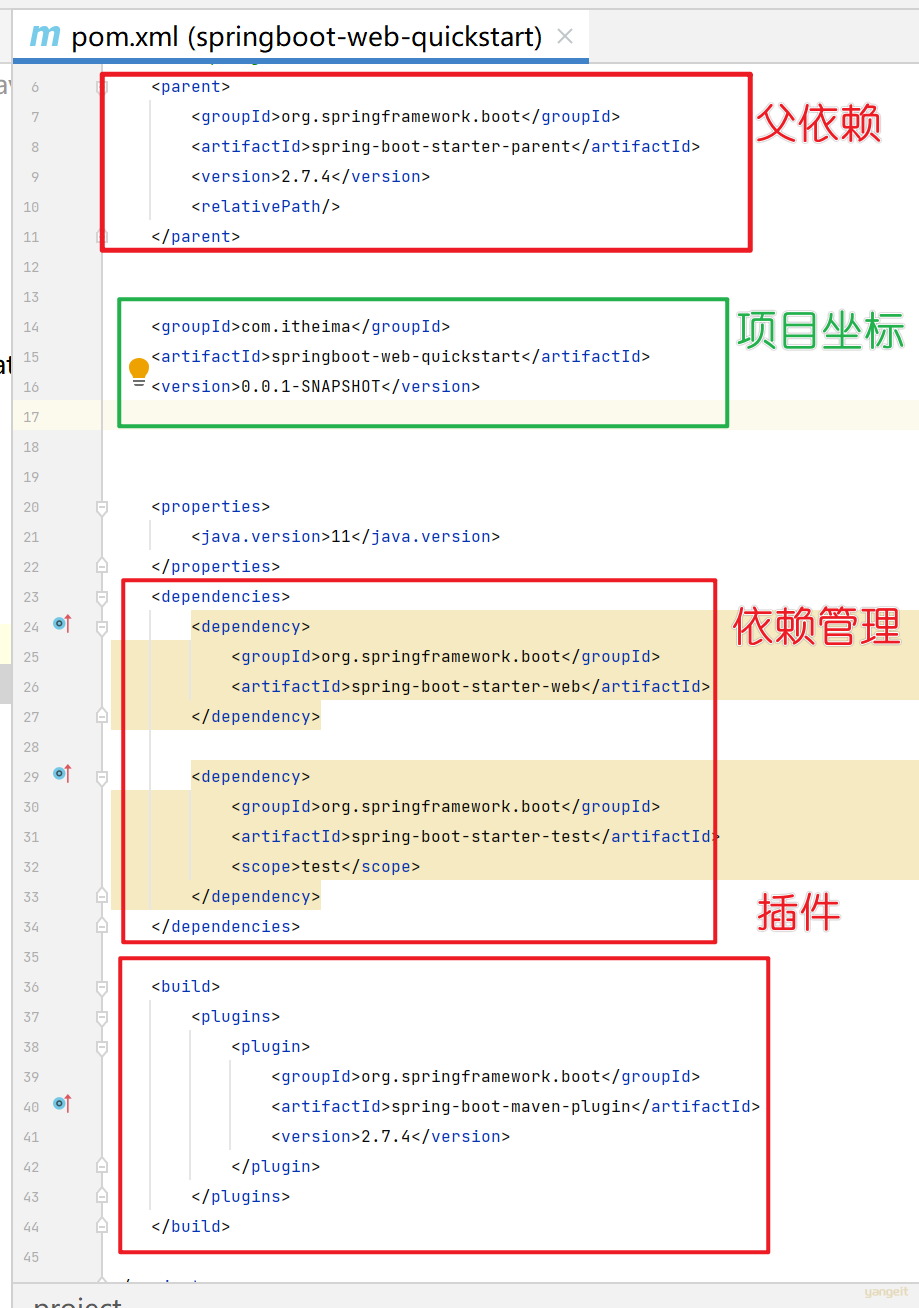
3. 项目创建成功后,在pom.xml中添加<parent></parent>父依赖,企业中使用2.7.4以下版本较多
<!-- springboot父工程-->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.4</version>
<relativePath/>
</parent>
然后在引入依赖管理和插件
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!-- lombok的依赖,能免除get和set方法 -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.28</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<version>2.7.4</version>
</plugin>
</plugins>
</build>
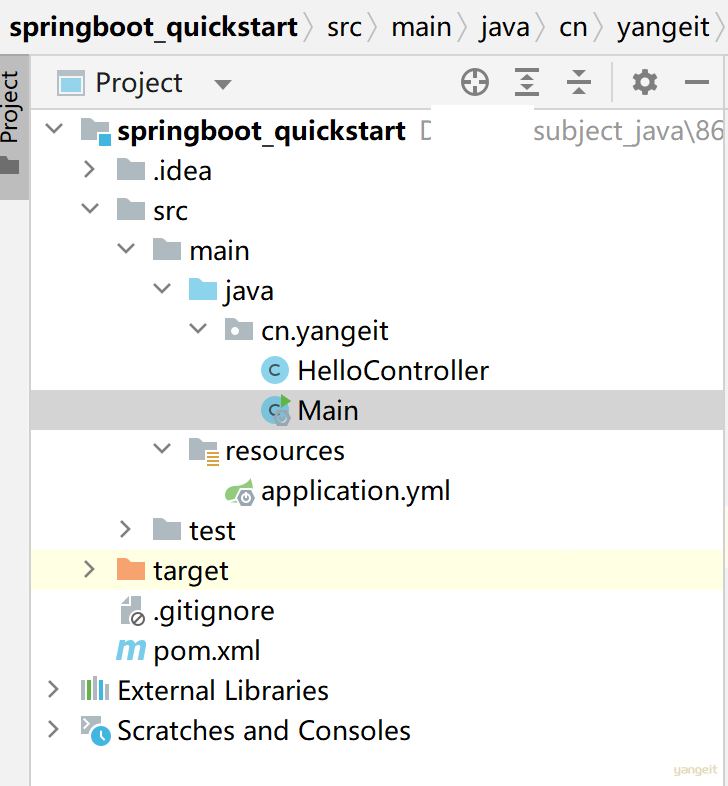
4. 整体效果如下:
5. 然后在src-java下创建包名cn.itcast(也可以是你自己公司域名的反写),并在包下创建启动类 👇
package com.itcast;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class Main {
public static void main(String[] args) {
SpringApplication.run(Main.class, args);
System.out.println("项目启动成功!!!!");
}
}
在启动类的目录下,创建HelloController.java 内容如下:
同学们,千万不要对着一个一个字母敲,而是要充分利用idea的自动提示哦!!!
@RestController
public class HelloController {
@RequestMapping("/hello")
public String hello(String name){
return "hello "+name;
}
}
如果不清晰流程,可以点击下面的链接查看详细流程👇
- 启动项目
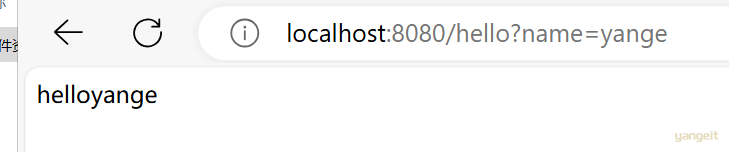
- 打开浏览器,访问链接:http://localhost:8080/hello?name=yange
- 观察浏览器是否有响应,已经参数是否在idea的控制台中正确输出输出

需求:修改服务器端口
默认端口是:8080---修改为8848
修改服务器端口
YAML 是 JSON 的超集,简洁而强大,是一种专门用来书写配置文件的语言,可以替代 application.properties
YAML 的使用非常简单,利用缩进来表示层级关系,并且大小写敏感。

- 在 application.yml 中配置
server:
port: 80
2.3 SpringBoot入门程序解析 🍐
入门程序我们已经搞定了,接下来,我们就一起来解析一下我们所编写的入门程序。
入门程序解析
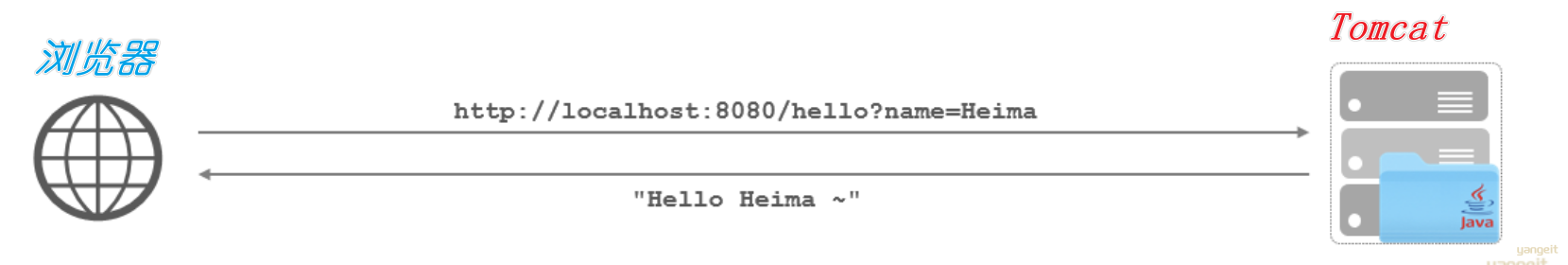
Tomcat,是一个开源的Web应用服务器。 它可以看作是一个“小型网站服务器”,主要用于运行Java编写的网站

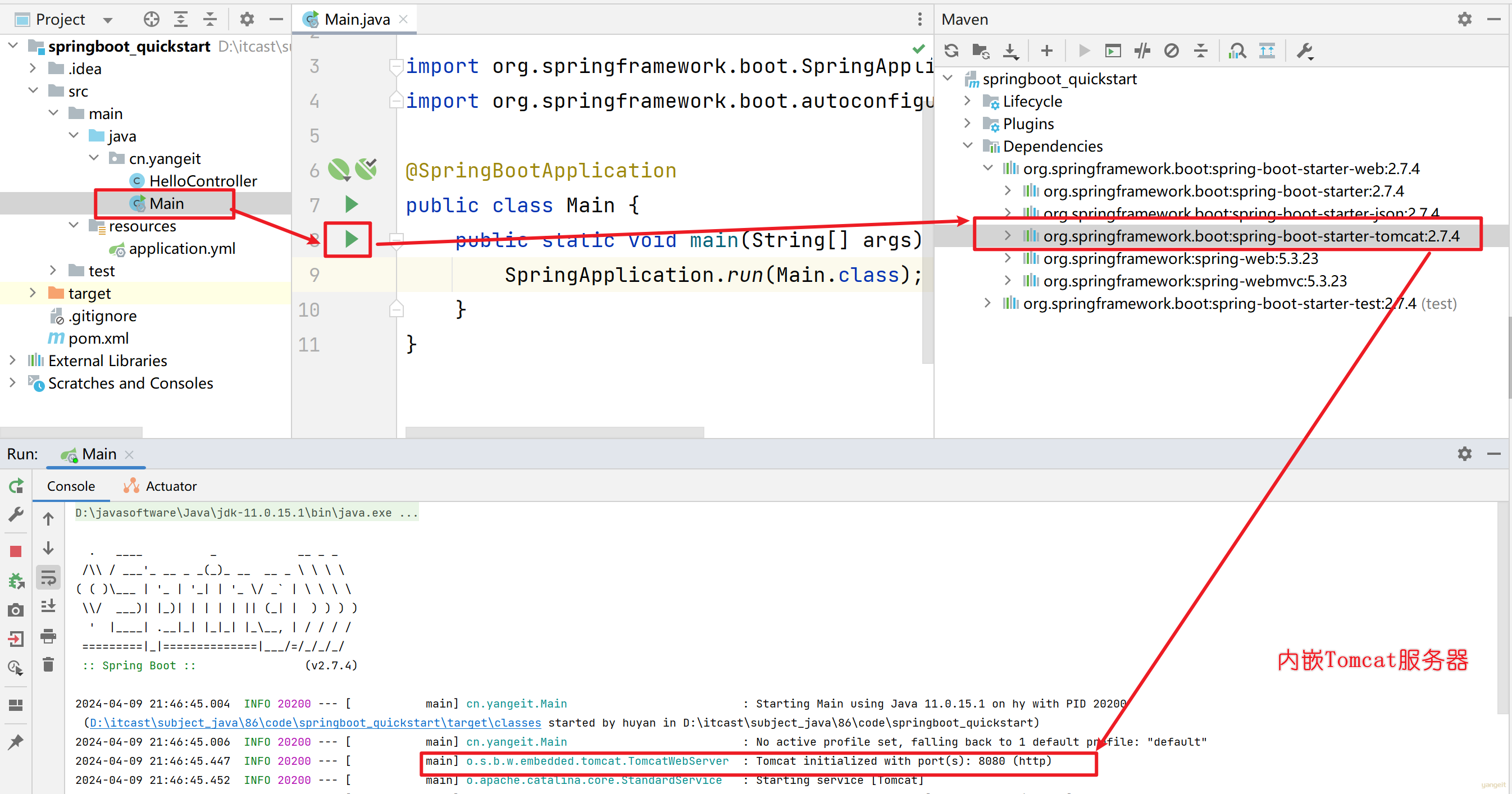
1. main方法如何启动Tomcat ?

因为我们在创建springboot项目的时候,选择了web开发的起步依赖 spring-boot-starter-web。而spring-boot-starter-web依赖,又依赖了spring-boot-starter-tomcat,由于maven的依赖传递特性,那么在我们创建的springboot项目中也就已经有了tomcat的依赖,这个其实就是springboot中内嵌的tomcat。
而我们运行引导类中的main方法,其实启动的就是springboot中内嵌的Tomcat服务器。 而我们所开发的项目,也会自动的部署在该tomcat服务器中,并占用8080端口号 。

2.4 SpringBoot进阶程序 ❤️
SpringBoot进阶程序
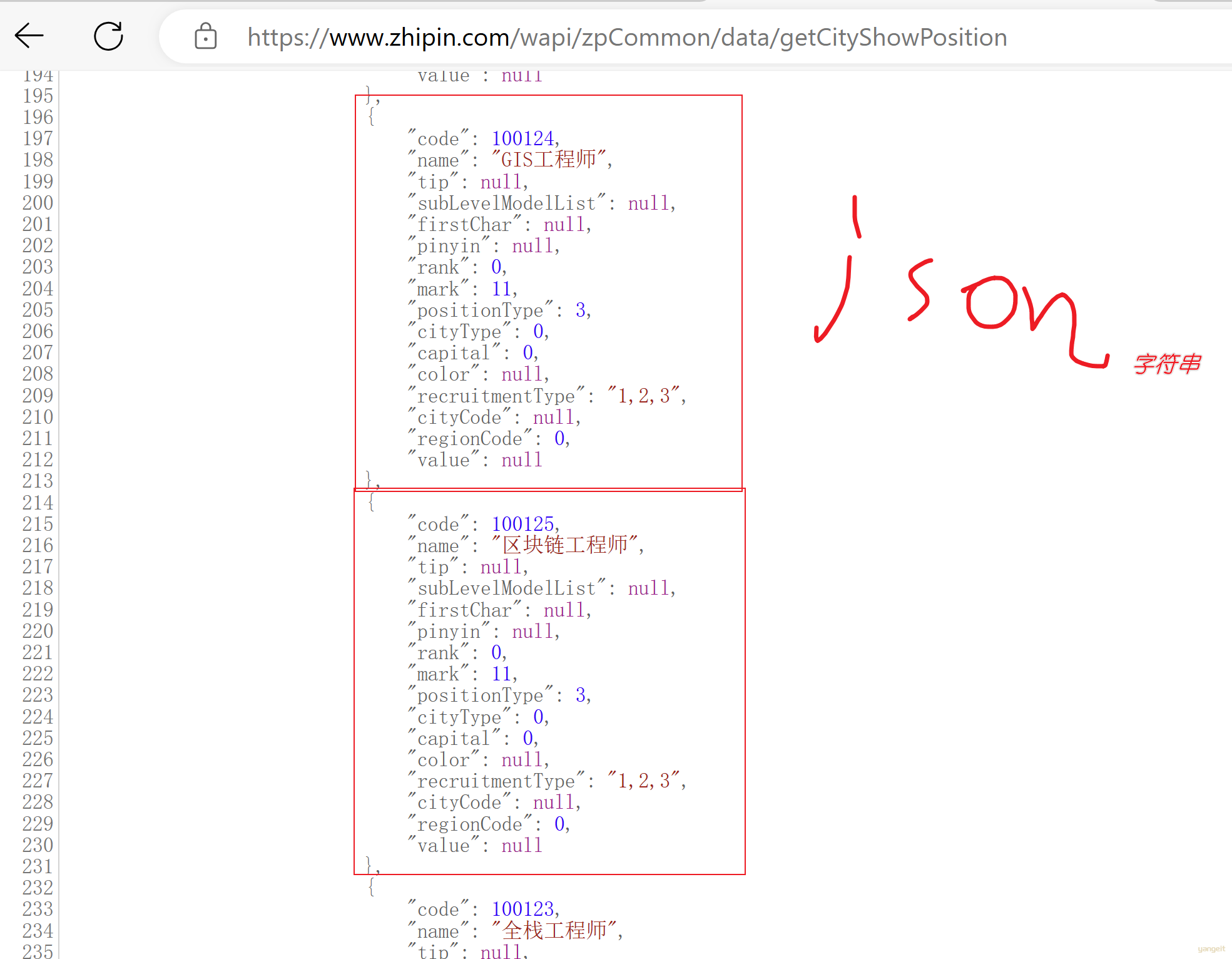
访问boss直聘、百度等网站,发现返回的数据,不是简单的字符串,而是类似这样的,👇 https://www.zhipin.com/wapi/zpCommon/data/getCityShowPosition
上面这种特殊字符串叫做JSON,是企业中常用的前端后端交互的数据格式!!
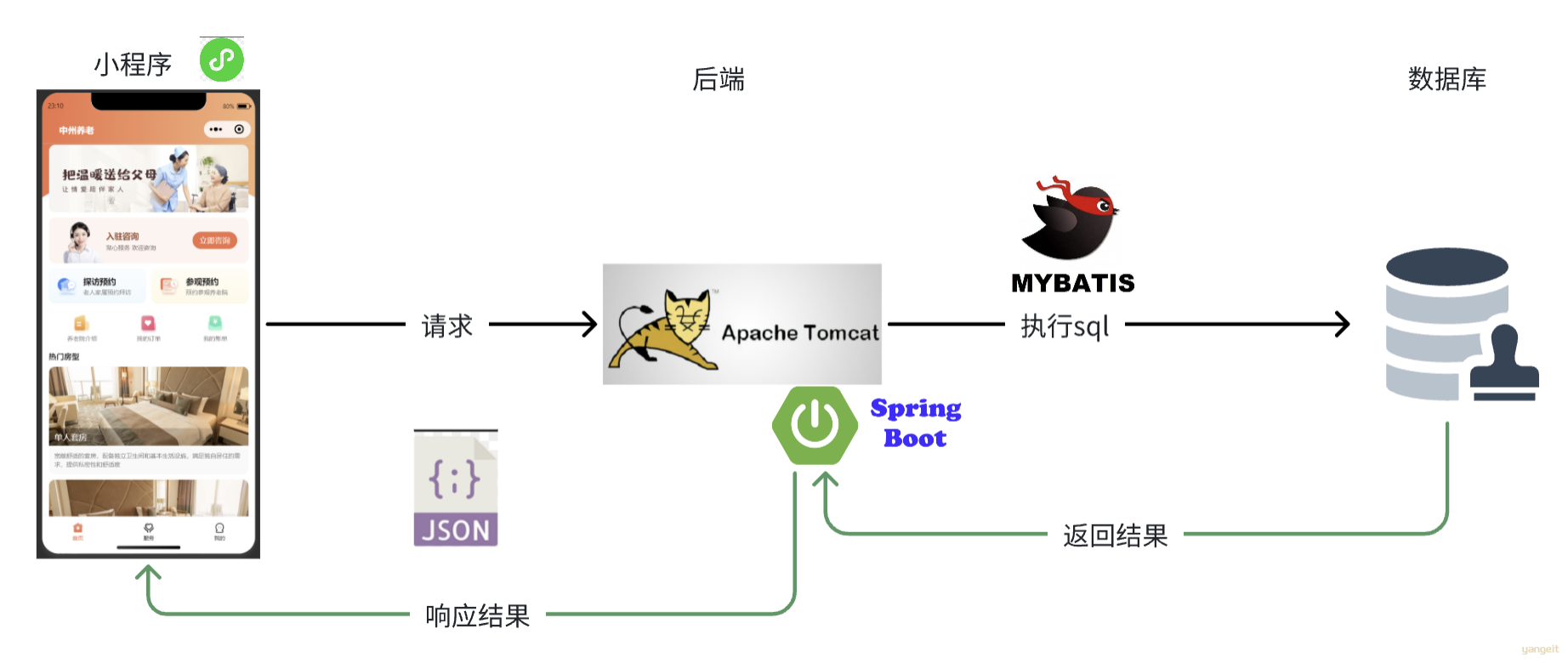
下图是我们中州养老的部署图,发现,数据是来自数据库,数据库中的数据是一条条的,类似一个个对象,因此返回也是JSON格式 
接下来,做一个案例,来体验SpringBoot项目的简便特性!!
代码操作
相关信息
- 创建User类,定义变量
- 根据HelloController的样子,创建UserController,将参数和返回值进行修改
- 运行测试,访问
创建User类,定义变量
@Data
public class User {
// id,name,age,password,department,description,hobby
private Integer id;
private String name;
private Integer age;
private String password;
private String department;
private String description;
private String hobby;
}
@RestController
public class UserController {
@RequestMapping("/user")
public User getUserById(Integer id){
//模拟数据库查询,是假数据
User user = new User();
user.setId(id);
user.setName("张三");
user.setAge(20);
user.setDescription("张三很帅");
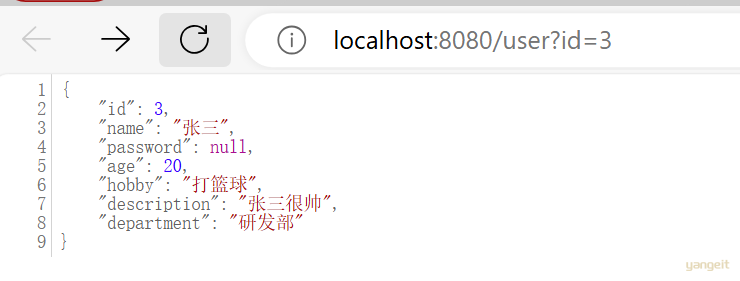
user.setDepartment("研发部");
user.setHobby("打篮球");
return user;
}
}
- 启动项目
- 打开浏览器,访问链接:http://localhost:8080/user?id=3
- 观察浏览器是否有响应,已经参数是否在idea的控制台中正确输出输出