01-HTML-CSS-JS
01-HTML-CSS-JS
跳转到页底(每日作业)[1]。
今日目标
- 能够理解html标签的作用,以及使用html常用标签完成一个表格和表单 ✏️
- 知道get和post提交的区别 🍐
- 能够理解css的作用,以及使用css样式修改字体颜色 ✏️
- 能够理解JavaScript的作用
完成下方的课堂作业,就达成了基本目标
前置知识
- 曾今上过网,看过网页(有视频,文字,音频,图片的那种)
- 对于java中的变量定义,方法定义,基本运算符,if for等操作熟练
- 知道表格,登录页面的效果
1 前端开发介绍
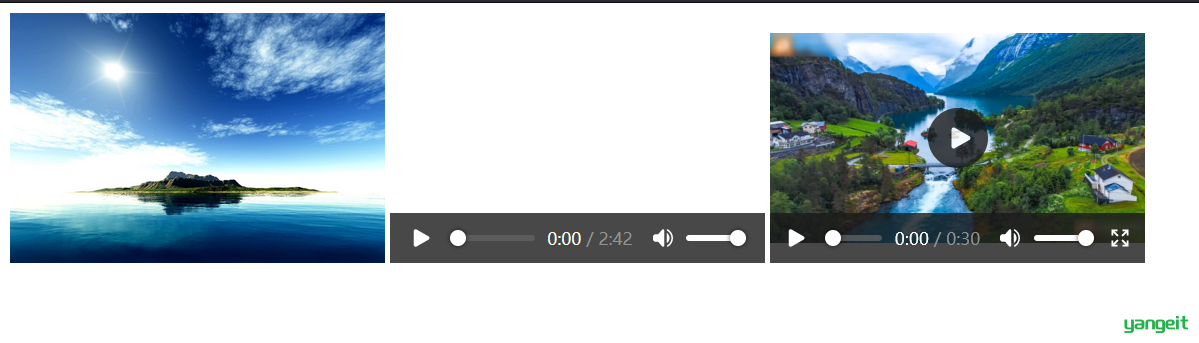
前端开发,主要开发的是网页,如下图所示:

那么要开发出上面的网页,需要使用到哪些技术呢?
万维网联盟( World Wide Web Consortium ),创建于1994年10月,主要工作是对 web 进行标准化。
网页开发三剑客
- HTML:定义网页的结构
- CSS: 定义网页的表现,样式
- JavaScript: 定义网页的行为
随着技术的发展,我们为了更加快速的开发,对前端做了封装,衍生出了很多前端框架 。例如:vue,elementui等等
2 HTML 做完作业即可
1️⃣ 2.1 HTML介绍和快速入门
问题
- 什么是超文本标记语言?什么是超文本?
点击查看
- HTML(HyperText Markup Language):超文本标记语言。
- 超文本 就是超越了文本的限制,比普通文本更强大。
超文本 除了文字信息,还可以定义图片、音频、视频等内容。抖音官网
对于标记语言的理解是:由标签构成的语言,HTML中的标签都是预定义好的。我们之前学过的xml就是标记语言,都是一个个的标签,如下图所示就是一个xml的案例:👇

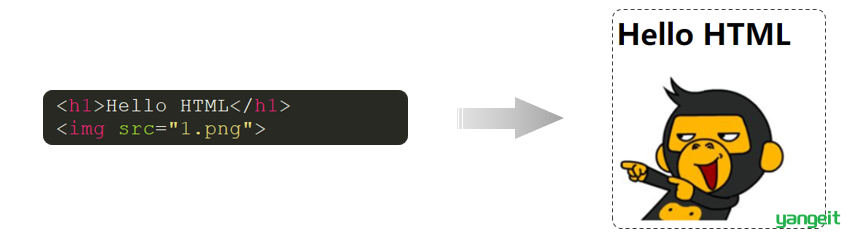
下面展示的是一段html代码经过浏览器解析,呈现的效果如右图所示:

快速入门3步骤
- 创建html文件夹,并加一张图片
- 创建一个后缀名为
.html的文件 - 编写前端代码
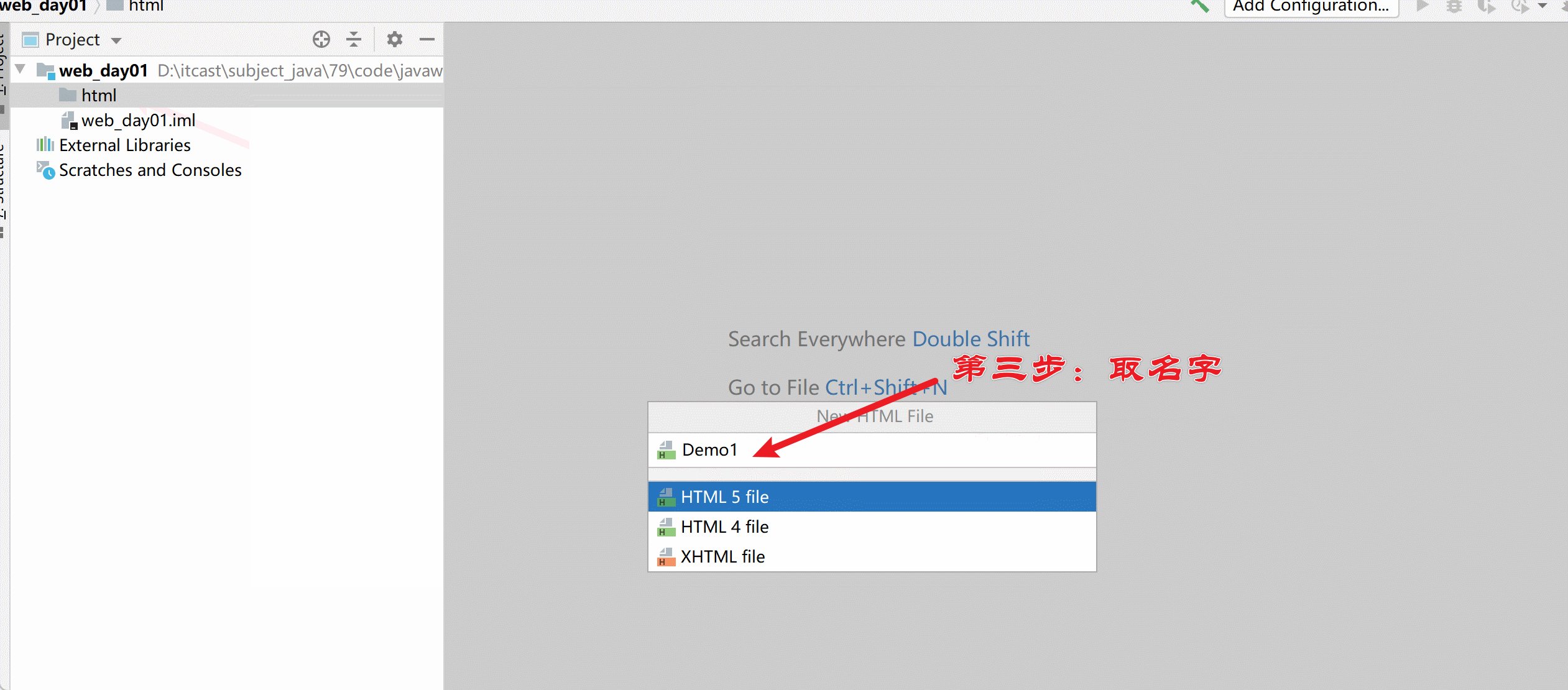
Idea中创建教程动画:
Idea中导入图片资源教程动画:
2️⃣ 2.2 开发工具
我们通过快速入门案例,发现由记事本文件开发html是非常不方便的,所以接下来我们需要学习一款前端专业的开发工具VS Code。
Visual Studio Code (简称 VS Code )是 Microsoft 于2015年4月发布的一款代码编辑器。VS Code 对前端代码有非常强大的支持,同时也其他编程语言(例如:C++、Java、Python、PHP、Go等)。VS Code 提供了非常强大的插件库,大大提高了开发效率。官网 👈
详细安装教程:参考 资料/VSCode安装/安装文档/VS Code安装文档.md

我们作为一名开发者,不应该将软件软装在包含中文名的路径中
注意:使用Idea工具![]() 也可以开发简单的前端程序(idea教程见上面对的动画)
也可以开发简单的前端程序(idea教程见上面对的动画)
3️⃣ 2.3 标签-文本标签
html的预定义标签有很多,我们将来进入公司主要做后台开发的,所以,我们学习前端的html标签,只要学习一些基本的常见前端程序员的工作的标签即可
常见标签
- 文本标签
- 图片音频视频标签
- 超链接表格标签 显示列表
- 布局标签
- 表单标签 提交数据
- 表单项标签 填写数据
文本标签
文本标签顾名思义,都是用来修饰文本的,包括标题,段落,加粗等,具体需要学习的标签以及代表的含义如下表格所示:
| 标签 | 描述 |
|---|---|
| <h1> ~ <h6> | 定义标题,h1最大,h6最小 |
| <font> | 定义文本的字体、字体大小、字体颜色 |
| <b> | 定义粗体文本 |
| <i> | 定义斜体文本 |
| <u> | 定义文本下划线 |
| <center> | 定义文本居中 |
| <p> | 定义段落 |
| <br> | 定义折行 |
| <hr> | 定义水平线 |
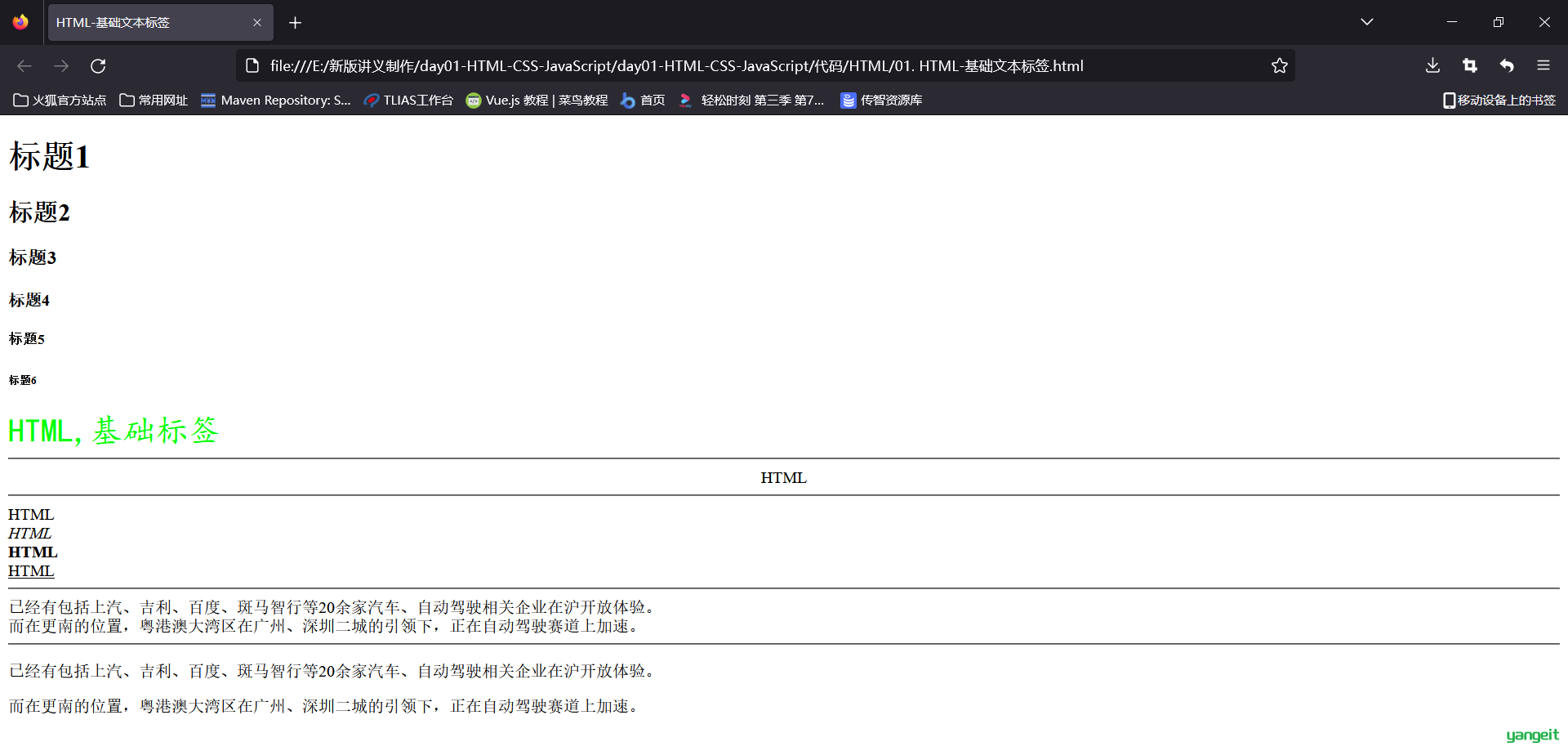
整个网页效果如下图所示:

点击查看全部代码
<!-- 标识当前文档是HTML5 -->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 字符集 -->
<meta charset="UTF-8">
<!-- 浏览器兼容问题 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML-基础文本标签</title>
</head>
<body>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
<!--
HTML颜色描述:
1. 英文单词: red, green, blue
2. RGB(值1, 值2, 值3): 红色, 绿色, 蓝色 ---- 0-255 (不推荐)
3. #值1值2值3 : 红色, 绿色, 蓝色 ----------- 00-FF (十六进制)
-->
<font color="#00FF00" size="6" face="楷体">HTML,基础标签</font>
<hr>
<center>HTML</center>
<hr>
HTML <br>
<i>HTML</i> <br>
<b>HTML</b> <br>
<u>HTML</u> <br>
<hr>
已经有包括上汽、吉利、百度、斑马智行等20余家汽车、自动驾驶相关企业在沪开放体验。<br>
而在更南的位置,粤港澳大湾区在广州、深圳二城的引领下,正在自动驾驶赛道上加速。
<hr>
<p>已经有包括上汽、吉利、百度、斑马智行等20余家汽车、自动驾驶相关企业在沪开放体验。</p>
<p>而在更南的位置,粤港澳大湾区在广州、深圳二城的引领下,正在自动驾驶赛道上加速。</p>
</body>
</html>
代码如下:
标题标签
- Idea中开发动画: 方式1

- Vscode开发教程 方式2
点击查看Vscode开发工具开发前端页面教程
接下来我们需要通过VS Code开发工具来开发html,演示上述标签的作用,首先我们给大家演示标题标签
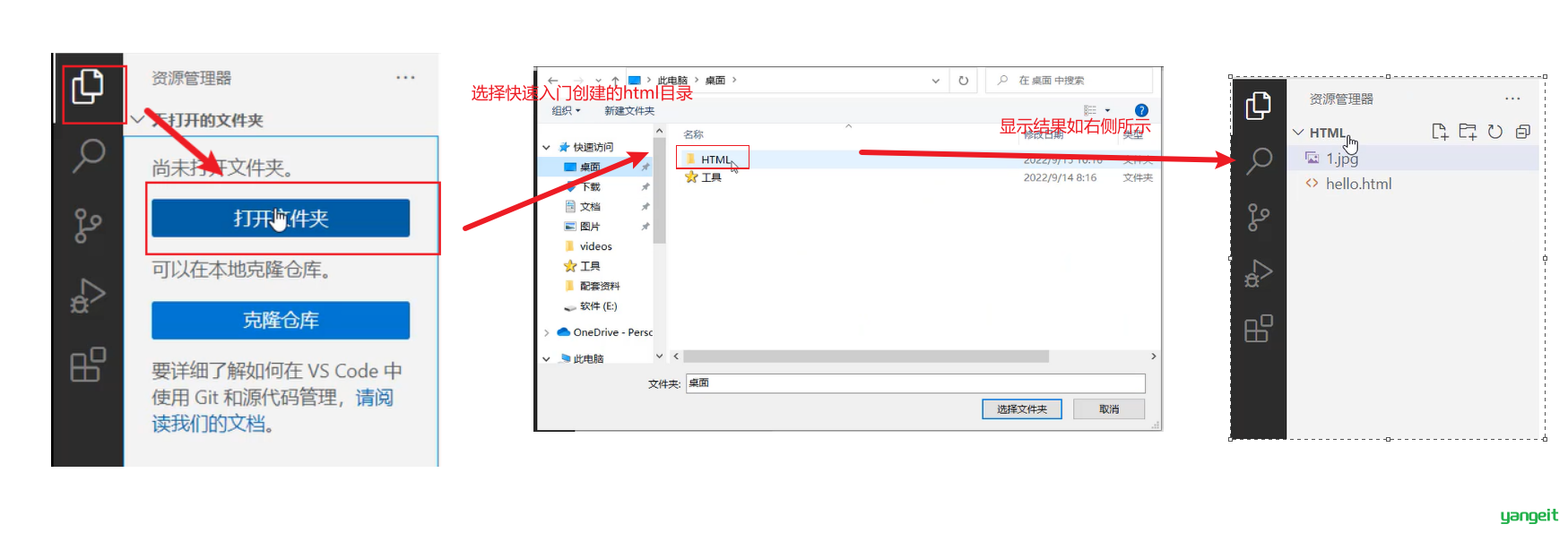
第一步:首先我们需要打开VS Code工具,点击File->Open Folder->选择之前快速入门创建的html目录

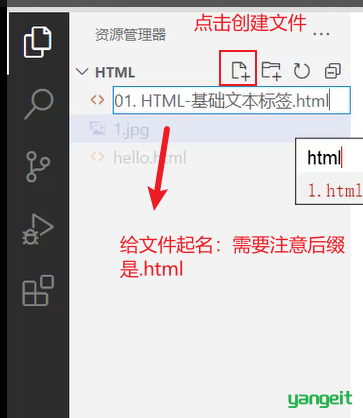
第二步:然后我们需要创建一个文件,并且给文件重命名,注意文件的后缀是.html

第三步:在文件中编写代码:
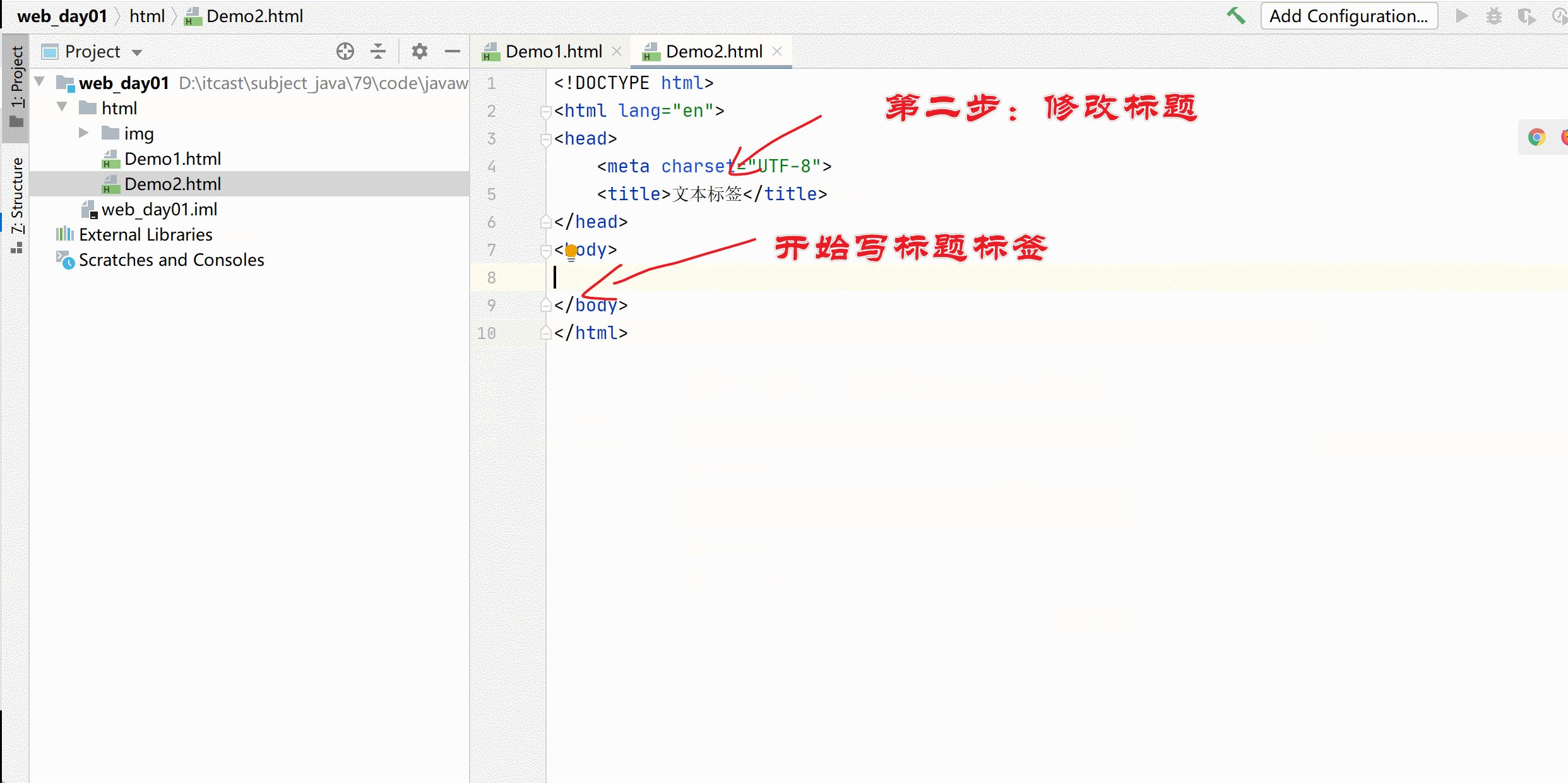
我们需要先定义html的基本结构,在VS Code中,我们只需要在开始输入! ,就可以输出html的基本模板了,如下图所示:

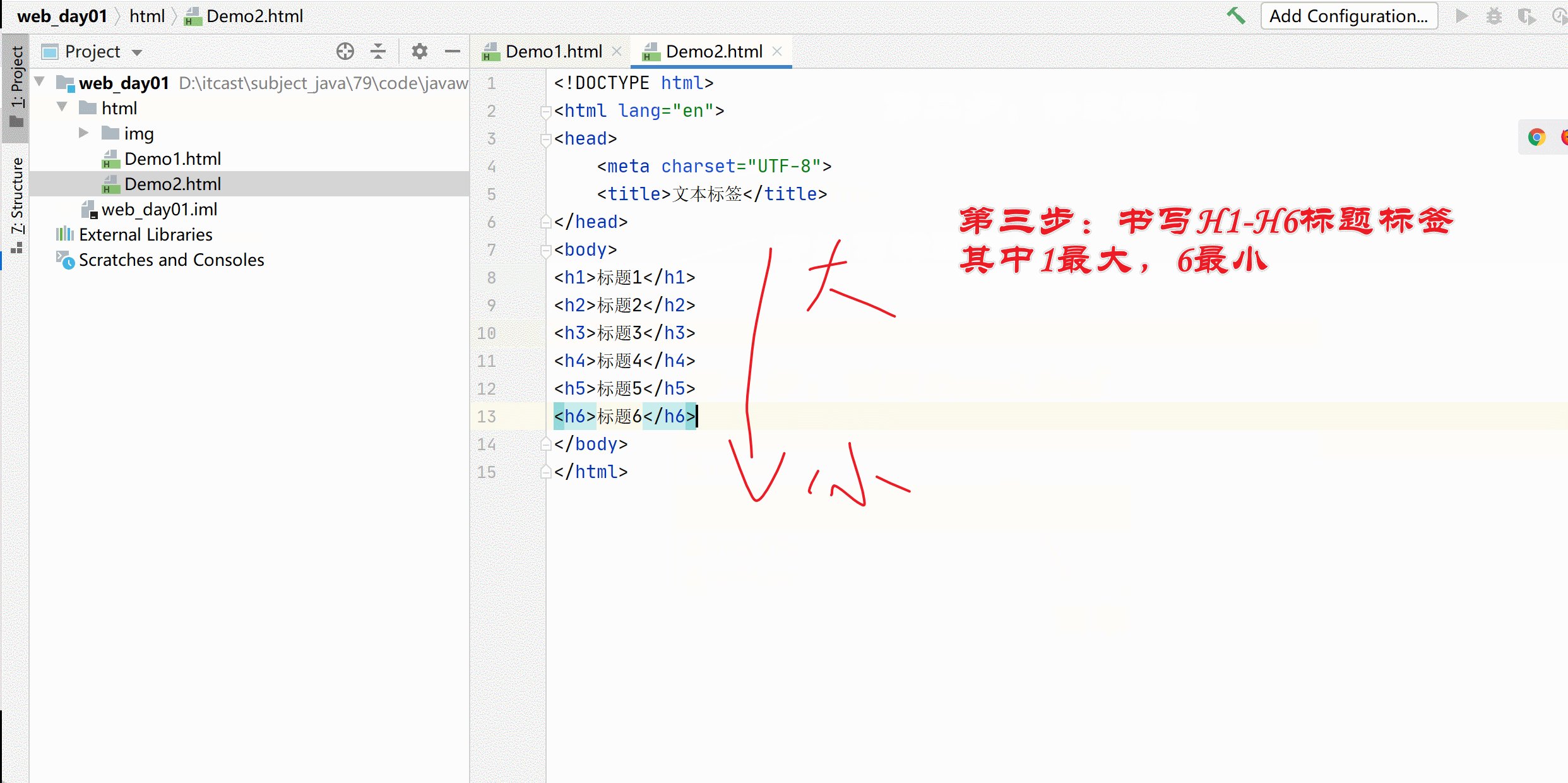
然后我们首先需要学习的是标题标签<h1>定义最大的标题,<h6>定义最小的标题,代码如下:
<!-- 标识当前文档是HTML5 -->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 字符集 -->
<meta charset="UTF-8">
<!-- 浏览器兼容问题 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML-基础文本标签</title>
</head>
<body>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
</body>
</html>
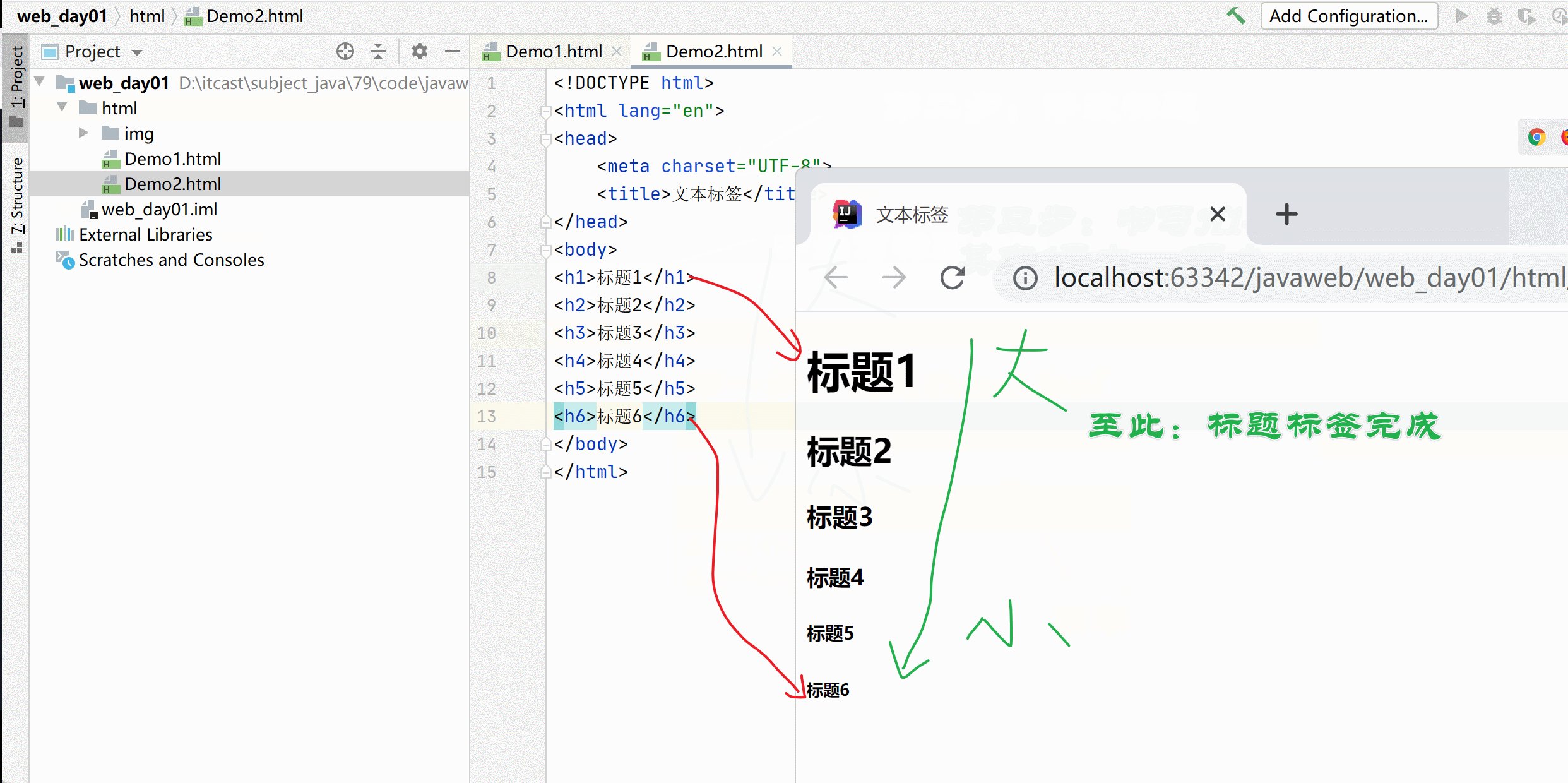
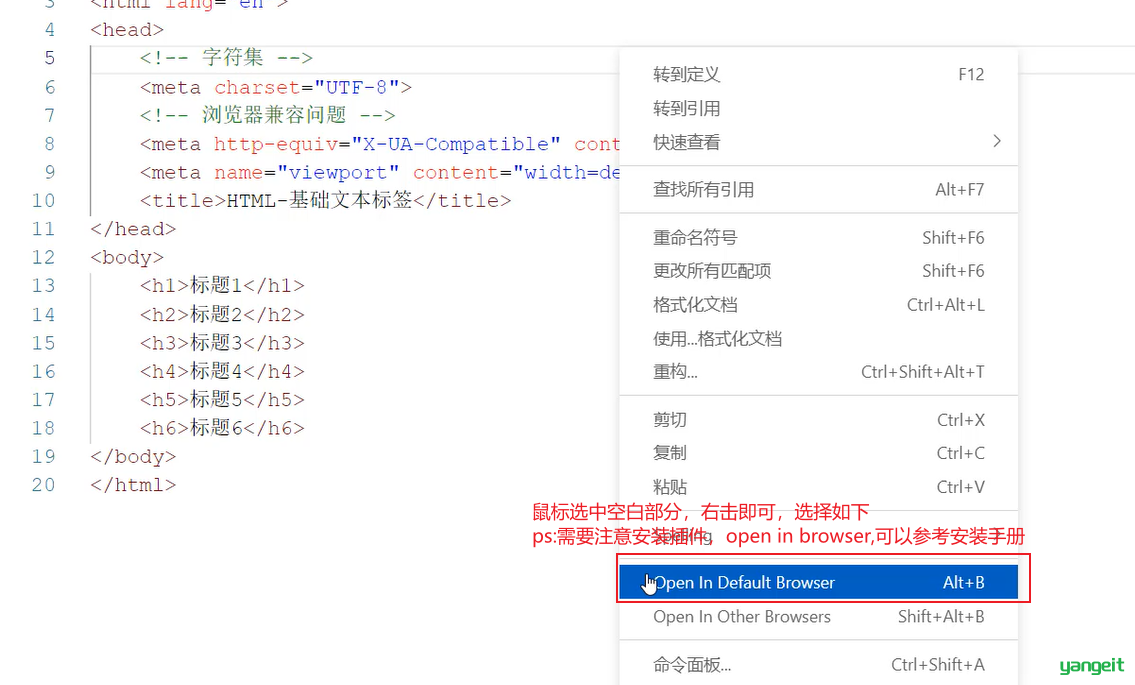
可以通过浏览器打开查看效果:具体操作如下:
注意:需要安装open in browser插件,可以参考安装教程

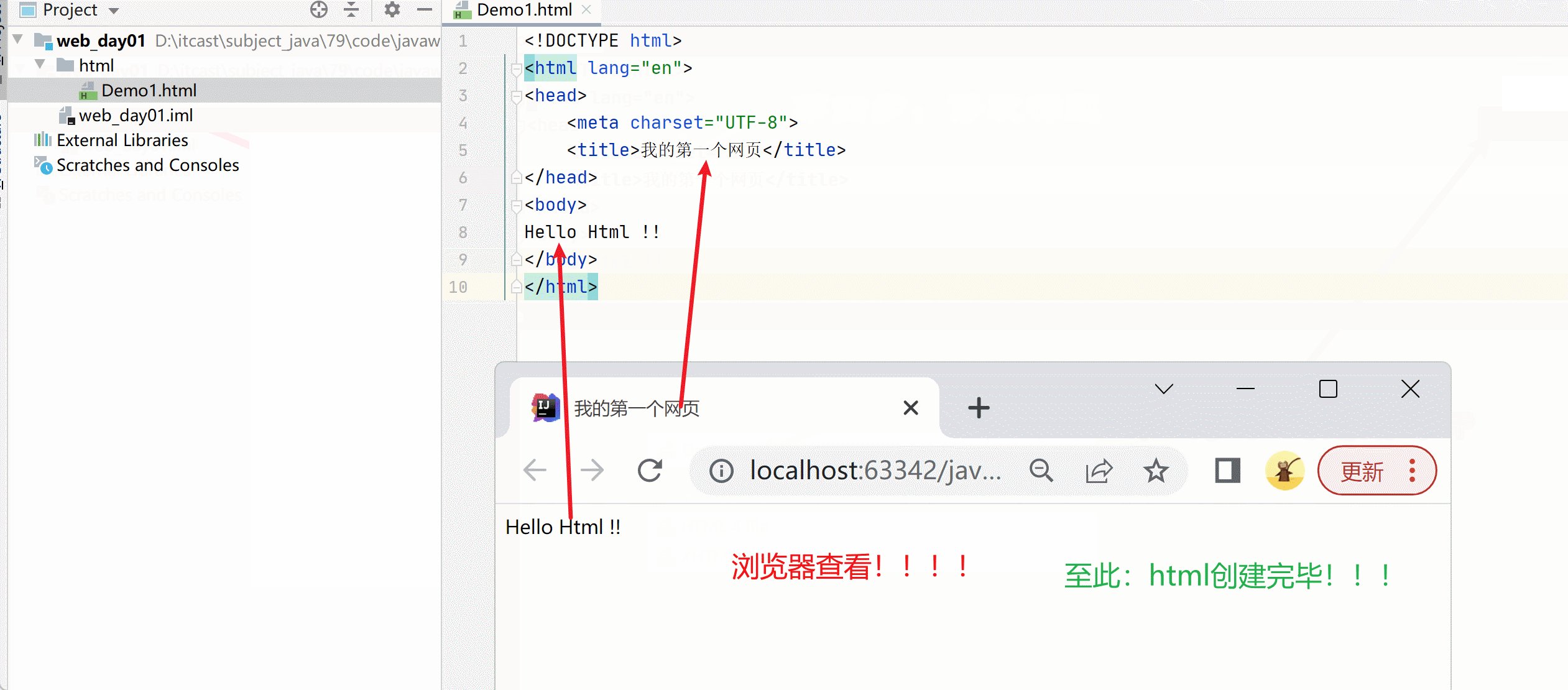
然后浏览器中呈现如下所示的效果:

字体标签
在网页上可以看到五颜六色的文字,在html中,我们可以通过<font>标签来修饰,标签的具体含义和属性如下表所示:字体标签前端不常用
| 标签 | 属性 | 描述 |
|---|---|---|
| <font> | 字体标签,修饰文本的颜色、大小、样式 | |
| color | 设置文本的颜色 | |
| size | 设置文本的大小,取值为1-7,其中1最小,7最大 | |
| face | 用来设置字体。如 "楷体"、"宋体"等 |
对于color属性取值有3种,分别是
- 英文单词:颜色的单词,例如red,blue等等,但是表示的颜色有限制
- rgb(值1,值2,值3):三原色表示法,取值范围为0-255之间
- #值1值2值3:还是三原色表示法,上述的简写方式,取值是16进制法,所以在00-FF之间
添加如下代码:
<font color="#00FF00" size="6" face="楷体">HTML,基础标签</font>
浏览器打开效果如下:

水平线标签
在网页中看到水平线,是通过<hr>标签来实现的,添加如下代码即可:
<hr>
浏览器打开呈现的效果如下图所示:

居中标签
<center>标签即可做到文本内容是居中的效果
<center>HTML</center>
<hr>
浏览器刷新观察效果如图所示:

斜体、加粗、下划线标签
网页中,我们也经常看到一些斜着或者加粗或者有下滑线的字体,可以通过如下标签来实现
| 标签 | 描述 |
|---|---|
| <b> | 加粗 |
| <i> | 斜体 |
| <u> | 下划线 |
添加如下代码:
HTML
<i>HTML</i>
<b>HTML</b>
<u>HTML</u>
<hr>
浏览器效果如下图所示:

换行标签
可以通过<br>标签去换行
修改上述代码如下:
HTML <br>
<i>HTML</i> <br>
<b>HTML</b> <br>
<u>HTML</u> <br>
<hr>
浏览器重新刷新效果如下所示:

段落标签
添加如下文本和代码:
已经有包括上汽、吉利、百度、斑马智行等20余家汽车、自动驾驶相关企业在沪开放体验。<br>
而在更南的位置,粤港澳大湾区在广州、深圳二城的引领下,正在自动驾驶赛道上加速。
<hr>
刷新浏览器效果如图所示:

我们通过换行标签对文本进行换行,但是行之间太紧密了,此时我们可以使用<p>段落标签来修饰,添加如下代码:
<p>已经有包括上汽、吉利、百度、斑马智行等20余家汽车、自动驾驶相关企业在沪开放体验。</p>
<p>而在更南的位置,粤港澳大湾区在广州、深圳二城的引领下,正在自动驾驶赛道上加速。</p>
刷新浏览器如图所示:

此时看着更加舒服。
4️⃣ 2.4 标签-图片音频视频标签
提示
- 图片音频视频标签

- 超链接标签

图片音频视频标签
我们再浏览网页的时候,经常看到网页上有图片、视频,音频等,那么如何再网页上嵌入图片等元素呢?所以接下来我们需要学习相关的标签以及含义如下表所示:
| 标签 | 属性 | 描述 |
|---|---|---|
| <img> | 在页面上引入图片的 | |
| height | 用来定义图片的高度 | |
| width | 用来定义图片的宽度 | |
| src | 规定显示图像的 url(统一资源定位符) | |
| <audio> | 定义音频(支持MP3、MAV、OGG) | |
| src | 规定音频的 url | |
| controls | 显示播放控件 | |
| <video> | 定义视频(支持MP4、WebM、OGG) | |
| src | 规定视频的 url | |
| controls | 显示播放控件 |
- Idea中开发动画: 方式1

- Vscode开发教程 方式2
点击查看代码
接下来我们需要通过VS Code开发工具来开发html,演示上述标签的作用
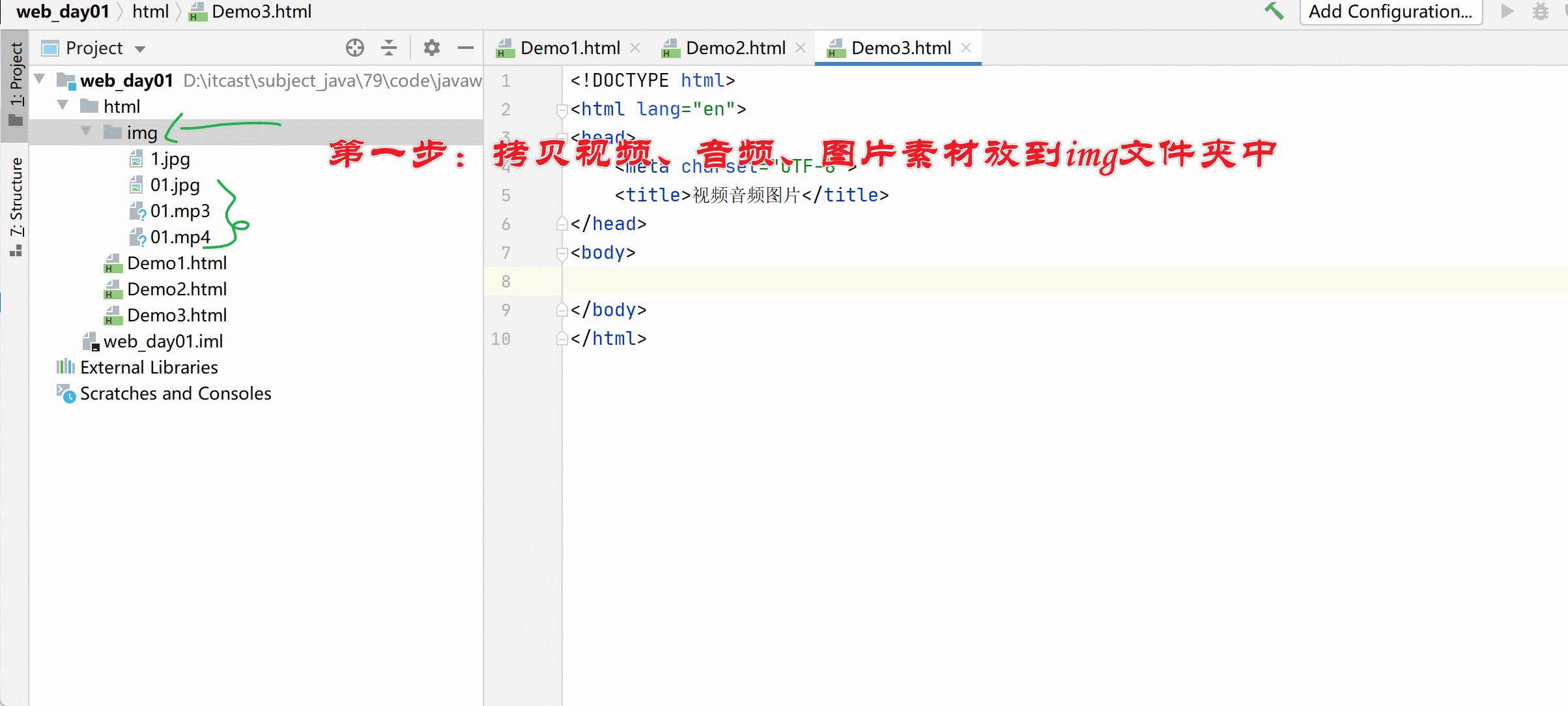
第一步:首先在html目录下分别创建用于存放视频,音频,图片的video,audio,img文件夹,然后讲资料提供的视频,音频,图片分别复制到对应的目录下,最后效果如下图所示:

第二步:创建名为02. HTML-图片音频视频标签.html的文件

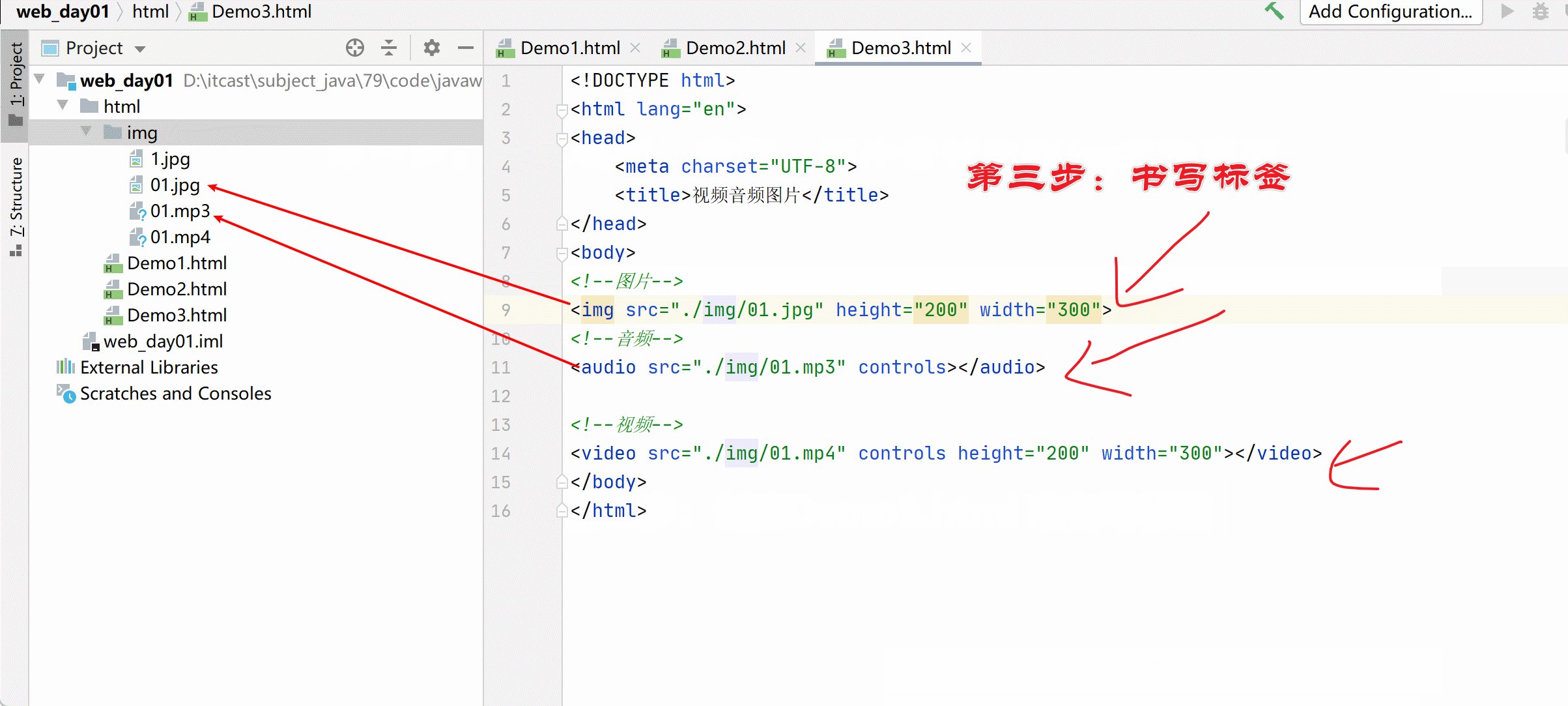
然后我们编写3个标签,分别去引入资源
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML-图片音视频标签</title>
</head>
<body>
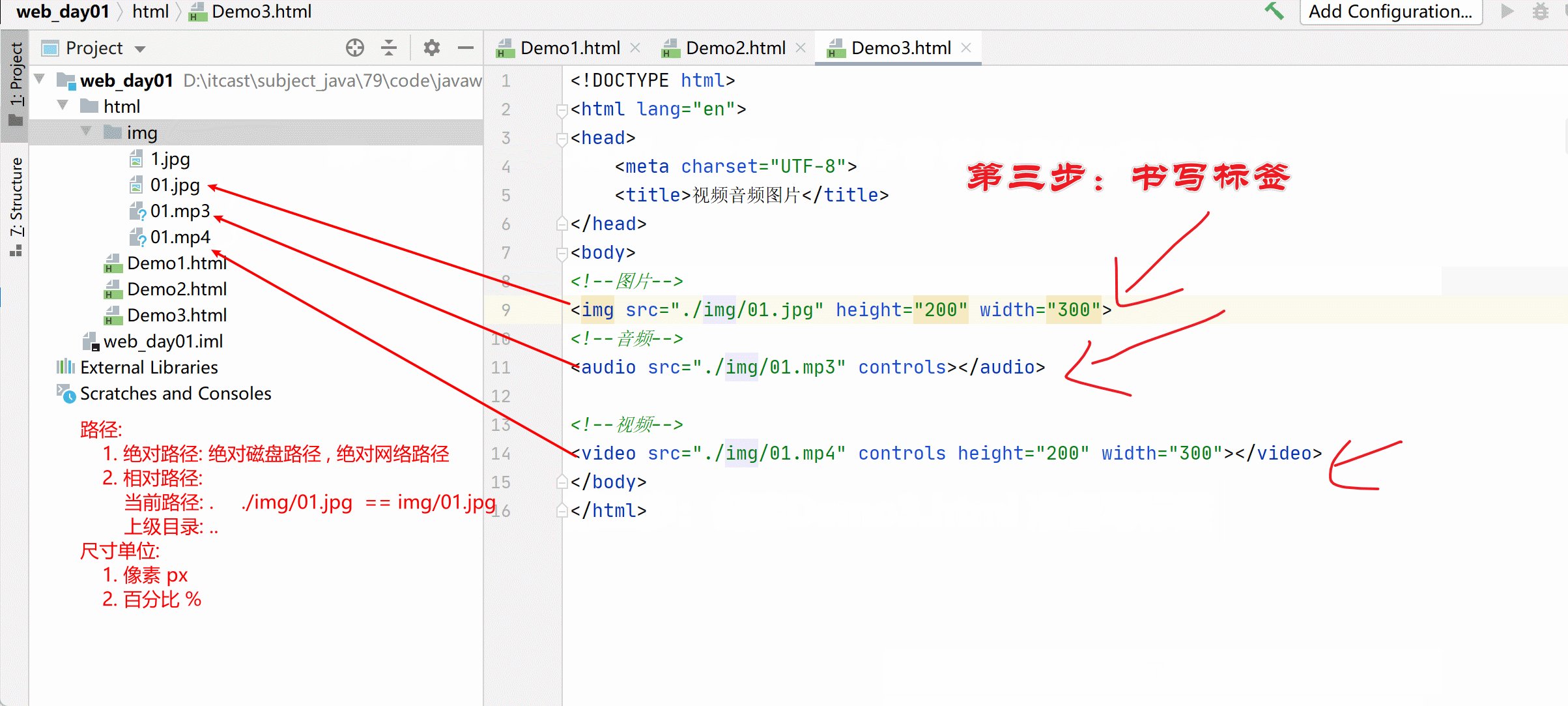
<!--
路径:
1. 绝对路径: 绝对磁盘路径 , 绝对网络路径
2. 相对路径:
当前路径: . ./img/01.jpg == img/01.jpg
上级目录: ..
尺寸单位:
1. 像素 px
2. 百分比 %
-->
<!-- <img src="C:\Users\Administrator\Pictures\Camera Roll\1.jpg" > -->
<!-- <img src="https://p2.img.cctvpic.com/photoworkspace/contentimg/2022/09/19/2022091919443292317.jpg" > -->
<img src="img/01.jpg" height="200" width="300">
<audio src="audio/01.mp3" controls></audio>
<video src="video/01.mp4" controls height="200" width="300"></video>
</body>
</html>
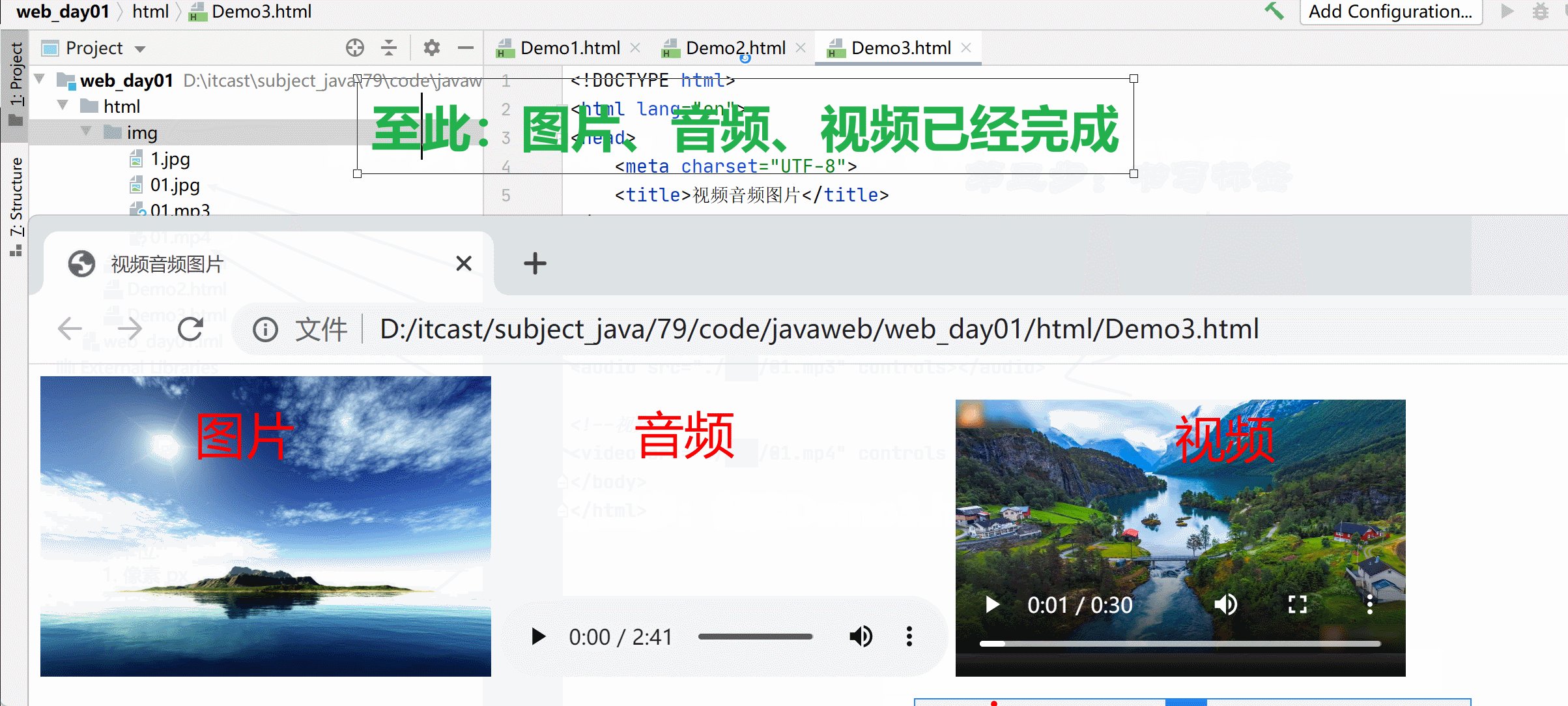
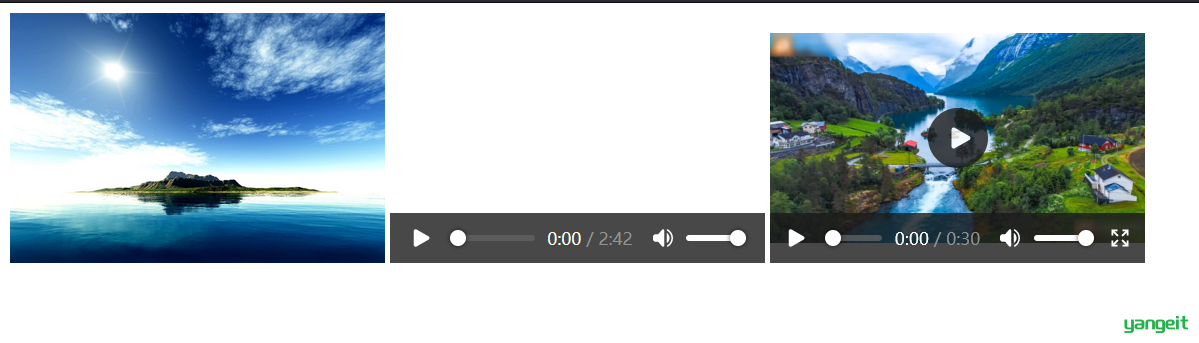
第三步:使用浏览器打开后,呈现的完整效果如下:

注意:在此案例中,需要填写视频等资源的路径,路径建议采用相对路径,如果路径写错了,那么浏览器上是不会展示对应的资源的
超链接表格标签
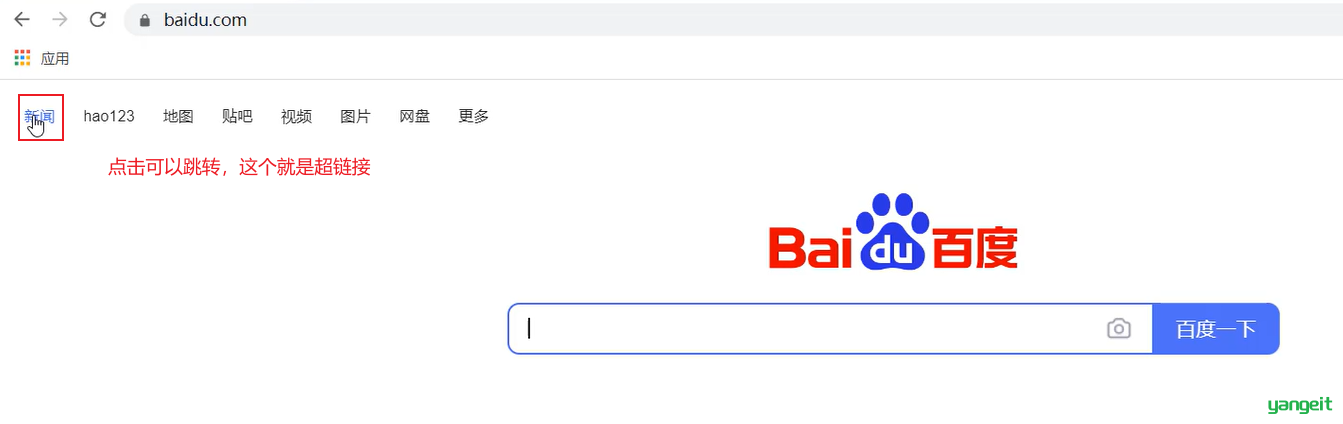
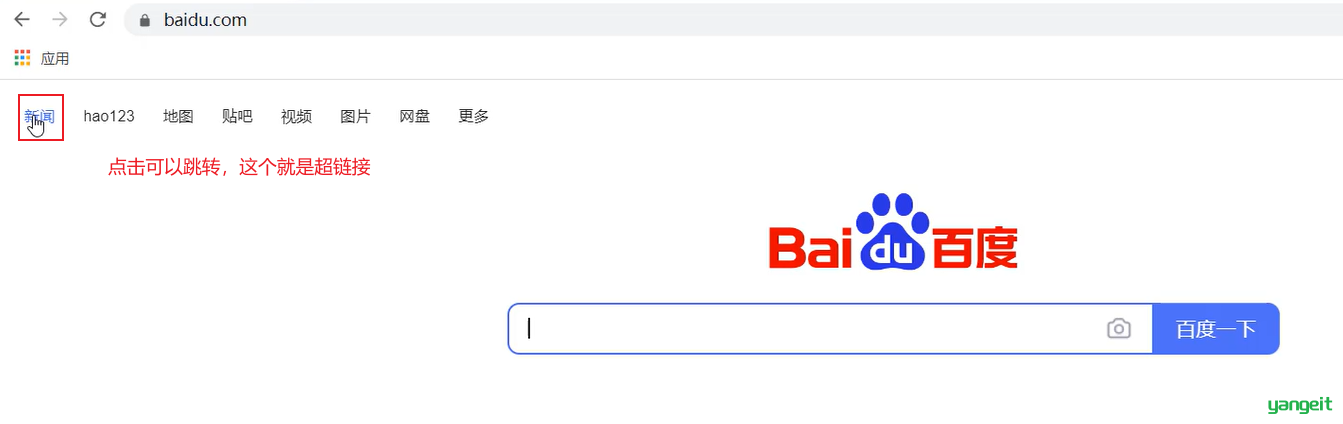
我们上网的时候,经常有些鼠标点击就跳转过去的效果,这就是超链接的效果,如下就是百度首页的超链接:

本节主要学习超链接标签的具体使用以及表格标签的使用,具体标签以及其含义如下表格所示:
| 标签 | 属性 | 描述 |
|---|---|---|
| <a> | 定义超链接,用于连接到另一个资源 | |
| href | 指定需要访问的资源的URL | |
| target | _self,默认值,在当前页面打开, _blank在空白页打开 |
接下来我们需要通过VS Code开发工具来开发html,演示上述标签的作用
第一步:创建名为03. HTML-超链接表格标签.html的文件,如下图所示:

第二步:编写如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML-超链接表格标签</title>
</head>
<body>
<a href="https://www.itcast.cn" target="_self">传智教育</a> <br>
<a href="https://www.itheima.com" target="_blank">黑马程序员</a>
</body>
</html>
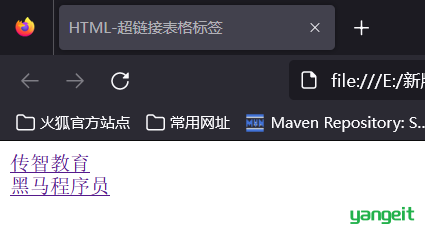
打开浏览器,效果如下图所示:

课堂作业1
🚩 1. 熟悉常用标签的书写和对应的效果
- 在body下 写一个标题H1 内容为:个人简介 ----
<h1>标签 - 在简介下写一个段落
<p>,简单介绍自己,将重点部分加粗显示<b>,将注意部分 下划线<u>表示 - 再写一个标题H2
<h2>---个人爱好 - 在爱好下,写一些爱好 有序列表:如按摩,编码等
- 再写一个标题H3
<h3>--个人技能 - 在个人技能下,写一些技能,无序列表排列(看下面的提示)
- 接着写一个标题H4
<h4>--个人图片 - 在个人图片的标题下,放一些图片
<img src="地址"/> - 接着在写一个标题H5
<h5>--学习网址 - 在学习网址下,放入你喜欢的网站,点击后可以跳转
<a href="网址">网站名字</a> - 接着再写一个标题标题H6
<6>--收藏音乐 - 在收藏音乐的下方,放一些你喜欢的mp3歌曲
<audio src="MP3的地址" controls></audio>
提示: 无序列表:
<ul>
<li>无序列表项1</li>
<li>无序列表项2</li>
<li>无序列表项3</li>
......
</ul>
有序列表:
<ol>
<li>有序列表项1</li>
<li>有序列表项2</li>
<li>有序列表项3</li>
......
</ol>

恭喜你,熟悉了常用的标签
- 上面的标签能看懂就行,不需要背诵下来,毕竟我们是java开发工程师
- 验证方法,打开任何一个浏览器,打开一个你喜欢的网站,然后按住F12 然后点击任何一张图片,查看源码是否是
img标签,其他的标签亦如此
5️⃣ 2.5 标签-表格/表单标签 ✏️ ❤️
提示
- 表格标签 ✏️ ❤️
- 表单标签 ✏️ ❤️
- 表单项表单 ✏️ ❤️
下列效果要使用表格标签

| 标签 | 属性 | 描述 |
|---|---|---|
| <table> | 定义表格 | |
| broder | 规定表格边框的粗细 | |
| width | 规定表格的宽度 | |
| cellspacing | 规定单元格之间的空白 | |
| <tr> | 定义表格的行 | |
| align | 定义表格行的内容对齐方式 | |
| <td> | 定义普通单元格 | |
| <th> | 定义表头单元格,会有加粗居中的效果 |
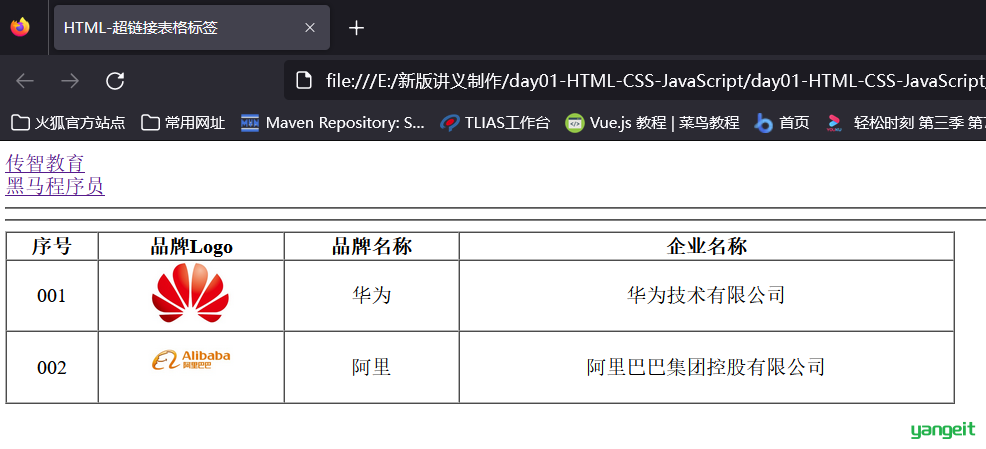
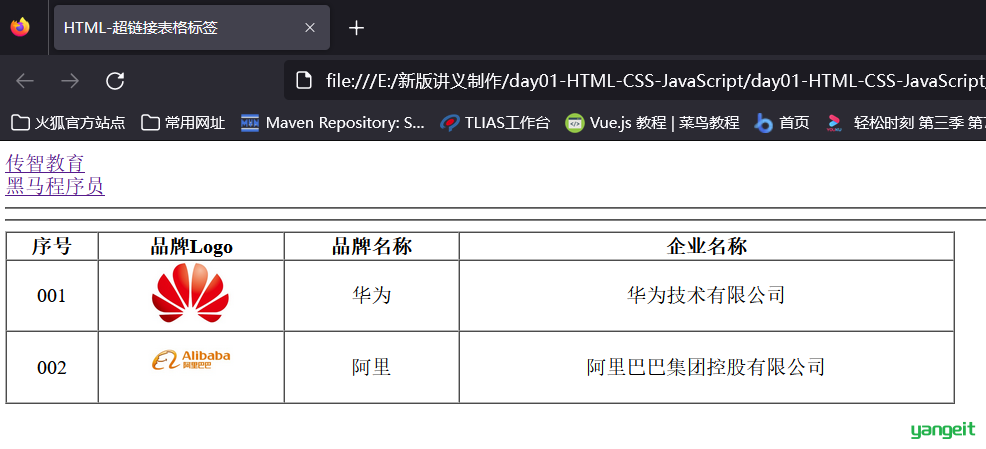
在浏览网页的时候,我们也经常看到使用表格来做报表,所以我们通过代码来演示表格标签,添加如下代码;
<hr><hr>
<!-- width是宽度,border是线的粗细, cellspacing是单元格的距离-->
<table width="50%" border="1" cellspacing="0">
<!-- tr是代表每一行 -->
<tr>
<!-- th是每一列,第一列是标题 -->
<th>序号</th>
<th>品牌Logo</th>
<th>品牌名称</th>
<th>企业名称</th>
</tr>
<tr align="center">
<!-- td是每一列,第一列是标题th,其余的td -->
<td>001</td>
<td><img src="img/huawei.jpg" height="50" width="70"></td>
<td>华为</td>
<td>华为技术有限公司</td>
</tr>
<tr align="center">
<td>002</td>
<td><img src="img/alibaba.jpg" height="50" width="70"></td>
<td>阿里</td>
<td>阿里巴巴集团控股有限公司</td>
</tr>
</table>
刷新浏览器,显示如下效果:

布局标签
接下来我们要学习的布局相关的标签以及其含义如下表所示:
| 标签 | 描述 |
|---|---|
| <div> | 定义HTML文档中的一个区域部分,经常与CSS一起使用,用来布局页面。 |
| <span> | 用来组合行内元素。一般用来展示文本 |
如下图所示的网页:我们需要先针对网页进行排版,即把网页分成不同的区域,然后再在各区域内填充内容,这就是布局,需要借助div标签来完成。而<span>一般修饰文本内容

接下来我们需要通过VS Code开发工具来开发html,演示上述标签的作用
第一步:在VS Code中创建名为04. HTML-布局标签.html的文件:

第二步:编写如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML-布局标签</title>
</head>
<body>
<div>我是div1</div>
<div>我是div2</div>
<span>我是span1</span>
<span>我是span2</span>
</body>
</html>
第三步:使用浏览器打开,效果如下图所示:

注意: 👈
- div占据一整行,span仅仅占据文本部分
- div的高度想要高一点,可以通过css设置高度,此处我们不做演示。
表单标签
下列效果是使用 表单标签实现

如图所示页面我们经常会看到,很显然,这里用户填写的数据是要传输到后台程序,然后后台程序将这些数据保存到数据库中。
这是前端和后台进行交互的一种手段,必须掌握。
- 表单标签(负责提交数据给后台程序)
- 表单项标签(负责提供给用户输入数据的组件,如输入框,单选,复选,按钮等)
首先我们要学习的表单标签以及其含义如下表格所示:
| 标签 | 属性 | 描述 |
|---|---|---|
| <form> | 定义表单的 | |
| action | 定义表单数据提交的服务器地址 | |
| method | 定义表单数据提交的方式,一般有get和post这2种 |
表单项标签如下:
| 标签 | 属性 | 描述 |
|---|---|---|
| <input> | 定义表单项,通过type属性控制输入形式,接受用户的信息 | |
| type | 定义input表单项的表现形式,例如:文本框,密码框等 | |
| <select> | 定义下拉列表,<option>字标签定义选项 | |
| <textarea> | 定义文本域 |
表单项标签和表单标签是配合在一起工作的,表单项标签必须书写在表单标签<form>中,他们之间的关系,举个例子:
假设我们需要寄快递,表单项标签就是需要寄出的物品,有文本域,密码框,然后这些物品需要打成一个包裹,就是表单标签<form>
,包裹上面需要指明顺丰快递(请求的方式method属性)和寄出的地址(action属性)
接下来,我们通过VS Code编写代码,来演示表单标签的作用
1️⃣ 第一步:创建名为05. HTML-表单标签.html的文件:

2️⃣ 第二步:编写如下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML-表单标签</title>
</head>
<body>
<form>
<input type="text" name="username">
<input type="text" name="age">
<input type="submit" value="提交">
</form>
</body>
</html>
3️⃣ 第三步:浏览器打开,页面展示效果如下所示:

当我们点击提交时,我们数据提交到哪里去呢?以什么方式去提交呢?所以我们需要指定<form>表单标签的action属性和method属性,
此时我们没有服务器,action属性值为空即可,参考代码如下:
<form action="" method="get">
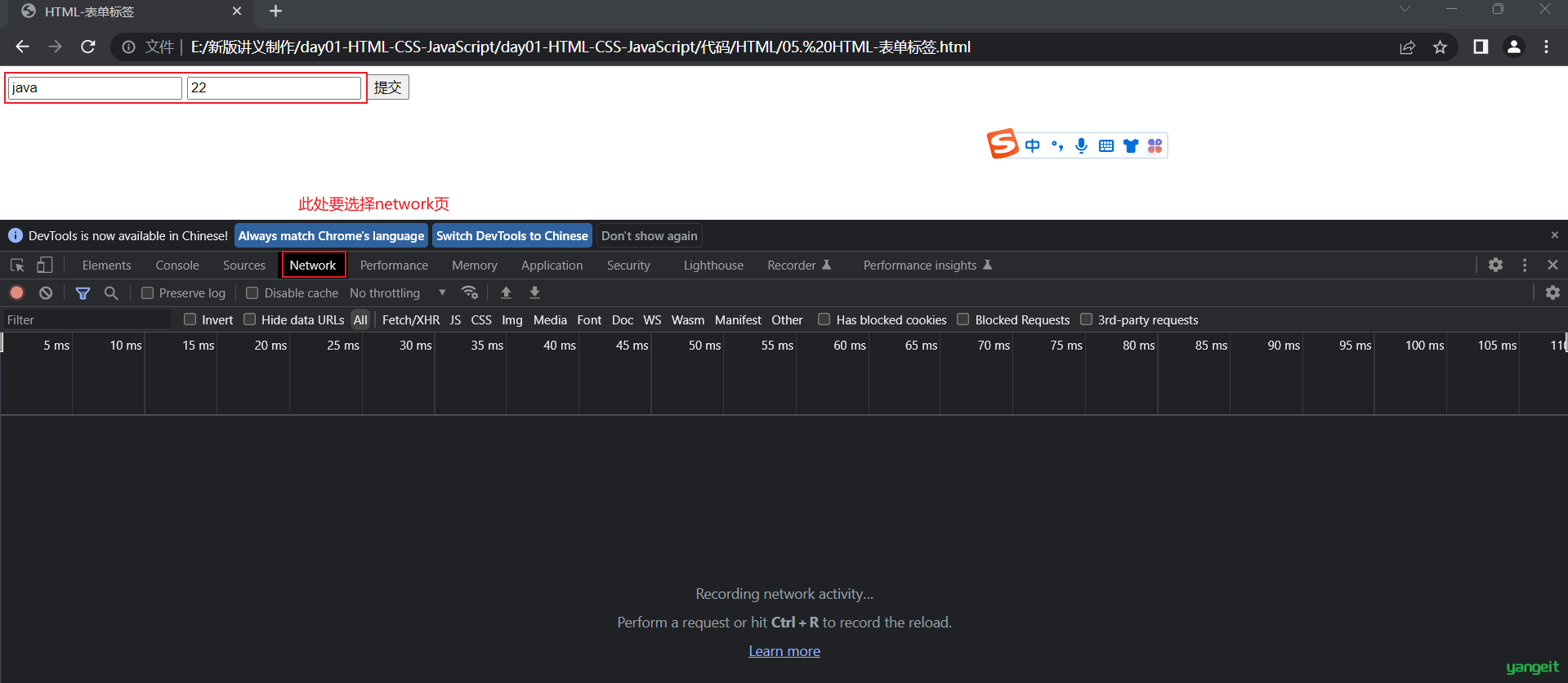
4️⃣ 第四步:然后我们编写内容,f12打开浏览器开发者工具,此处建议使用谷歌浏览器,来到network标签页进行抓包

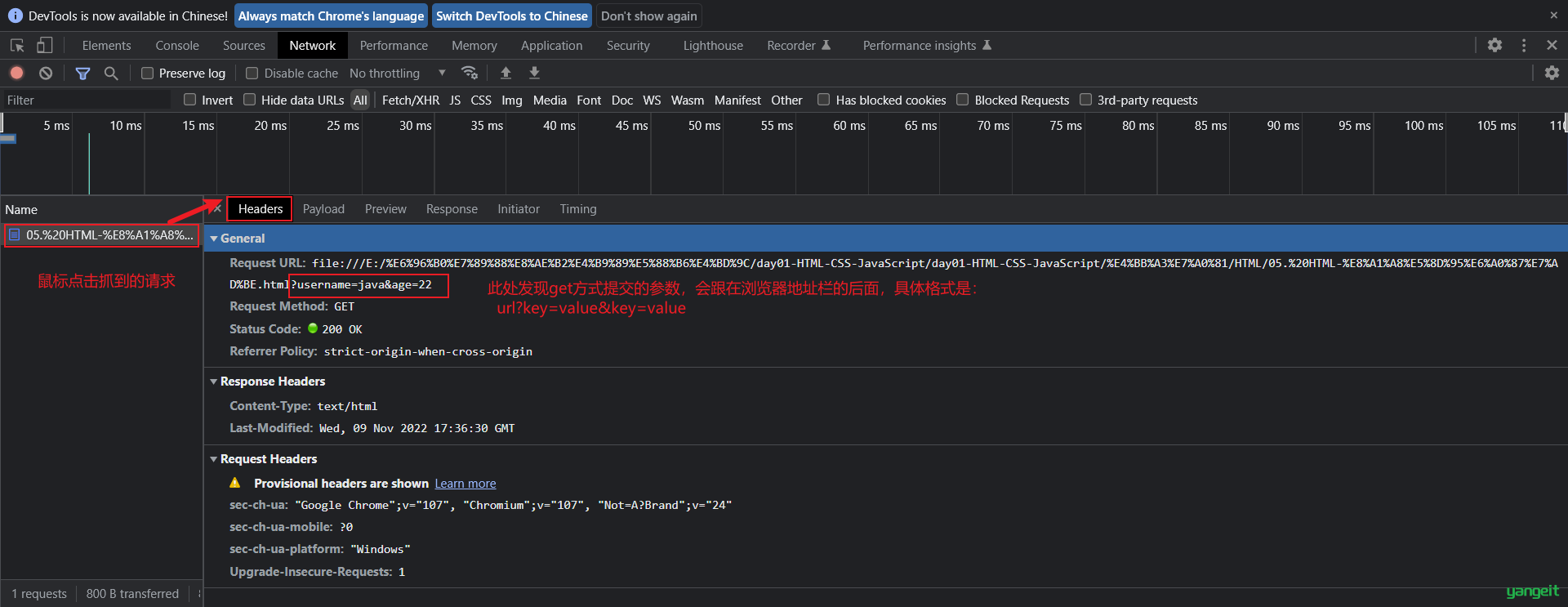
4️⃣ 第五步:点击提交按钮,观察抓包的结果
此处需要注意,表单提交的方式如果是get,那么提交表单时,参数会遵循 url?key=value&key=value的格式跟在地址的后面,其中,value就是用户填写的内容,自习观察key,key是表单项标签name的属性值。

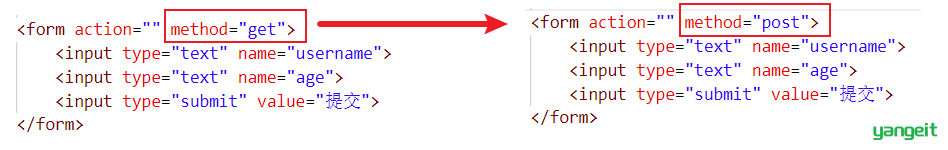
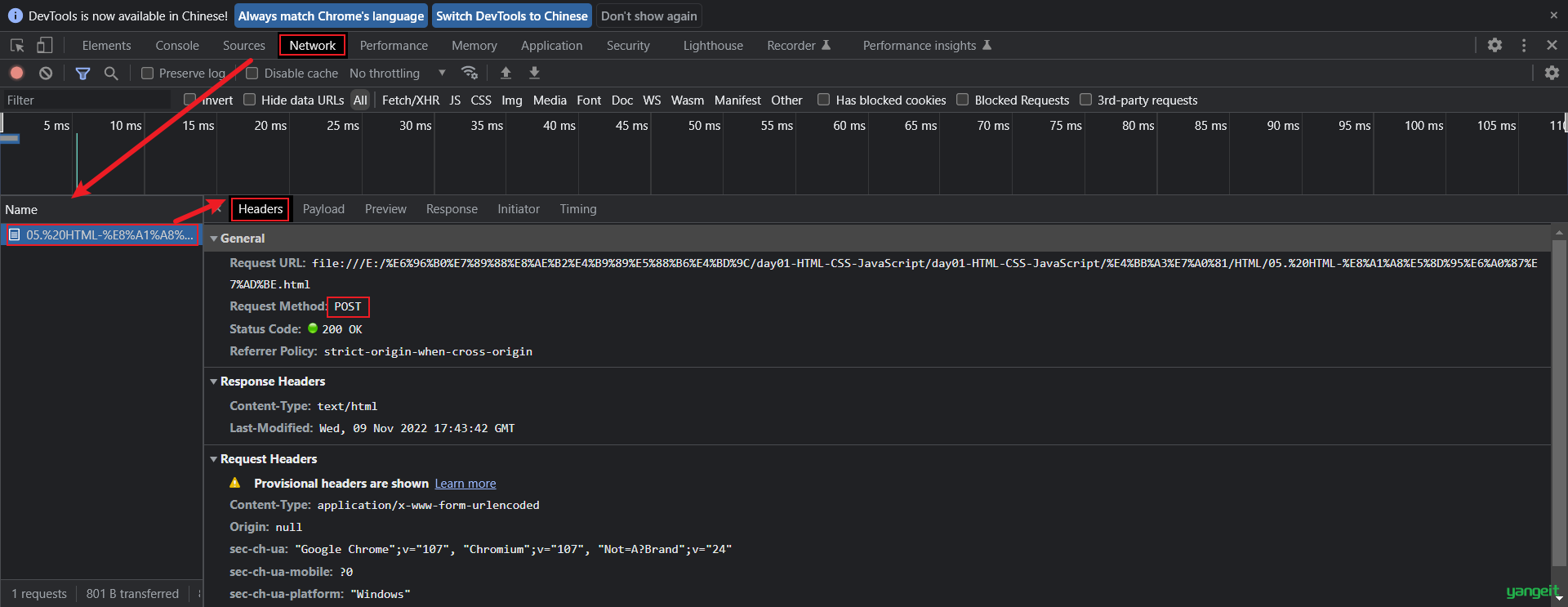
6️⃣ 第六步:然后我们修改<form>表单标签的method属性值为post,然后再次提交表单,并且抓包,效果如下图所示:


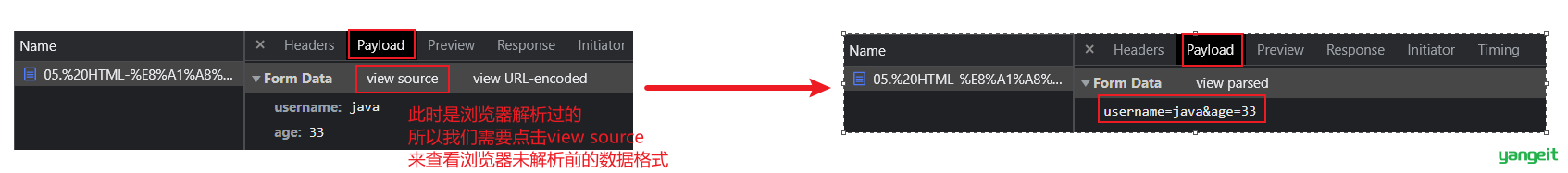
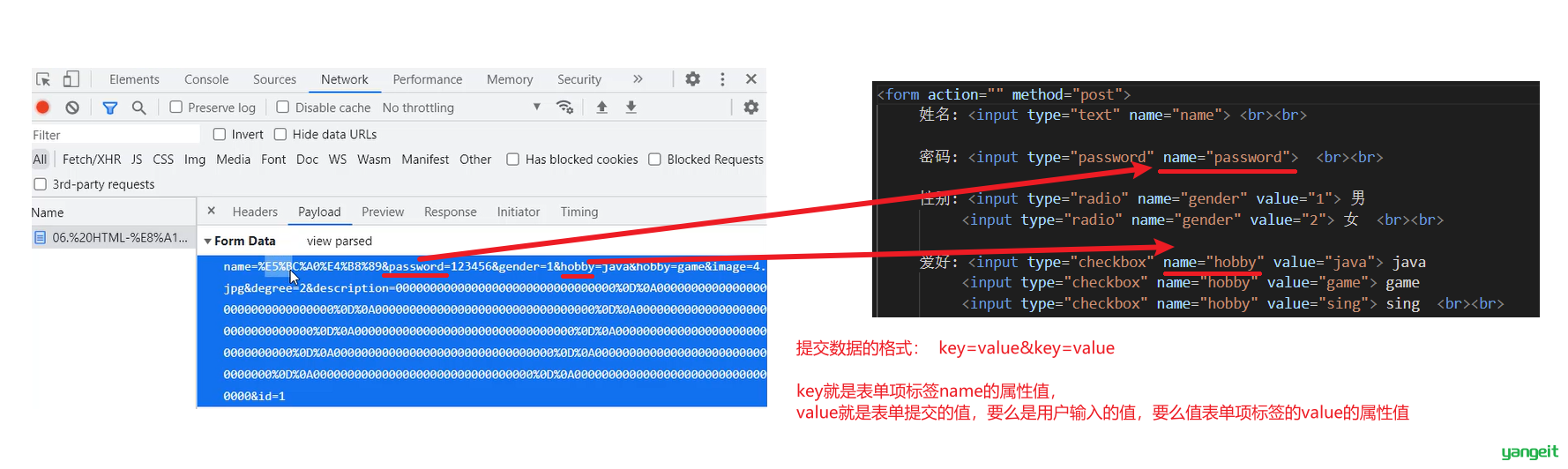
此时我们发现,提交的方式是post,但是地址的后面没有提交的参数了,我们可以去Payload页去查看post请求提交的参数:

最终完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML-表单标签</title>
</head>
<body>
<!--
action: 表单数据提交的url , 如果未指定, 默认提交到当前页面.
表单项要想被提交必须指定name属性
method: 表单提交方式 ;
get: 默认值 , 表单数据在url后面拼接 ?username=java&age=22 ; url长度有限 .
post
-->
<form action="" method="post">
<input type="text" name="username">
<input type="text" name="age">
<input type="submit" value="提交">
</form>
</body>
</html>
表单项标签
表单标签我们学习过了,接下来我们要学习表单标签中的表单项标签,如下表是我们要学习的表单项标签以及其含义:
| 标签 | 属性 | 描述 |
|---|---|---|
| <input> | 定义表单项,通过type属性控制输入形式,接受用户的信息 | |
| type | 定义input表单项的表现形式,例如:文本框,密码框等 | |
| <select> | 定义下拉列表,<option>字标签定义选项 | |
| <textarea> | 定义文本域 |
type取值以及表现形式如下:
| type取值 | 描述描述 | 形式 |
|---|---|---|
| text | 默认值,定义单行的输入字段 |  |
| password | 定义密码字段 |  |
| radio | 定义单选按钮 |  |
| checkbox | 定义复选框 |  |
| file | 定义文件上传按钮 |  |
| hidden | 定义定义定义定义 | |
| submit | 定义提交按钮,提交按钮会把表单数据发送到服务器端 |  |
| reset | 定义重置按钮,重置按钮会清除表单中的所有数据 |  |
| button | 定义可点击按钮 |  |
接下来,我们通过VS Code编写代码,来演示表单标签的作用
1️⃣ 第一步:在VS Code中创建名为06. HTML-表单项标签.html的文件:

2️⃣ 第二步:编写如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML-表单项标签</title>
</head>
<body>
<!-- value: 表单项提交的值 -->
<form action="http://wwww.baidu.com" method="post">
姓名: <input type="text" name="name"> <br><br>
密码: <input type="password" name="password"> <br><br>
性别: <input type="radio" name="gender" value="1"> 男
<input type="radio" name="gender" value="2"> 女 <br><br>
爱好: <input type="checkbox" name="hobby" value="java"> java
<input type="checkbox" name="hobby" value="game"> game
<input type="checkbox" name="hobby" value="sing"> sing <br><br>
图像: <input type="file" name="image"> <br><br>
学历: <select name="degree">
<option value="">----------- 请选择 -----------</option>
<option value="1">初中</option>
<option value="2">高中</option>
<option value="3">大专</option>
<option value="4">本科</option>
<option value="5">硕士</option>
<option value="6">博士</option>
</select> <br><br>
描述: <textarea name="description" cols="30" rows="10"></textarea> <br><br>
<input type="hidden" name="id" value="1">
<!-- 表单常见按钮 -->
<input type="submit" value="提交">
<input type="reset" value="重置">
<input type="button" value="按钮"> <br>
</form>
</body>
</html>
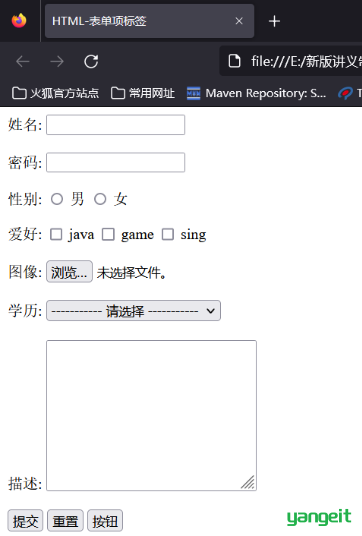
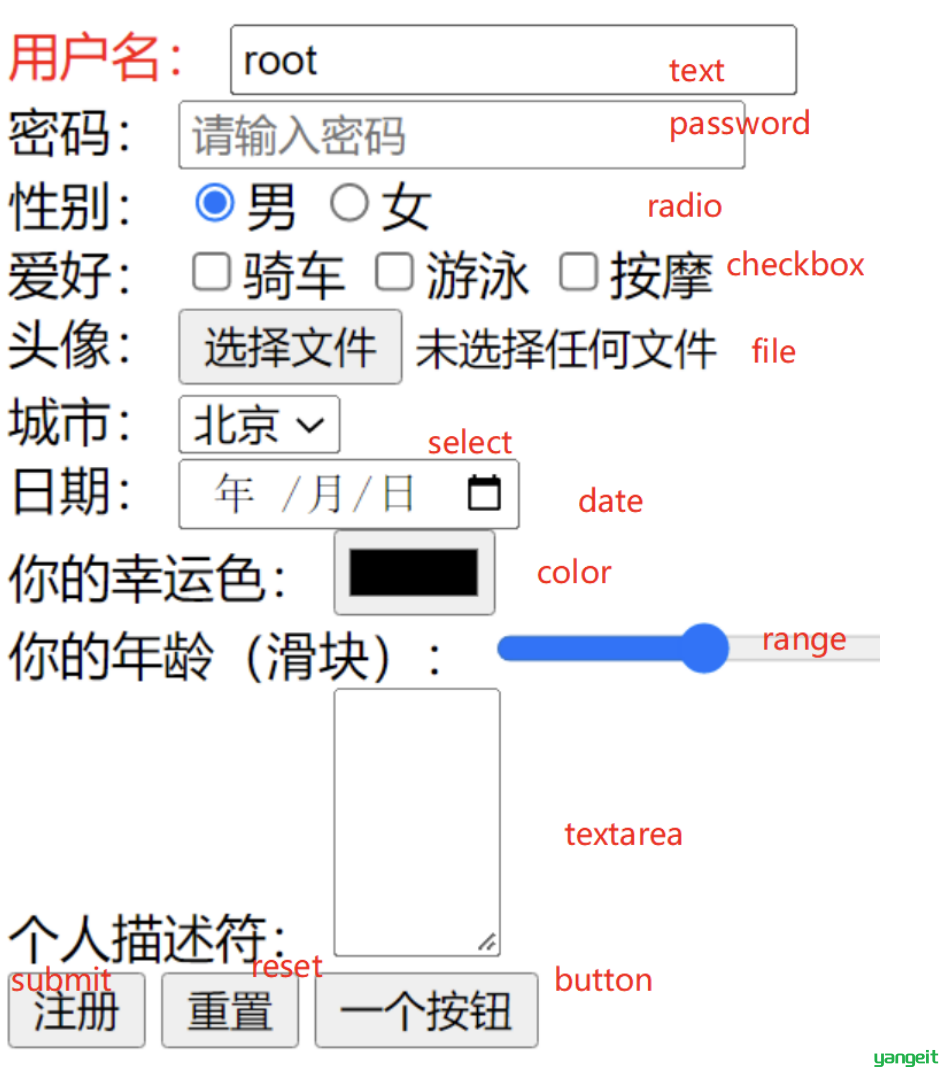
3️⃣ 第三步:使用浏览器打开,页面展示效果如下:

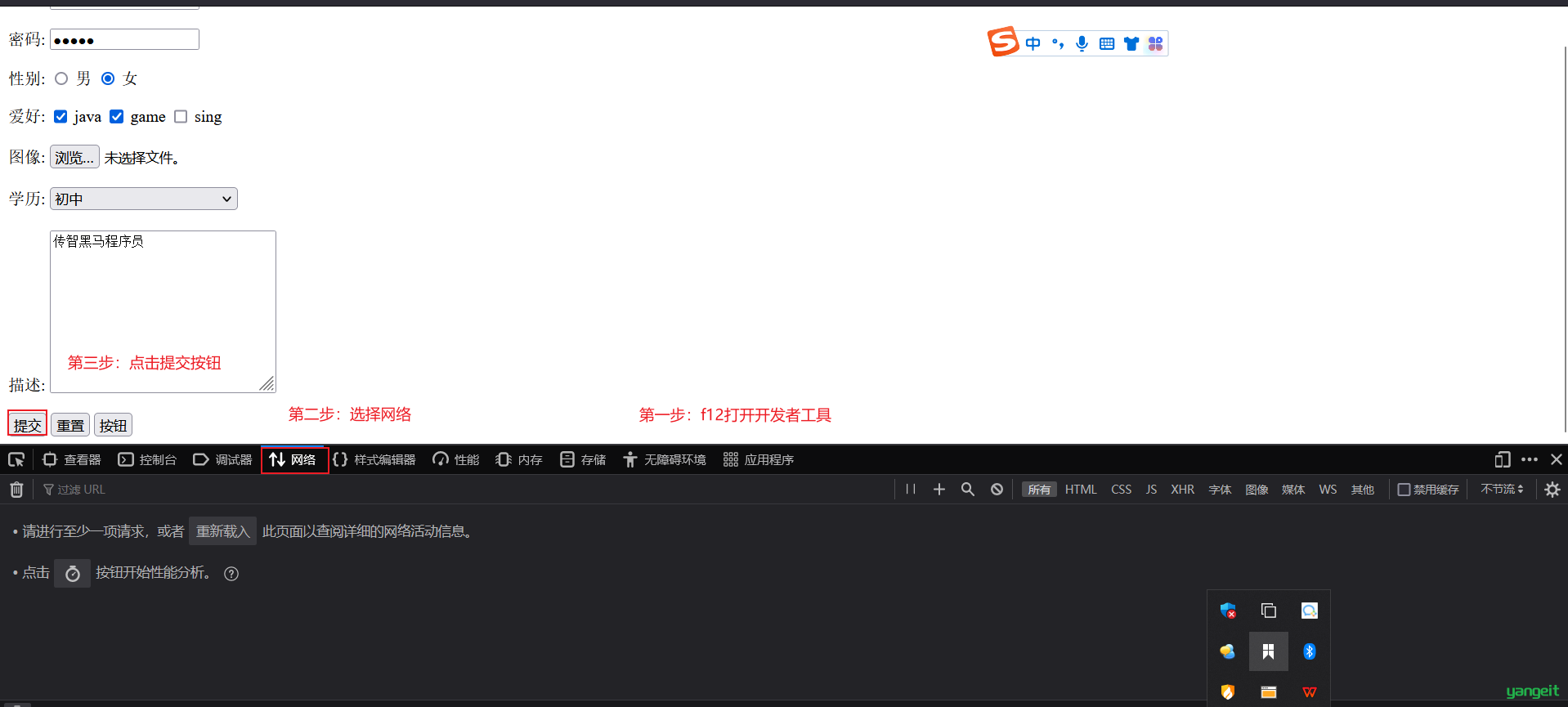
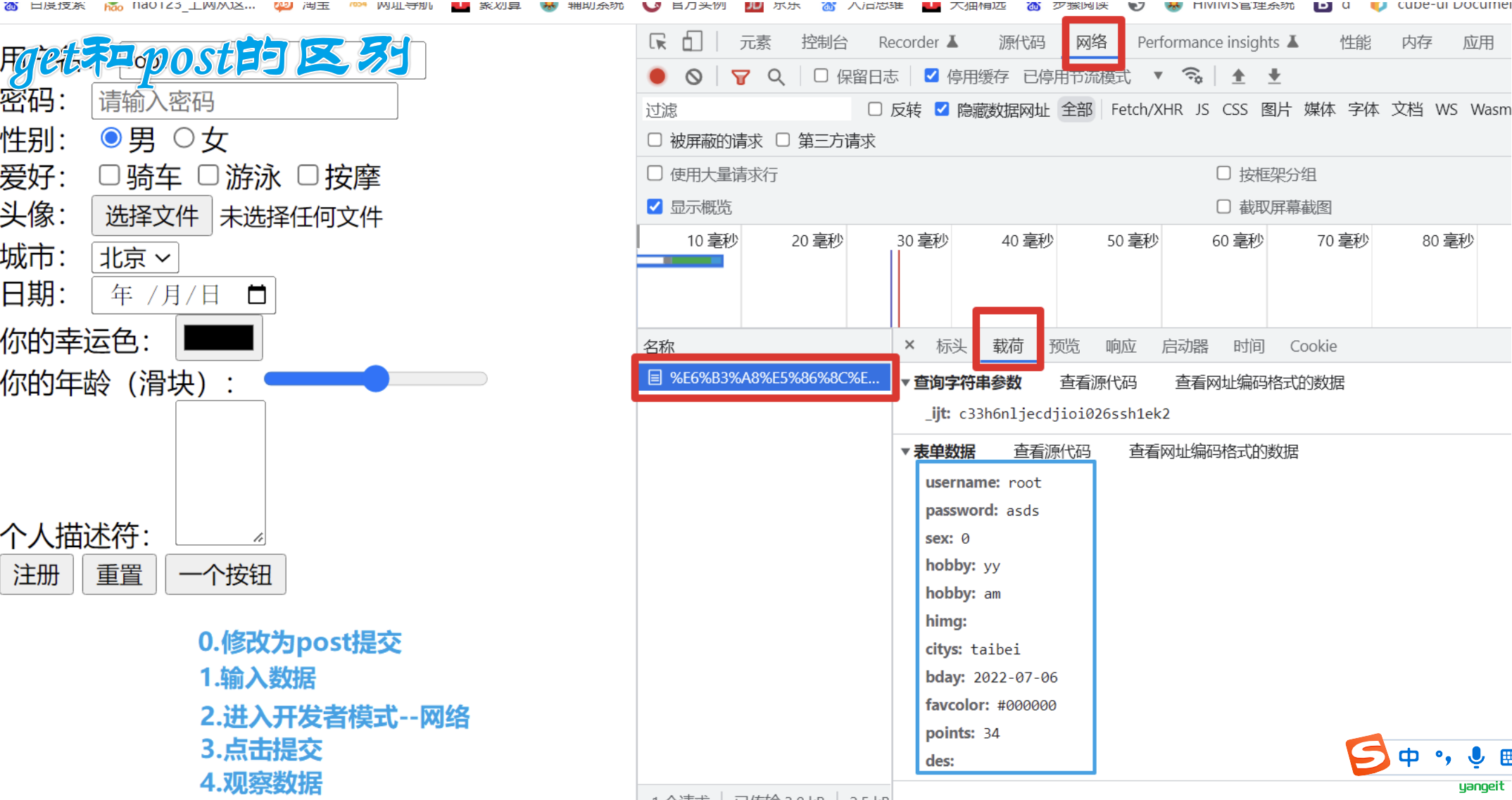
4️⃣ 第四步:填写完数据,f12打开浏览器的开发者工具,选择网络,进行抓包,然后点击提交按钮,抓包效果如下:

抓包结果如下:

数据提交的原始格式是:key=value&key=value,其中key是表单的name的属性值,value就是表单提交的值。
课堂作业3
🚩 1. 实现下列表单效果

如果不知道标签,可以根据图中的标签提示,查询这个表单项查询网址
提示
如果完成了上述案例,说明你掌握了图片标签,表格标签 🎉
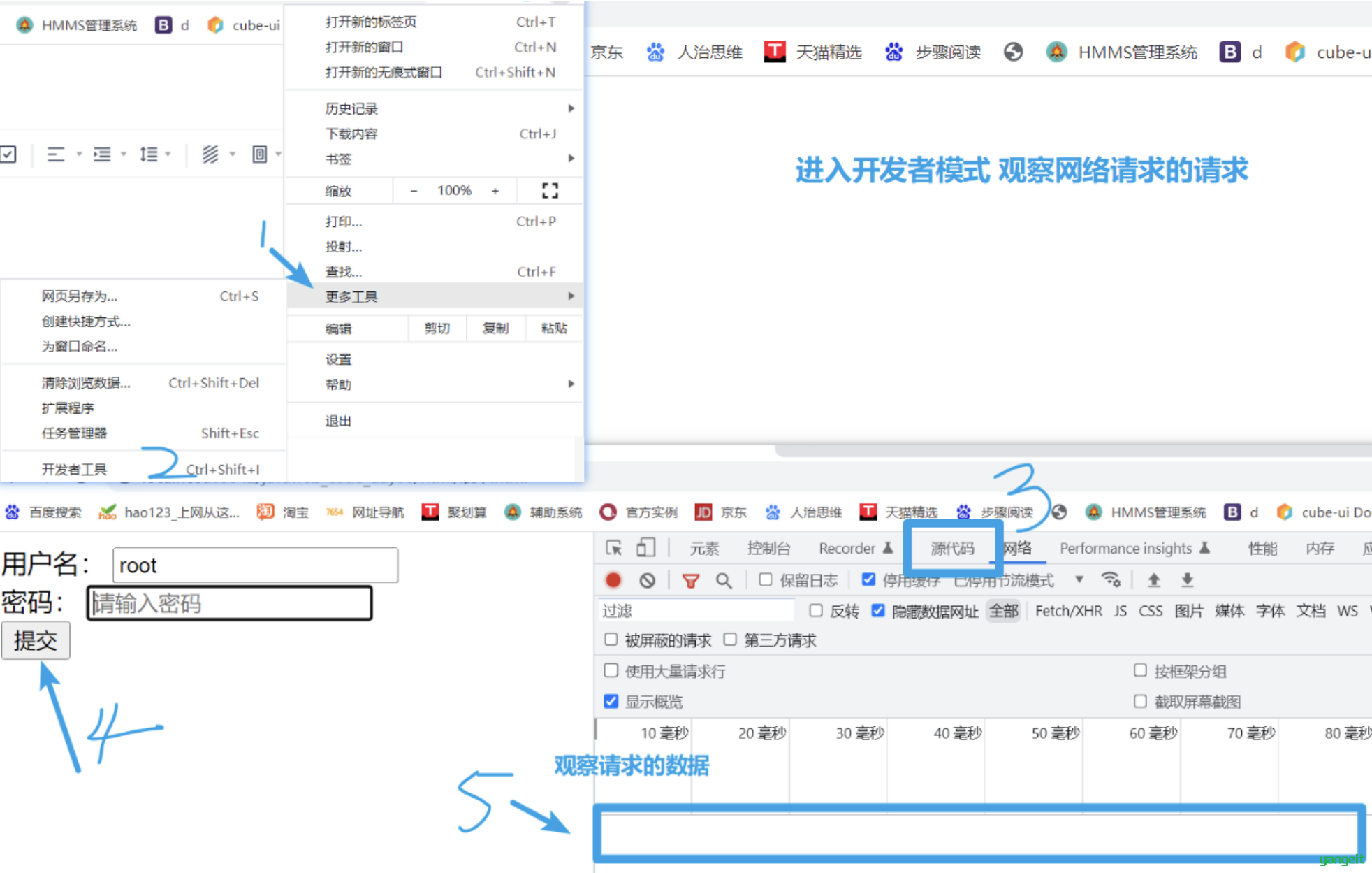
- 如果想查看下get和post的区别,可以按照下图操作(图片较小可以选中图片,右击在新标签打开图片,即可清晰查看)


3 CSS 了解作用即可
1️⃣3.1 css介绍 🚀
CSS介绍
- 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML等文件样式的计算机语言
- CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力(动画)
只有html开发的页面,呈现的效果不是那么的美观,所以接下来我们需要学习css,css可以让我们的页面更加的好看。接来下,我们先通过一段代码来体会一下css的作用。
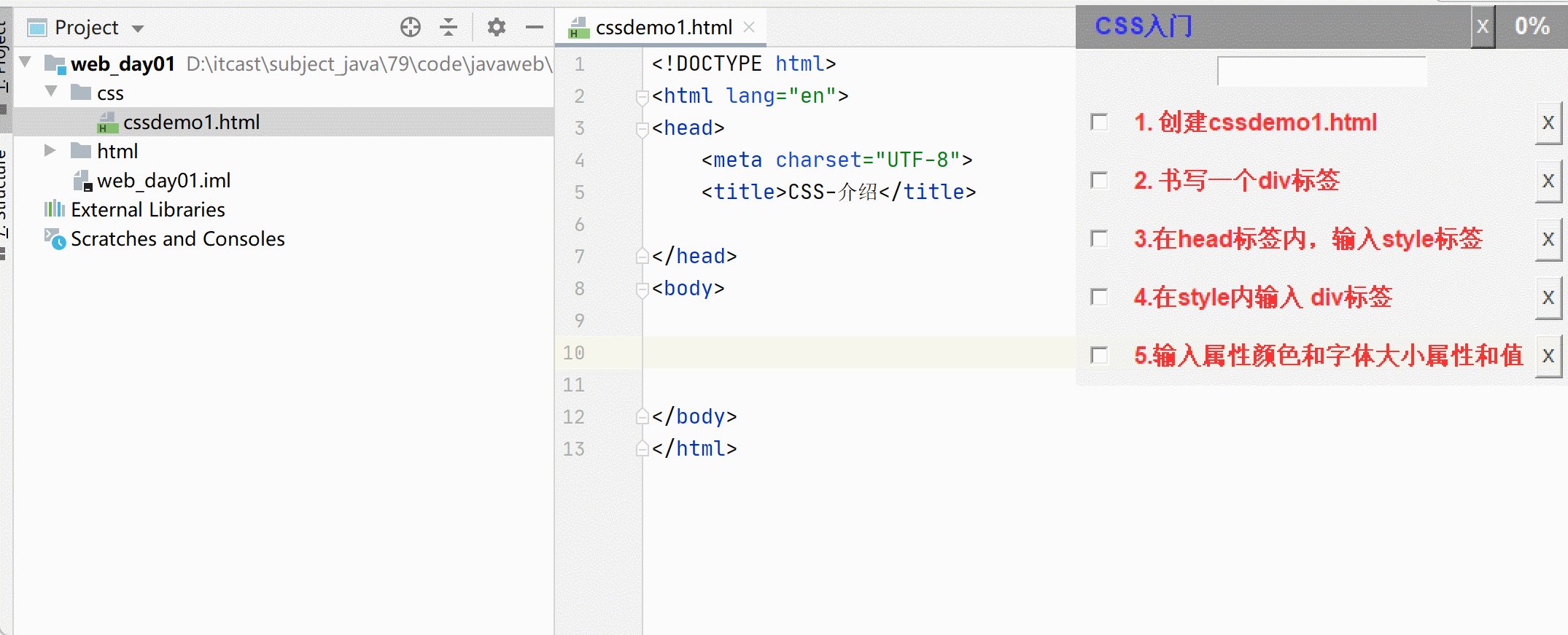
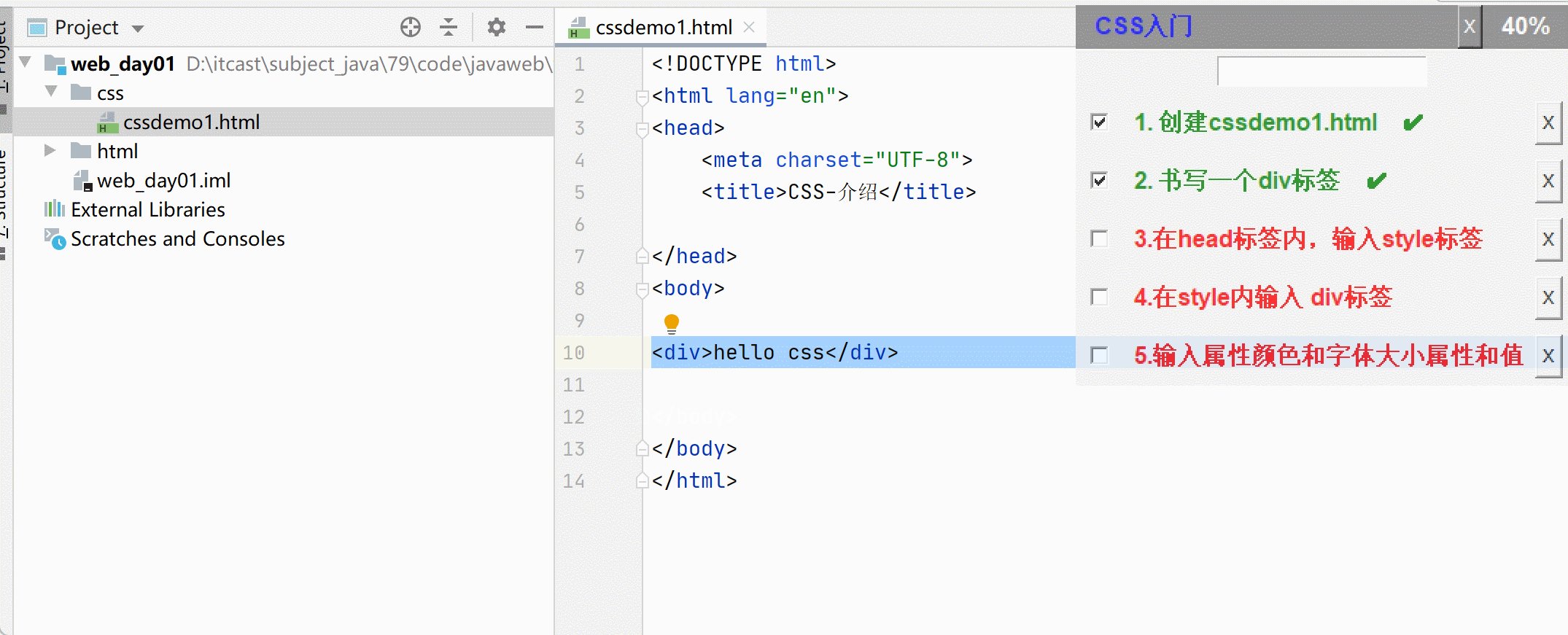
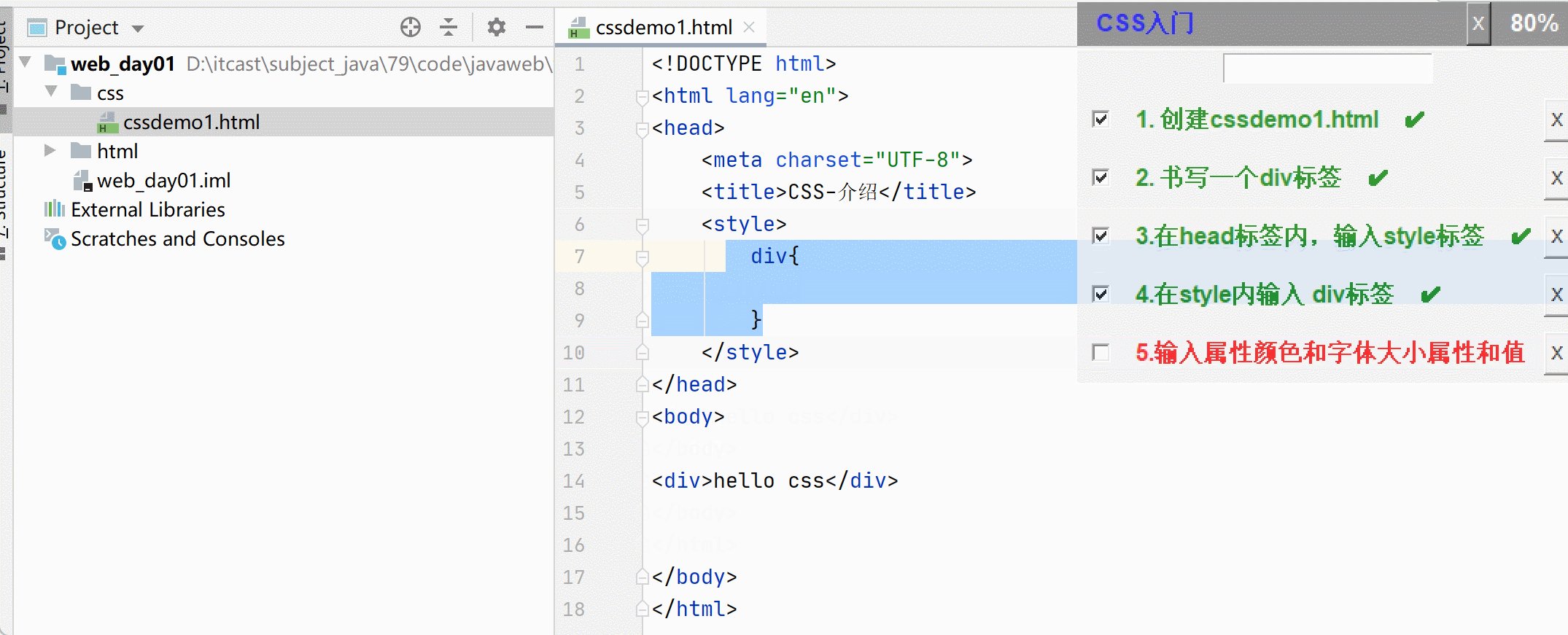
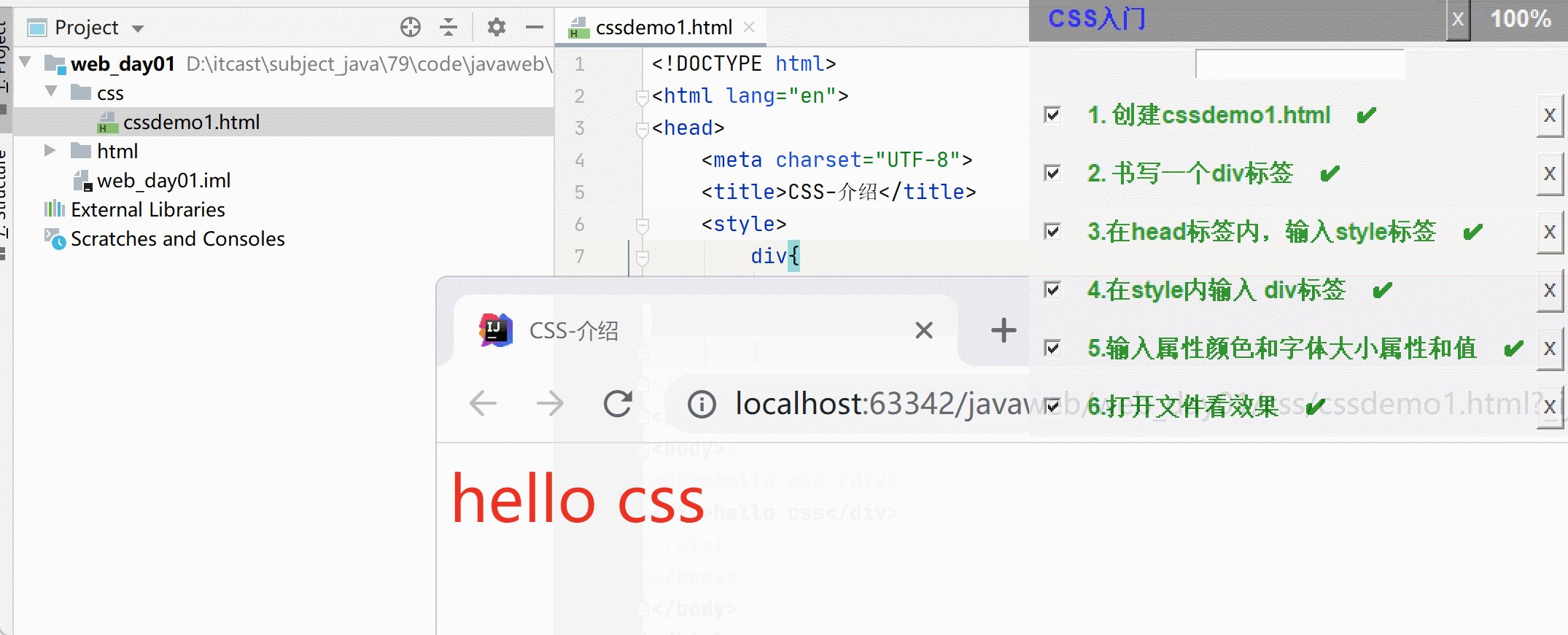
Idea中创建教程动画:
点击查看入门案例代码
第一步:在Idea或者VS Code中创建名为cssdemo1.html的文件:

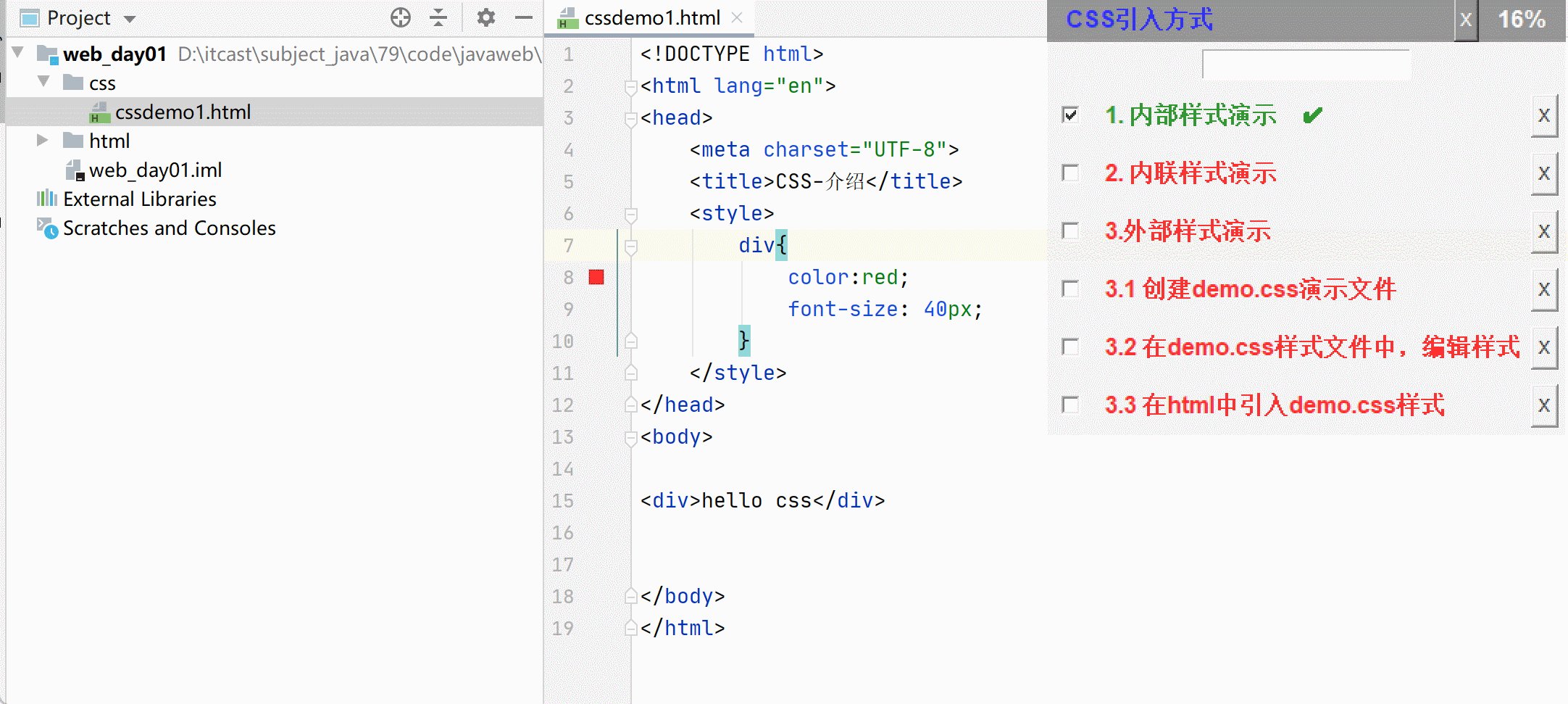
第二步:编写如下代码,需要注意的是<style>标签中书写的是css样式,我们先照着写即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS-介绍</title>
<!-- 样式在 style标签内编辑-->
<style>
div{
color:red; /*颜色*/
font-size: 40px; /*字体大小*/
}
</style>
</head>
<body>
<div>Hello CSS</div>
</body>
</html>
- 第三步:浏览器打开页面,效果如下:

很明显,如果没有css,我们只会呈现黑色的效果,而我们加入了css,此处呈现红色大号字体,让我们的网页变得更加的美观的(ps:此处我们审美问题,修饰的并不美丽)。所以css可以美化我们的页面。
2️⃣3.2 css引入方式 🚀
css引入方式
html中书写css的方式,具体有3种
| 名称 | 语法描述 | 示例 |
|---|---|---|
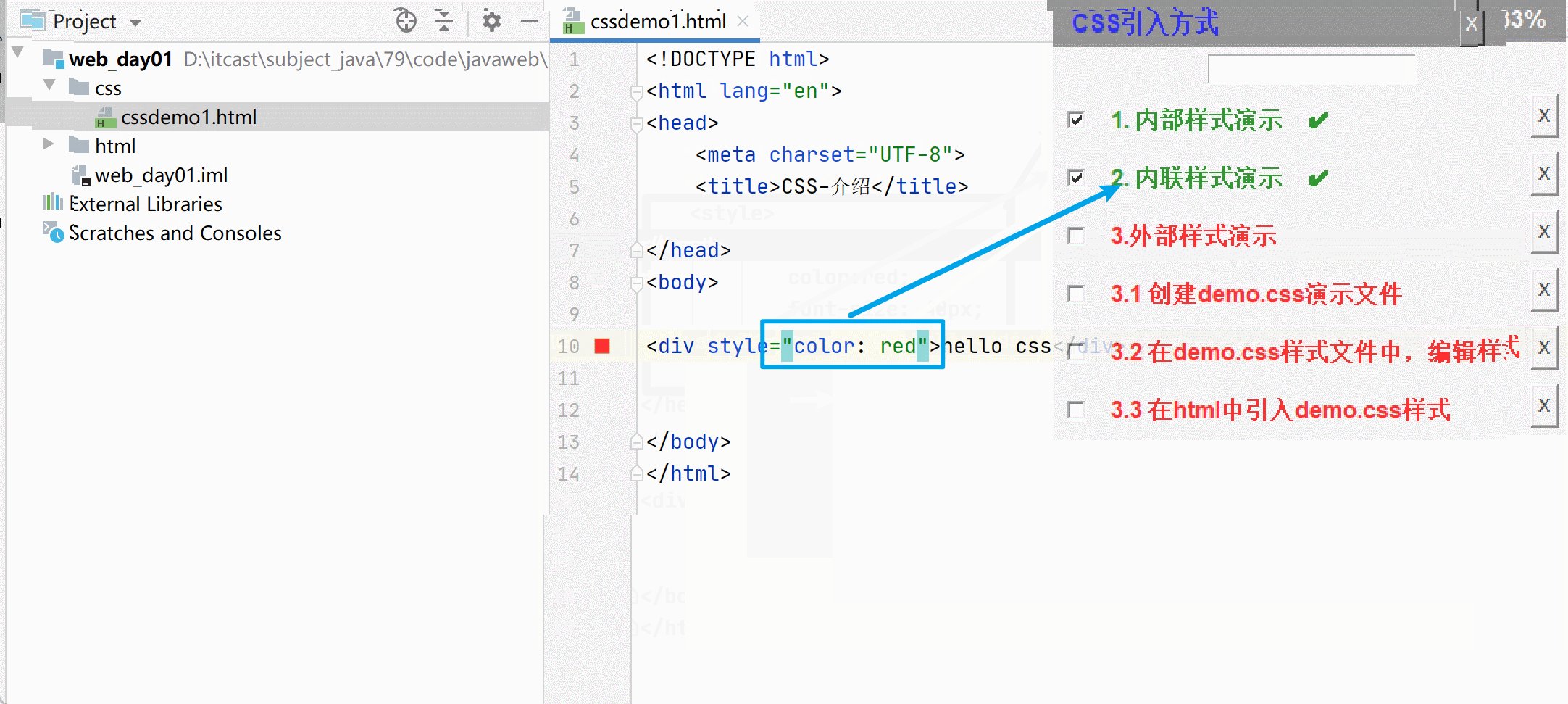
| 内联样式 | 在标签内使用style属性,属性值是css属性键值对 |  |
| 内部样式 | 定义<style>标签,在标签内部定义css样式 |  |
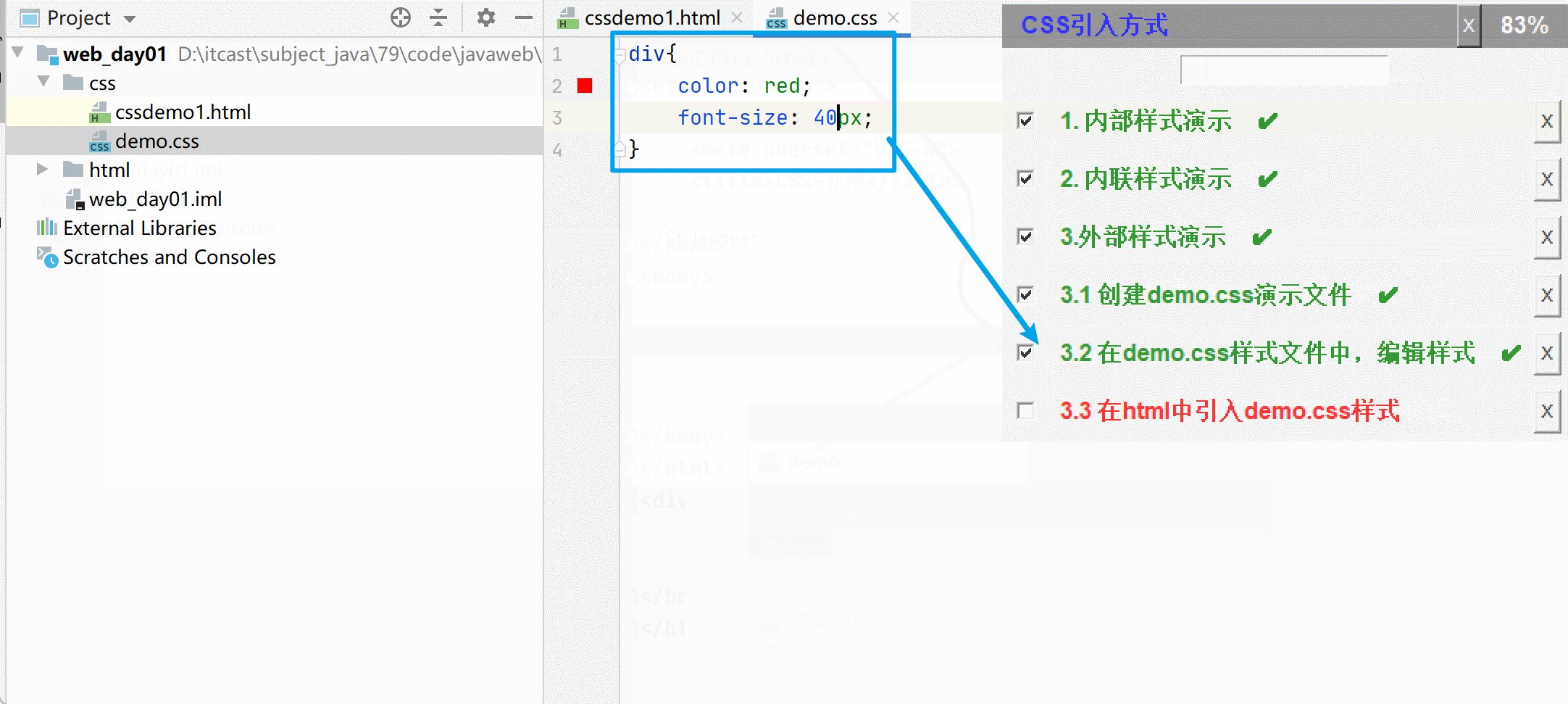
| 外部样式 | 定义<link>标签,通过href属性引入外部css文件 |  |
Idea中代码动画: 🎥 
点击查看演示代码
- 内联样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS-介绍</title>
</head>
<body>
<div style="color: red;font-size: 34px">hello css</div>
</body>
</html>
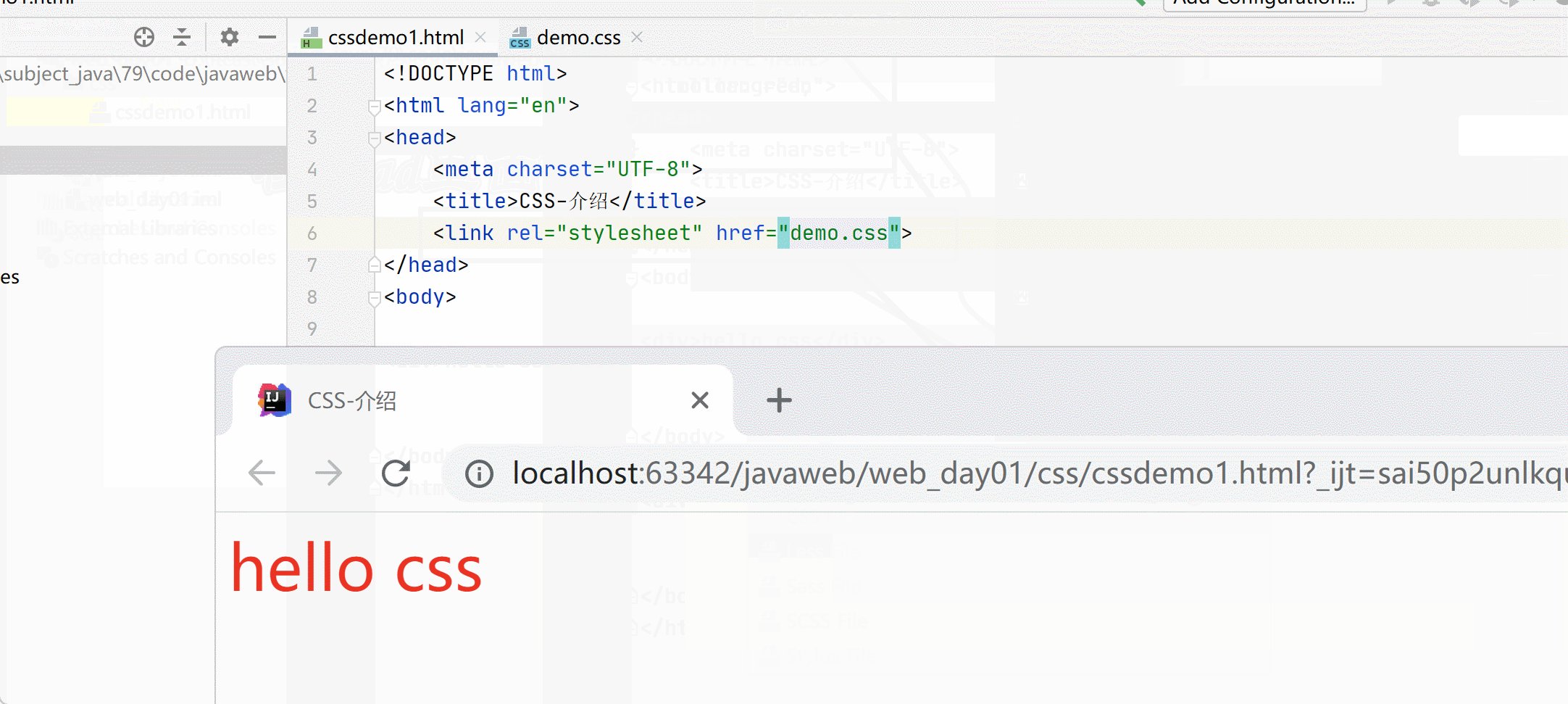
- 外部样式:
html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS-介绍</title>
<link rel="stylesheet" href="demo.css">
</head>
<body>
<div>hello css</div>
</body>
</html>
demo.css
div{
color: red;
font-size: 40px;
}
对于上述3种引入方式,企业开发的使用情况如下:前端工程师掌握
- 内联样式会出现大量的代码冗余,不方便后期的维护,所以不常用。
- 内部样式,通过定义css选择器,让样式作用于指定的标签上
- 外部样式,html和css实现了完全的分离,企业开发常用方式。
3️⃣3.3 选择器和属性 🚀
- 本小节主要来讲解css的选择器,包括css选择器中的属性 🎯。
顾名思义:选择器是选取需设置样式的元素(标签),但是我们根据业务场景不同,选择的标签的需求也是多种多样的,所以选择器有很多种,因为我们是做后台开发的,所以对于css选择器,我们只学习最基本的3种
选择器通用语法如下:
选择器名 {
css样式名:css样式值;
css样式名:css样式值;
}
样式选择器
- 元素选择器
- id选择器
- class选择器
1.元素(标签)选择器:
- 选择器的名字必须是标签的名字
- 作用:选择器中的样式会作用于所有同名的标签上
元素名称 {
css样式名:css样式值;
}
例子如下:
div{
color: red;
}
2.id选择器:
- 选择器的名字前面需要加上#
- 作用:选择器中的样式会作用于指定id的标签上,而且有且只有一个标签
#id属性值 {
css样式名:css样式值;
}
例子如下:
#did{
color: blue;
}
3.类选择器:
- 选择器的名字前面需要加上.
- 作用:选择器中的样式会作用于所有class的属性值和该名字一样的标签上,可以是多个
.class属性值 {
css样式名:css样式值;
}
例子如下:
.cls{
color: aqua;
}
接下来我们需要通过代码来演示3种选择器的作用:
点击查看样式验证代码
第一步:在VS Code中创建名为09. CSS-选择器.html的文件:

第二步:遵循上述的3种选择器语法,编写如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS-选择器</title>
<style>
div{
color: red;
}
#did{
color: blue;
}
.cls{
color: aqua;
}
</style>
</head>
<body>
<div>Hello CSS</div>
<div id="did">Hello CSS id</div>
<div class="cls">Hello CSS class</div>
</body>
</html>
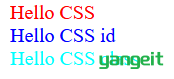
第三步:打开浏览器,观察效果如下图所示: 
注意
css的属性有很多,这是前端做的,后台程序员不写,想要知道详细属性的作用,参考文档https://www.w3school.com.cn/cssref/index.asp
CSS课堂作业1
🚩 1. 将文字的背景换成闪光绿,字体变成紫罗兰色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS案例</title>
</head>
<body>
<!--需求:将文字的背景换成闪光绿,字体变成紫罗兰色-->
<p>
好好敲代码,每天都有进步
</p>
</body>
</html>
课堂作业2
🚩 1. 下列图中箭头部分,是哪一种选择器? 
4 JavaScript 控制页面行为
html完成了架子,css做了美化,但是网页是死的,我们需要给他注入灵魂,所以接下来我们需要学习JavaScript,这门语言会让我们的页面能够和用户进行交互 🎯。
1️⃣4.1 介绍
JavaScript 是 前端开发者必学的三种语言之一:
- HTML 定义网页的内容
- CSS 规定网页的布局
- JavaScript 对网页行为进行编程
- 1995年布兰登·艾奇发明
- ES6是目前流行的JavaScript版本,江湖上常称:JS
- JavaScript 很容易入门
- JavaScript是一门解释型语言,浏览器直接运行(无需编译)
- JavaScript的学习和Java类似,有字符串、整数、布尔、对象、数组、函数(方法)逻辑运算符、比较运算符、复制运算符、常量、变量、for循环等等

2️⃣ 4.2 引入方式
js代码也是书写在html中的,那么html需要引入JS代码
方式有2种
第一种方式: 内部脚本,将JS代码定义在HTML页面中
- JavaScript代码必须位于<script></script>标签之间
- 在HTML文档中,可以在任意地方,放置任意数量的<script>
- 一般会把脚本置于<body>元素的底部,可改善显示速度
例子:
<script>
alert("Hello JavaScript")
</script>
idea动画 🎥 
第二种方式: 外部脚本将, JS代码定义在外部 JS文件中,然后引入到 HTML页面中
- 外部JS文件中,只包含JS代码,不包含<script>标签
- 引入外部js的<script>标签,必须是双标签
例子:
<script src="js/demo.js"></script>
注意:demo.js中只有js代码,没有<script>标签
idea动画 🎥 
点击查看演示代码
接下来,我们通过Idea或者VS Code来编写代码,演示html中2种引入js的方式
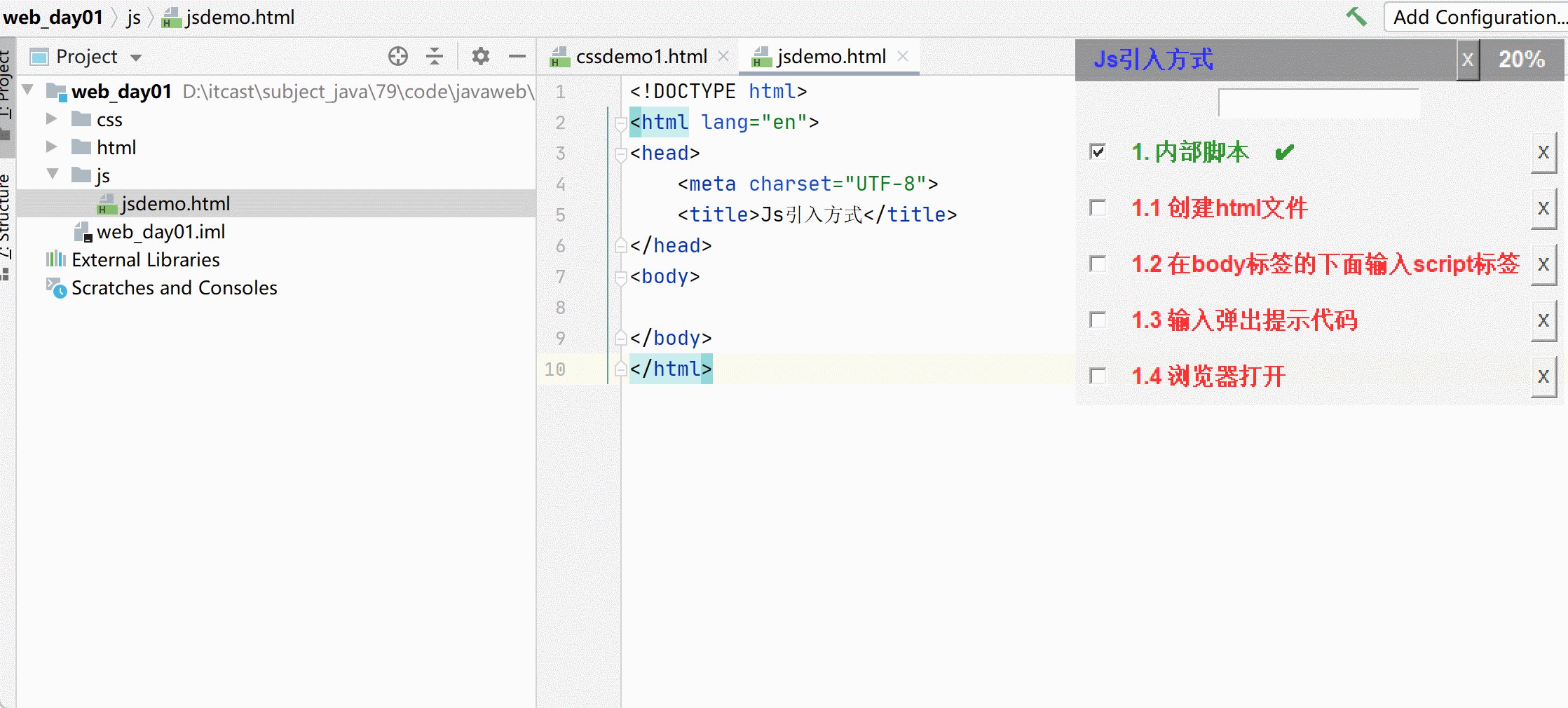
1️⃣ 第一步:在VS Code中创建名为10. JS-引入方式.html的文件:

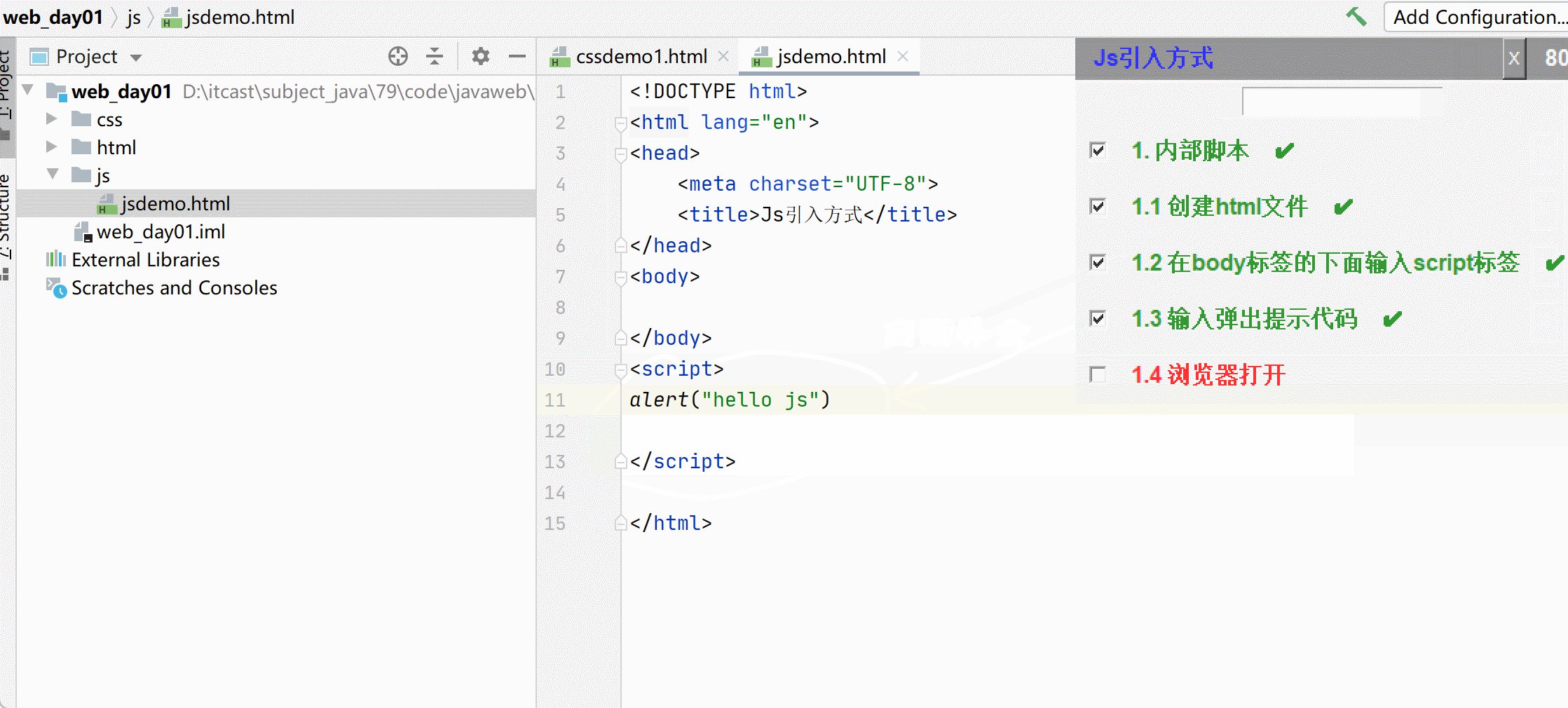
2️⃣ 第二步:按照上述第一种内部脚本的方式引入js,编写如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS-引入方式</title>
<!-- 内部脚本 -->
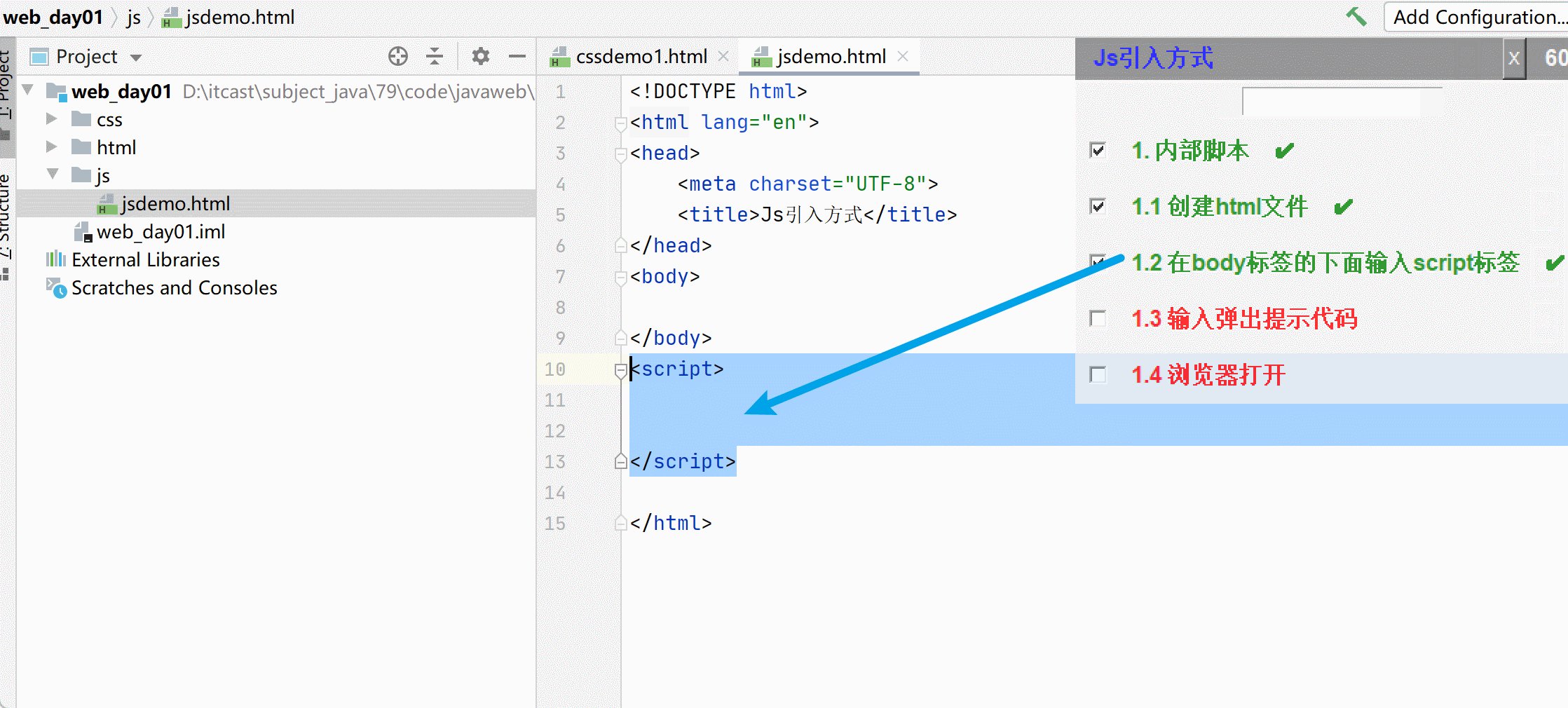
<script>
alert('Hello JS');
</script>
</head>
<body>
</body>
</html>
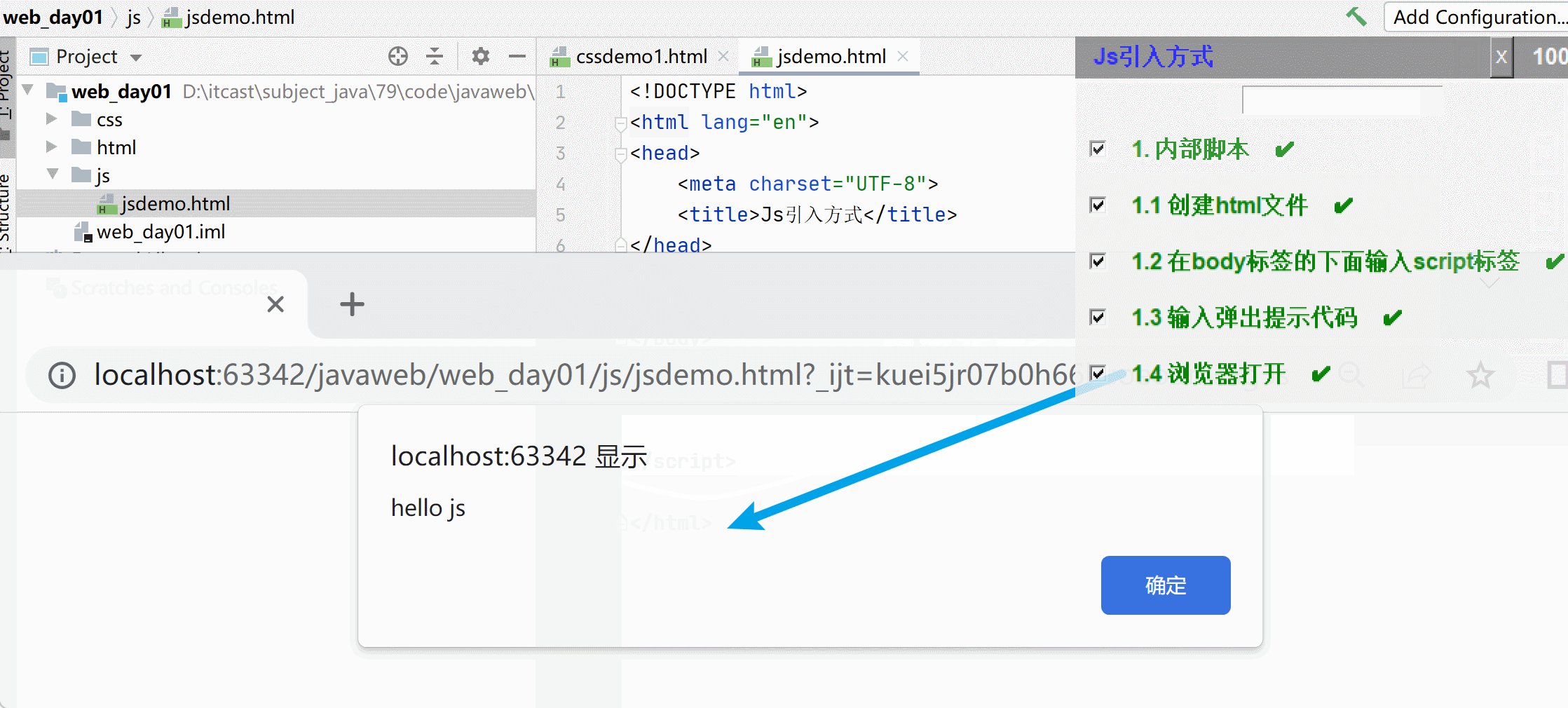
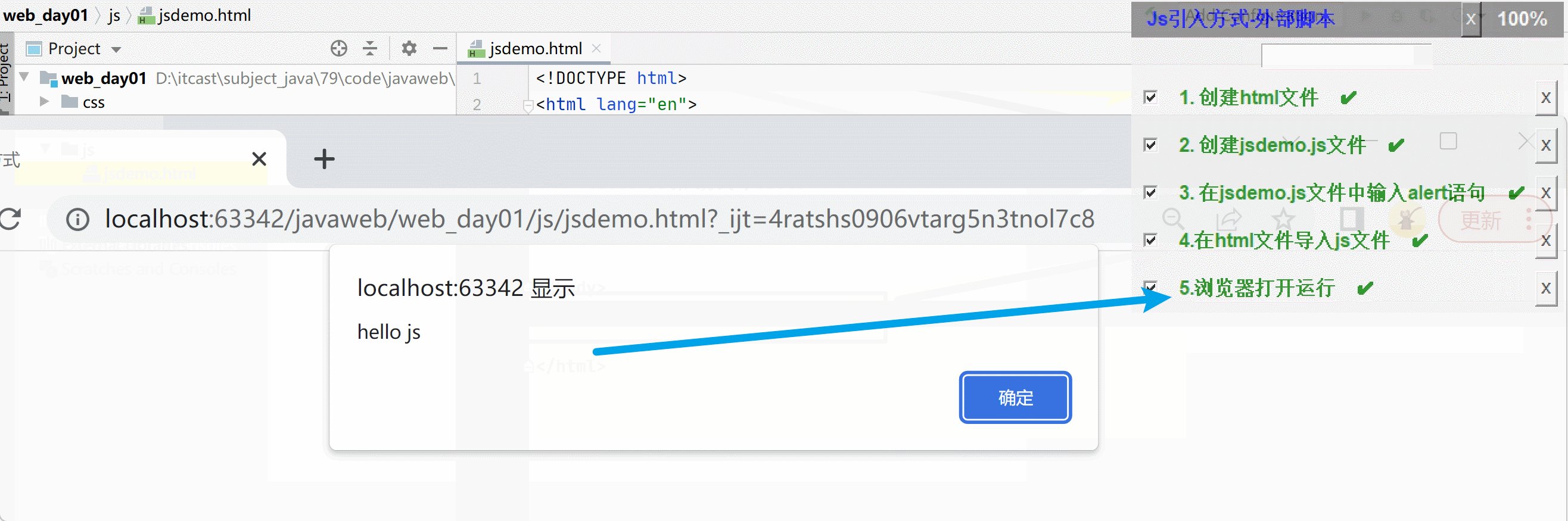
3️⃣ 第三步:浏览器打开效果如图所示:

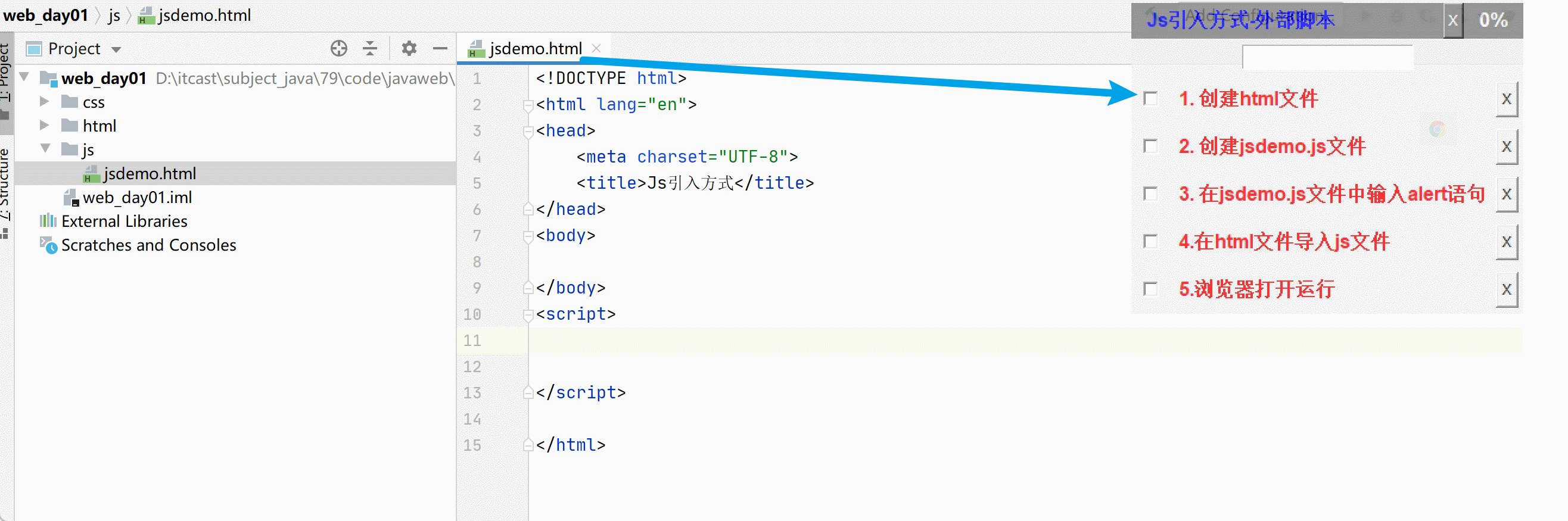
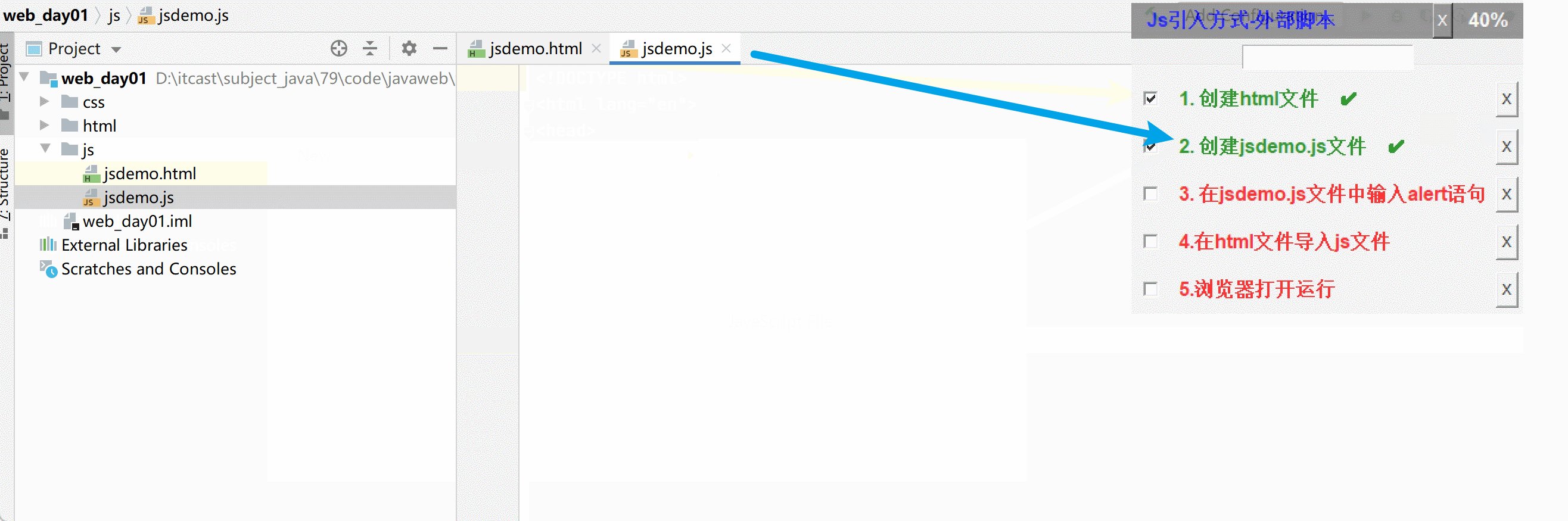
4️⃣ 第四步:接下来演示外部脚本,注释掉内部脚本,然后在css目录同级创建js目录,然后创建一个名为demo.js的文件:

5️⃣ 第五步:在demo.js中编写如下js内容:
alert('Hello JS2');
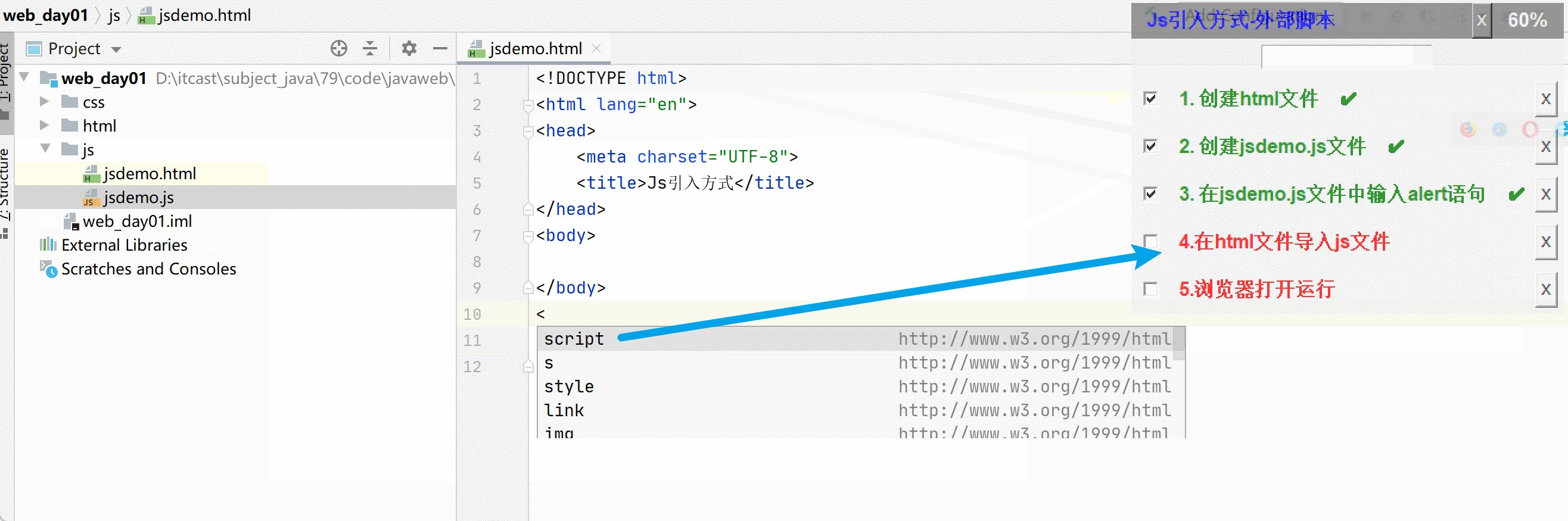
6️⃣ 第六步:注释掉之前的内部脚本代码,添加<script>标签来引入外部demo.js文件,具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-引入方式</title>
<!-- 内部脚本 -->
<!-- <script>
alert('Hello JS');
</script> -->
<!-- 外部脚本 -->
<script src="js/demo.js"></script>
</head>
<body>
</body>
</html>
7️⃣ 第七步:浏览器刷新效果如图:

3️⃣4.3 语法-书写语法
掌握了js的引入方式,那么接下来我们需要学习js的书写了,首先需要掌握的是js的书写语法用Java编写规范即可
语法规则如下:
- 区分大小写:与 Java 一样,变量名、函数名Java中的方法名以及其他一切东西都是区分大小写的
- 每行结尾的分号
;可有可无 Java中有,建议写 {}大括号表示代码块- 注释:和Java一样
- 单行注释:// 注释内容
- 多行注释:/* 注释内容 */
借助js中3钟输出语句,来演示书写语法
| api | 描述 |
|---|---|
| window.alert() | 警告框 |
| document.write() | 在HTML 输出内容 |
| console.log() | 写入浏览器控制台 |
点击查看演示书写语法的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS-基本语法</title>
</head>
<body>
</body>
<script>
/* alert("JS"); */
//方式一: 弹出警告框
// window.alert("hello js");
// //方式二: 写入html页面中
// document.write("hello js");
//方式三: 控制台输出
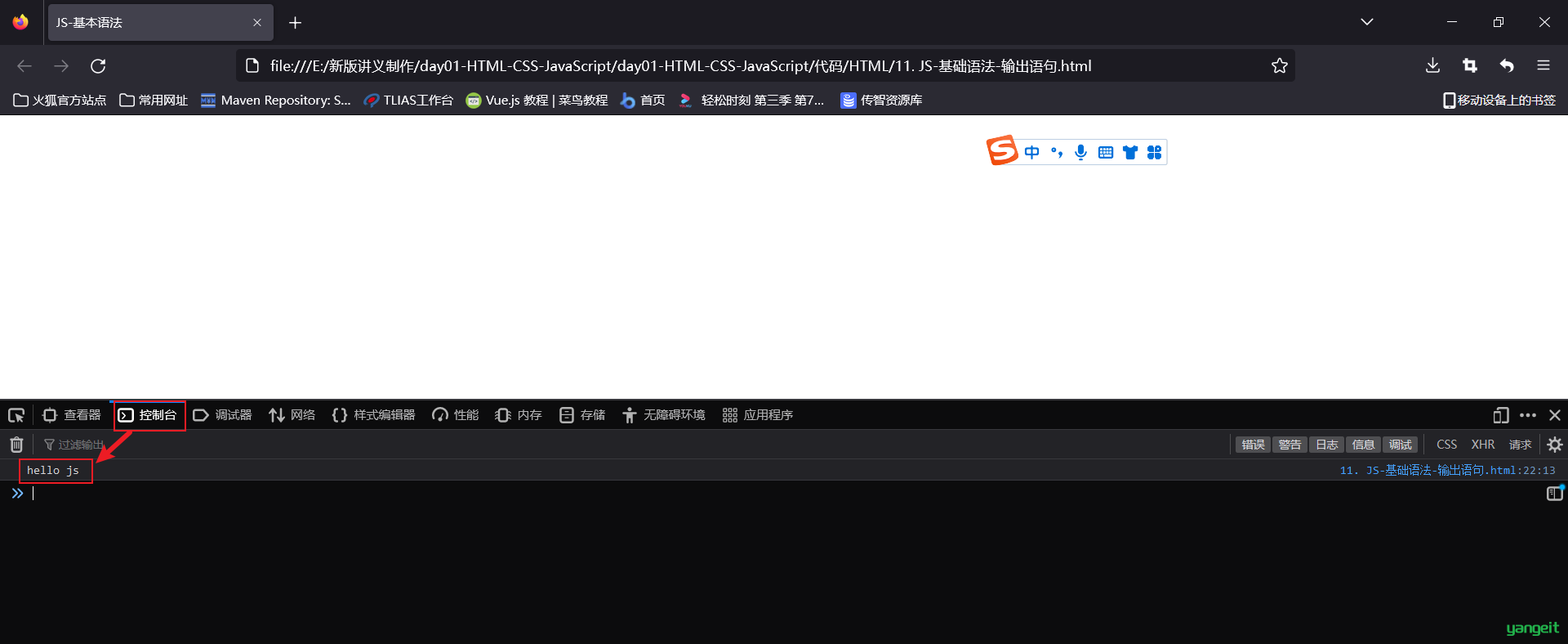
console.log("hello js");
</script>
</html>
浏览器f12进入开发者模式,去控制台页面(可以看到console的信息),如图所示:

4️⃣4.4 语法-变量 🍐
学习js中变量的声明
- 在js中,变量的声明和java中还是不同的
- js中主要通过如下3个关键字来声明变量的:
| 关键字 | 解释 |
|---|---|
| var | 早期ECMAScript5中用于变量声明的关键字 |
| let | ECMAScript6中新增的用于变量声明的关键字,相比较var,let只在代码块内生效 |
| const | 声明常量的,常量一旦声明,不能修改 |
在js中声明变量还需要注意如下几点:
- JavaScript 是一门弱类型语言,变量可以存放不同类型的值 。
- 变量名需要遵循如下规则按照Java规范即可:
- 组成字符可以是任何字母、数字、下划线(_)或美元符号($)
- 数字不能开头
- 建议使用驼峰命名
点击查看演示代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS-基础语法</title>
</head>
<body>
</body>
<script>
//var定义变量
// var a = 10;
// a = "张三";
// alert(a);
//特点1 : 作用域比较大, 全局变量
//特点2 : 可以重复定义的
// {
// var x = 1;
// var x = "A";
// }
// alert(x);
//let : 局部变量 ; 不能重复定义
// {
// let x = 1;
// alert(x);
// }
//const: 常量 , 不能给改变的.
const pi = 3.14;
pi = 3.15;
alert(pi);
</script>
</html>
注意事项
- 在js中,我们var声明的变量可以接受任何数据类型的值。并且var声明的变量的作用于是全局的,注释掉之前的代码,
//var定义变量
var a = 10;
a = "张三";
a=true;
alert(a);
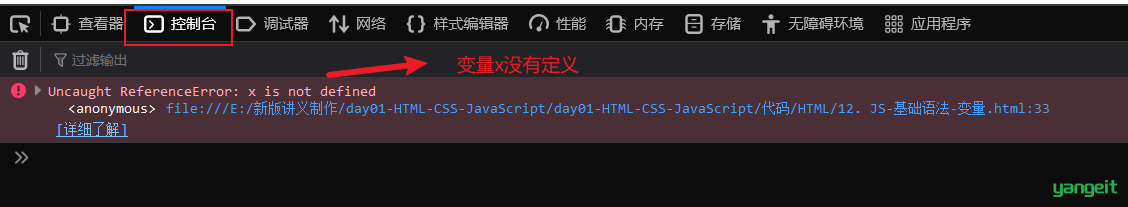
在ECMAScript 6 新增了 let 关键字来定义变量,它的用法类似于 var,但是所声明的变量,只在 let关键字所在的代码块内有效,且不允许重复声明,否则会出现下面错误:


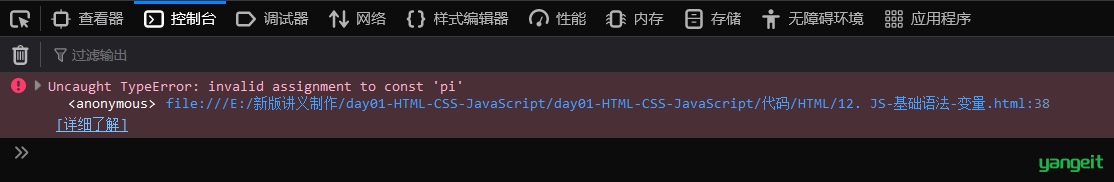
在ECMAScript6中简称:ES6,还新增了const 关键字用来声明常量,但是一旦声明,常量的值是无法更改的。注释之前的内容,否则会出现下面错误:

5️⃣4.5 语法-数据类型和运算符 🍐
数据类型
虽然js是弱数据类型的语言,但是js中也存在数据类型,js中的数据类型分为 :原始类型 和 引用类型,具体有如下类型
| 数据类型 | 描述 |
|---|---|
| number | 数字(整数、小数、NaN(Not a Number)) |
| string | 字符串,单双引皆可 |
| boolean | 布尔。true,false |
| null | 对象为空 |
| undefined | 当声明的变量未初始化时,该变量的默认值是 undefined |
使用typeof函数可以返回变量的数据类型,接下来我们需要通过书写代码来演示js中的数据类型
//原始数据类型
alert(typeof 3); //number
alert(typeof 3.14); //number
点击查看验证代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-数据类型</title>
</head>
<body>
</body>
<script>
//数字类型
alert(typeof 3); //number
alert(typeof 3.14); //number
// 字符串类型
alert(typeof "A"); //string
alert(typeof 'Hello');//string
//布尔类型
alert(typeof true); //boolean
alert(typeof false);//boolean
//对象
alert(typeof null); //object
//undefined未定义
var a ;
alert(typeof a); //undefined
</script>
</html>
运算符
js中的运算规则绝大多数还是和java中一致的和Java一样,具体运算符如下:
| 运算规则 | 运算符 |
|---|---|
| 算术运算符 | + , - , * , / , % , ++ , -- |
| 赋值运算符 | = , += , -= , *= , /= , %= |
| 比较运算符 | > , < , >= , <= , != , == , === 注意 == 会进行类型转换,=== 不会进行类型转换和java不一样 |
| 逻辑运算符 | && , || , ! |
| 三元运算符 | 条件表达式 ? true_value: false_value |
注意
- 在js中,绝大多数的运算规则和java中是保持一致的三元运算符也有,但是js中的
==和===是有区别的。
- ==:只比较值是否相等,不区分数据类型,哪怕类型不一致,==也会自动转换类型进行值得比较
- ===:不光比较值,还要比较类型,如果类型不一致,直接返回false
var age = 20;
var _age = "20";
alert(age == _age);//true ,只比较值
alert(age === _age);//false ,类型不一样
- 流程控制语句 if,switch,for等和java保持一致,此处不再演示
在js中,虽然不区分数据类型,但是有时候涉及到数值计算,还是需要进行类型转换的,js中可以通过parseInt()函数来进行将其他类型转换成数值类型。注释之前的代码,添加代码如下:
// 类型转换 - 其他类型转为数字
alert(parseInt("12")); //12
alert(parseInt("12A45")); //12
alert(parseInt("A45"));//NaN (not a number)
- 需要注意的是: 在js中,0,null,undefined,"",NaN理解成false,反之理解成true
var a=0;
//a =null; a="" a=undefined
if(a){
//不会执行
}
课堂作业
🚩 1. 完成下列案例巩固js的变量定义和运算符
需求1:
- 输入春天,alert弹出提示:春天花会开
- 输入夏天, alert弹出提示:夏天是水果成熟的季节
- 输入秋天, alert弹出提示:秋天是我要月入万元的季节
- 输入冬天, alert弹出提示:今年冬天,我的卡中新增好几个达不溜
- 其他,提示:输入错误,请重新输入
提示:
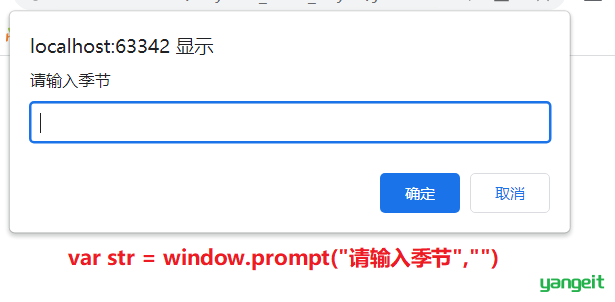
- prompt 可以接受对话框输入的数据(如图)
var str = window.prompt("请输入季节","") 弹出输入对话框
alert(str); 弹出信息对话框

提示
如果你完成了上述案例,说明你已经掌握js的变量定义、js的运行、js的字符串、js的流程控制语句🎉
需求2:
- 在上面的需求完成的情况下,增加一个功能:
- 第二次输入春天,会弹出:春天花会开-2;
- 第三次输入春天,会弹出:春天花会开-3. 出现累加的效果
提示
如果你完成了上述案例,说明你进一步掌握js的运算符 🎉
6️⃣4.6 语法-函数 ✏️ 🍐
函数
- java中我们为了提高代码的复用性,可以使用方法
- 在JavaScript中可以使用函数来完成相同的事情
- JavaScript中的函数被设计为执行特定任务的代码块 (封装),通过关键字function 来定义
- JS中定义函数有2中方式
Idea中创建教程动画:
第一种定义格式如下常用:
function 函数名(参数1,参数2..){
要执行的代码
}
因为JavaScript是弱数据类型的语言,所以有如下几点需要注意: 👈
- 形式参数不需要声明类型,并且JavaScript中不管什么类型都是let或者var去声明,加上也没有意义。
- 返回值也不需要声明类型,直接return即可
如下示例:
function add(a, b){
return a + b;
}
接下来我们需要在Idea或者VS中编写代码来演示
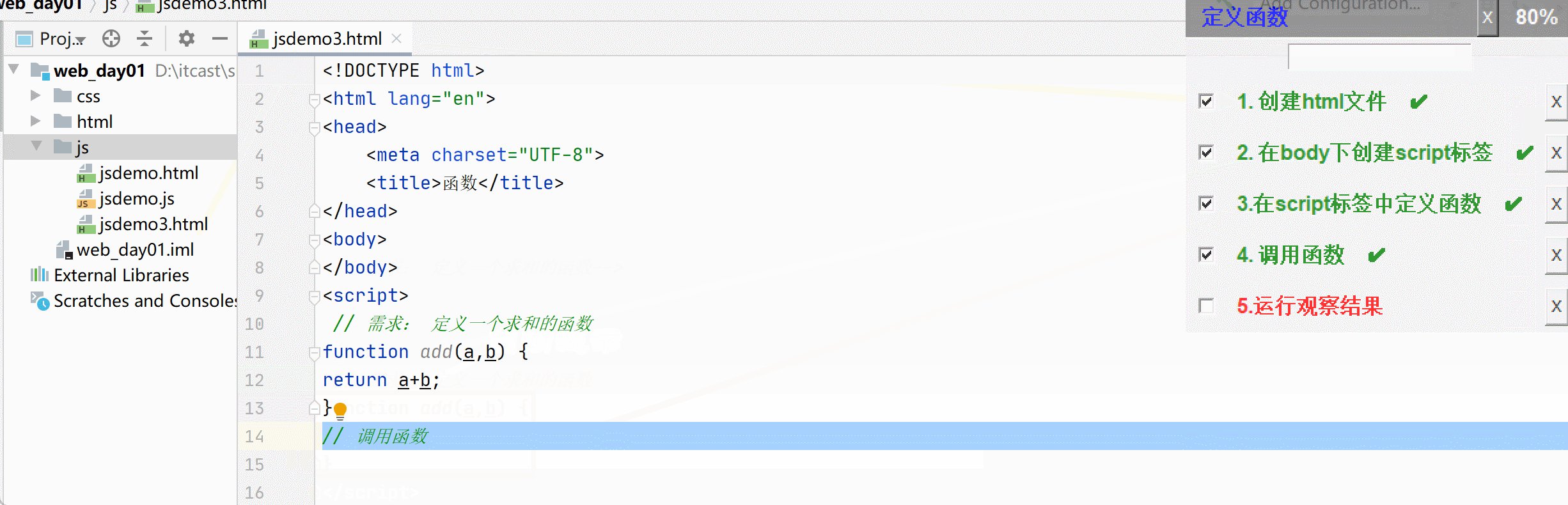
第一步:新建名为js的文件夹,创建名为01. JS-函数的html文件,然后在<script>中定义上述示例的函数:
<script>
function add(a,b){
return a + b;
}
</script>
但是上述只是定义函数,**函数需要被调用才能执行!**所以接下来我们需要调用函数
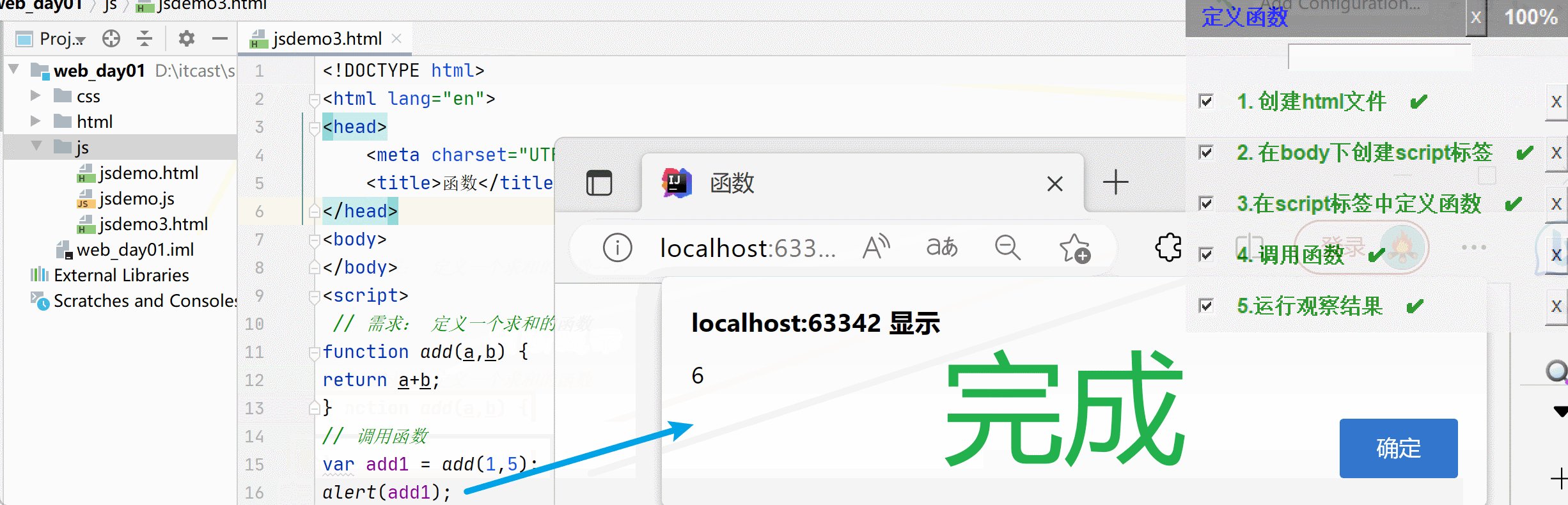
第二步:因为定义的add函数有返回值,所以我们可以接受返回值,并且输出到浏览器上,添加如下代码:
let result = add(10,20);
alert(result);
查看浏览器运行结果:浏览器弹框内容如下图所示:

第二种可以通过var去定义函数的名字,具体格式如下:
var functionName = function (参数1,参数2..){
//要执行的代码
}
接下来我们按照上述的格式,修改代码如下:只需要将第一种定义方式注释掉,替换成第二种定义方式即可,函数的调用不变
<script>
//定义函数-1
// function add(a,b){
// return a + b;
// }
//定义函数-2
var add = function(a,b){
return a + b;
}
//函数调用
var result = add(10,20);
alert(result);
</script>
浏览器弹框效果和上述一致

注意
我们在调用add函数时,再添加2个参数,修改代码如下:
var result = add(10,20,30,40);
浏览器打开,发现没有错误,并且依然弹出30,这是为什么呢?
因为在JavaScript中,函数的调用只需要名称正确即可,参数列表不管的。如上述案例,10传递给了变量a,20传递给了变量b,而30和40没有变量接受,但是不影响函数的正常调用。
课堂作业
🚩 1. 定义一个能求出1-n累加的函数,如:
- 输入2:结果等于 3 (1+2)
- 输入3:结果等于 6(1+2+3)
- 输入4:结果等于 10(1+2+3+4)
- 输入n:结果等于 xxx(1+2+3+...+n)
作业
🚩 1. 重点完成上述的课堂作业 🚩 1. 另外安排的作业
晚自习第一节课的前30分钟,总结完毕之后,每个同学先必须梳理今日知识点 (记得写不知道的,以及感恩三件事);整理好的笔记可以发给组长,组长交给班长,意在培养大家总结的能力)
晚自习第一节课的后30分钟开始练习(记住:程序员是代码堆起来的):
- 先要把今天的所有案例或者课堂练习,如果没练完的,练完他
- 独立书写今日作业
剩余的时间:预习第二天的知识,预习的时候一定要注意:
- 预习不是学习,不要死看第二天的视频(很容易出现看了白看,为了看视频而看视频)
- 预习看第二天的笔记,把笔记中标注重要的知识,可以找到预习视频,先看一遍,如果不懂的 ,记住做好标注。
页底标记 ↩︎
