苍穹外卖-day11
苍穹外卖-day11
课程内容
- Apache ECharts 🍐
- 营业额统计 ✏️
- 用户统计 ✏️
- 订单统计 ✏️
- 销量排名Top10 ✏️
经验储备
- 你曾经绘制图表,如柱状图、饼图、折线图
- 你曾经使用过group by 和 聚合函数写过sql
功能实现:数据统计
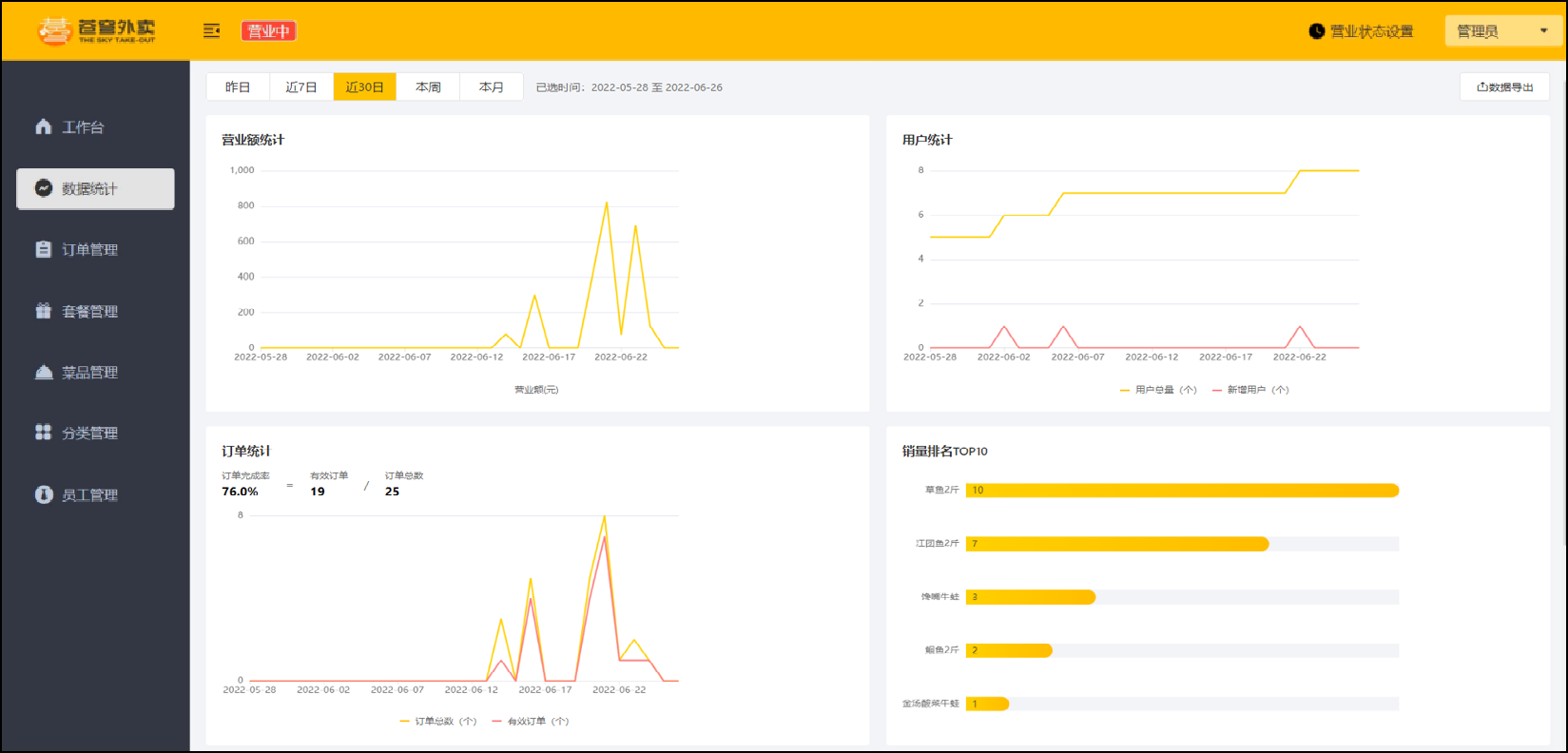
数据统计效果图:

1. Apache ECharts
Apache ECharts
1.1 介绍
Apache ECharts是一款基于 Javascript 的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。 官网地址:https://echarts.apache.org/zh/index.html

常见效果展示:
1). 柱形图

2). 饼形图

3). 折线图

总结: 不管是哪种形式的图形,最本质的东西实际上是数据,它其实是对数据的一种可视化展示。
应用场景:
- 数据分析和报告: ECharts 可以用于创建各种图表,帮助用户分析和理解数据。从简单的趋势图到复杂的多维数据分析,ECharts都提供了丰富的图表类型和定制选项。
- 大屏可视化: 在监控大屏、仪表盘和数据展示板中,ECharts能够创建各种动态、实时更新的图表,用于展示关键指标和数据趋势。
- 地理信息可视化: ECharts 支持地图类型的图表,可用于创建地理信息可视化。这对于展示地理分布、区域数据和地图上的点位非常有用。
- 商业智能(BI)应用: ECharts 可以集成到商业智能应用程序中,为用户提供交互式、直观的数据可视化体验。这有助于业务用户更好地理解数据并做出决策。
- 实时数据监控 : ECharts 支持实时数据更新和动画效果,因此可以用于创建实时监控系统,用于展示实时数据变化和趋势。
入门案例
Apache Echarts官方提供的快速入门:https://echarts.apache.org/handbook/zh/get-started/
效果展示:

实现步骤:
- 引入echarts.js 文件(当天资料已提供)
- 为 ECharts 准备一个设置宽高的 DOM
- 初始化echarts实例
- 指定图表的配置项和数据
- 使用指定的配置项和数据显示图表
代码开发:
点击查看echartsDEmo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ECharts</title>
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="echarts.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
测试:当天资料中已提供

使用浏览器方式打开即可。
总结: 使用Echarts,重点在于研究当前图表所需的数据格式。通常是需要后端提供符合格式要求的动态数据,然后响应给前端来展示图表。
课堂练习
🎻 1.体会JavaScript中定义的数据格式,前端只是根据后端的数据格式以及数据,展示效果而已
根据上述的代码,完成一个饼图 ,数据如下:游戏 18人 按摩 3人 编码 58人
步鄹:
- 引入echarts.js 文件(当天资料已提供)
(也可以在在线编辑器中练习,无序导入js)
- 为 ECharts 准备一个设置宽高的 D
- 初始化echarts实例
- 指定图表的配置项和数据
- (查阅官网,找出饼图的设置)使用指定的配置项和数据显示图表
2. 营业额统计
营业额统计需求分析和设计以及代码
2.1 需求分析和设计
产品原型
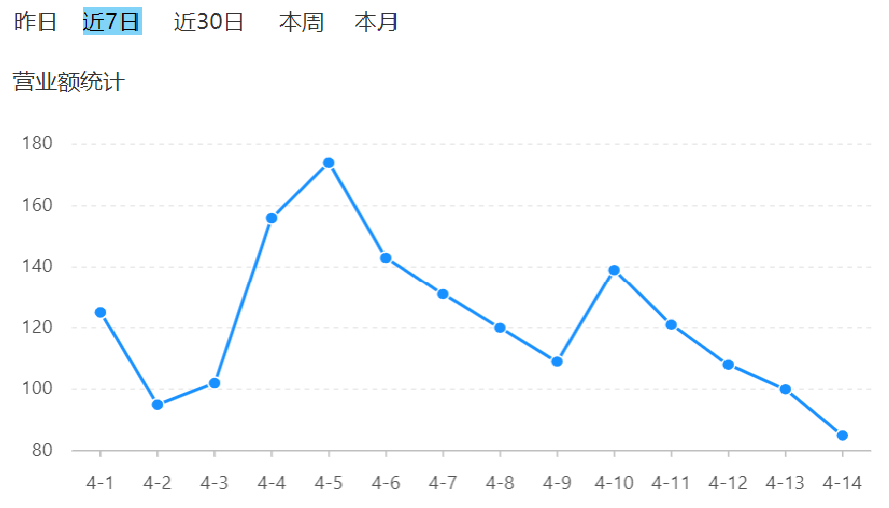
营业额统计是基于折现图来展现,并且按照天来展示的。 实际上,就是某一个时间范围之内的每一天的营业额。
- 不管光标放在哪个点上,那么它就会把具体的数值展示出来。
- 还需要注意日期并不是固定写死的,是由上边时间选择器来决定。比如选择是近7天、或者是近30日,或者是本周,就会把相应这个时间段之内的每一天日期通过横坐标展示。
原型图:

业务规则:
- 营业额指订单状态为已完成的订单金额合计
- 基于可视化报表的折线图展示营业额数据,X轴为日期,Y轴为营业额
- 根据时间选择区间,展示每天的营业额数据
接口设计
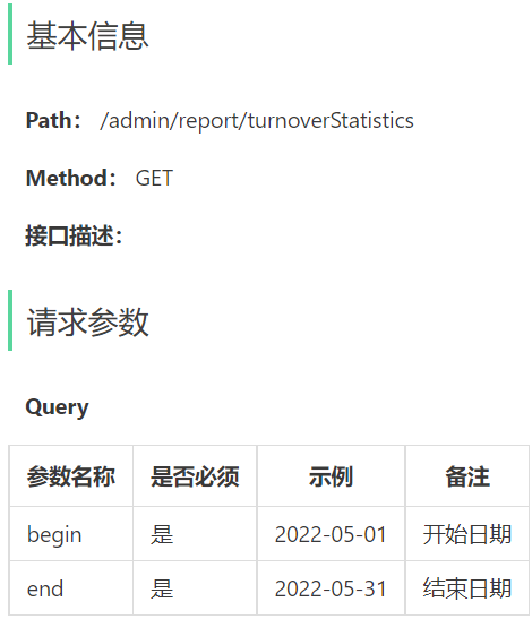
通过上述原型图,设计出对应的接口。


注意: 具体返回数据一般由前端来决定,前端展示图表,具体折现图对应数据是什么格式,是有固定的要求的前端要什么,就给什么。
所以说,后端需要去适应前端,它需要什么格式的数据,我们就给它返回什么格式的数据。
代码实现 👇
VO设计
根据接口定义设计对应的VO:

在sky-pojo模块,TurnoverReportVO.java已定义
package com.sky.vo;
import lombok.AllArgsConstructor;
import lombok.Builder;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.io.Serializable;
@Data
@Builder
@NoArgsConstructor
@AllArgsConstructor
public class TurnoverReportVO implements Serializable {
//日期,以逗号分隔,例如:2022-10-01,2022-10-02,2022-10-03
private String dateList;
//营业额,以逗号分隔,例如:406.0,1520.0,75.0
private String turnoverList;
}
Controller层
根据接口定义创建ReportController:
package com.sky.controller.admin;
/**
* 报表
*/
@RestController
@RequestMapping("/admin/report")
@Slf4j
@Api(tags = "统计报表相关接口")
public class ReportController {
@Autowired
private ReportService reportService;
/**
* 营业额数据统计
*
* @param begin
* @param end
* @return
*/
@GetMapping("/turnoverStatistics")
@ApiOperation("营业额数据统计")
public Result<TurnoverReportVO> turnoverStatistics(
@DateTimeFormat(pattern = "yyyy-MM-dd") LocalDate begin,
@DateTimeFormat(pattern = "yyyy-MM-dd") LocalDate end) {
return Result.success(reportService.getTurnover(begin, end));
}
}
2.2.3 Service层接口
创建ReportService接口,声明getTurnover方法:
package com.sky.service;
public interface ReportService {
/**
* 根据时间区间统计营业额
* @param beginTime
* @param endTime
* @return
*/
TurnoverReportVO getTurnover(LocalDate beginTime, LocalDate endTime);
}
2.2.4 Service层实现类
创建ReportServiceImpl实现类,实现getTurnover方法:技巧:
- 组装x轴数据集合
- 遍历x轴数据,组装y轴数据集合
- 将x、y轴数据按照接口文档格式要求,封装成一个VO对象返回
package com.sky.service.impl;
@Service
@Slf4j
public class ReportServiceImpl implements ReportService {
@Autowired
private OrderMapper orderMapper;
/**
* 根据时间区间统计营业额
* @param begin
* @param end
* @return
*/
public TurnoverReportVO getTurnover(LocalDate begin, LocalDate end) {
List<LocalDate> dateList = new ArrayList<>();
dateList.add(begin);
// 将每一天加入到集合中,组成x轴日期数据
while (!begin.equals(end)){
begin = begin.plusDays(1);//日期计算,获得指定日期后1天的日期
dateList.add(begin);
}
// 接下来根据日期数据,获得对应的y轴数据
List<Double> turnoverList = new ArrayList<>();
for (LocalDate date : dateList) {
LocalDateTime beginTime = LocalDateTime.of(date, LocalTime.MIN);
LocalDateTime endTime = LocalDateTime.of(date, LocalTime.MAX);
Map map = new HashMap();
// 状态已完成
map.put("status", Orders.COMPLETED);
map.put("begin",beginTime);
map.put("end", endTime);
Double turnover = orderMapper.sumByMap(map);
// 如果查询的数据是null,则设置0.0
turnover = turnover == null ? 0.0 : turnover;
// 添加进入集合中,组成y轴数据
turnoverList.add(turnover);
}
//数据封装:根据接口文档要求,使用逗号,隔开
return TurnoverReportVO.builder()
.dateList(StringUtils.join(dateList,","))
.turnoverList(StringUtils.join(turnoverList,","))
.build();
}
}
2.2.5 Mapper层
在OrderMapper接口声明sumByMap方法:
/**
* 根据动态条件统计营业额
* @param map
*/
Double sumByMap(Map map);
在OrderMapper.xml文件中编写动态SQL:
<select id="sumByMap" resultType="java.lang.Double">
select sum(amount) from orders
<where>
<if test="status != null">
and status = #{status}
</if>
<if test="begin != null">
and order_time >= #{begin}
</if>
<if test="end != null">
and order_time <= #{end}
</if>
</where>
</select>
功能测试
可以通过如下方式进行测试:
- 接口文档测试
- 前后端联调测试
启动服务器,启动nginx,直接采用前后端联调测试。
进入数据统计模块
1). 查看近7日营业额统计

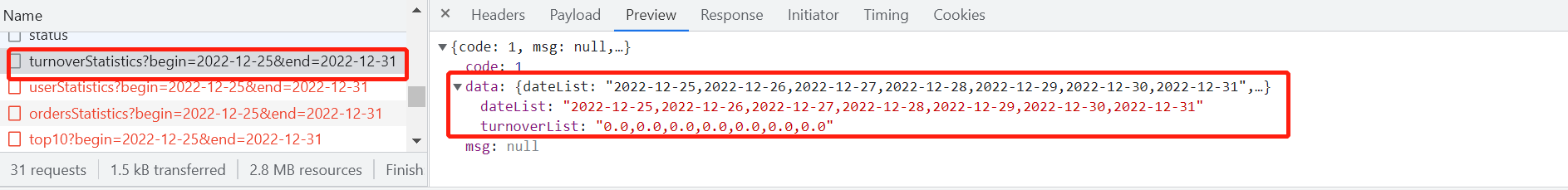
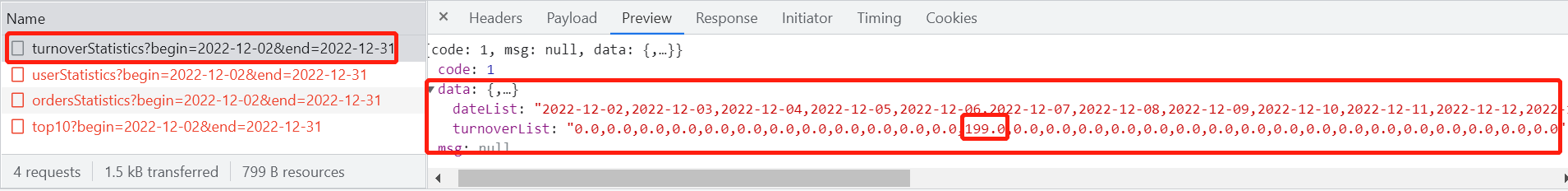
进入开发者模式,查看返回数据

2). 查看近30日营业额统计

进入开发者模式,查看返回数据

也可通过断点方式启动,查看每步执行情况。
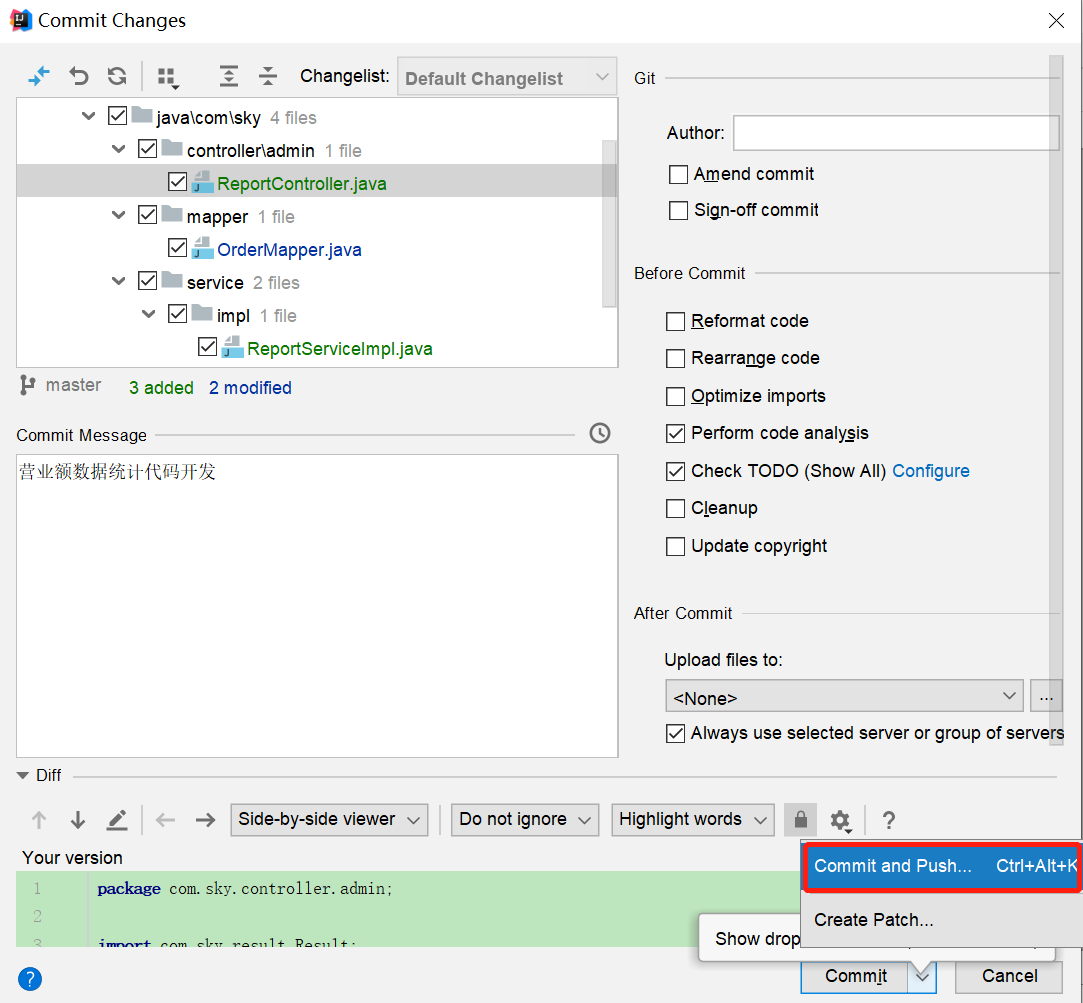
代码提交

后续步骤和其它功能代码提交一致,不再赘述。
课堂作业
🎻 1.仔细研究上述需求,尝试组装出数据格式返回给前端 建议:可以根据接口文档要求,先期造一些假数据,看前端显示的效果.
接下来将假数据,改成真实的查询数据
3. 用户统计
用户统计需求分析和设计以及代码
3.1.1 产品原型
所谓用户统计,实际上统计的是用户的数量。
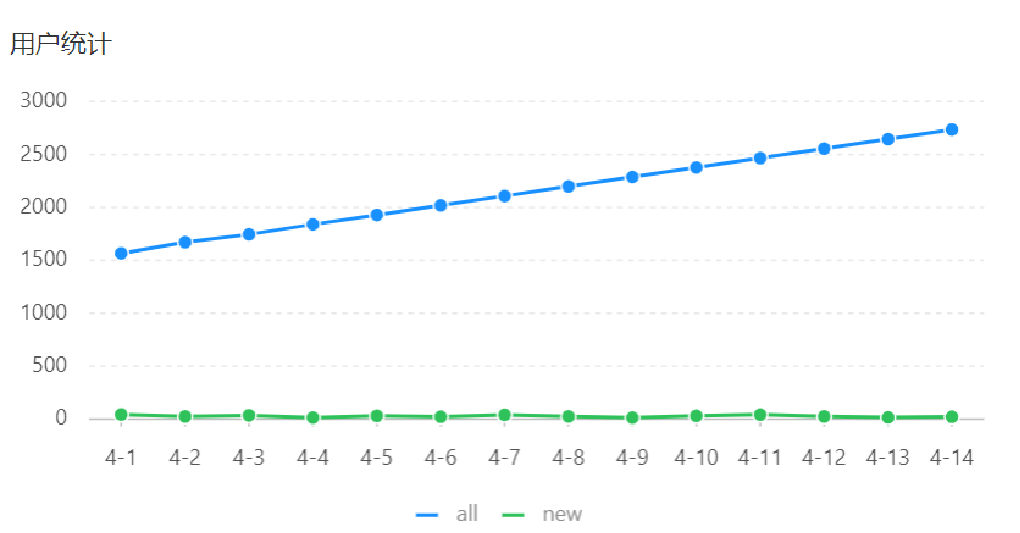
- 通过折线图来展示,上面这根蓝色线代表的是用户总量,下边这根绿色线代表的是新增用户数量,是具体到每一天。
- 所以说用户统计主要统计两个数据,一个是总的用户数量,另外一个是新增用户数量。
原型图:

业务规则:
- 基于可视化报表的折线图展示用户数据,X轴为日期,Y轴为用户数
- 根据时间选择区间,展示每天的用户总量和新增用户量数据
代码实现 👇
3.2.1 VO设计
根据用户统计接口的返回结果设计VO:

在sky-pojo模块,UserReportVO.java已定义
package com.sky.vo;
@Data
@Builder
@NoArgsConstructor
@AllArgsConstructor
public class UserReportVO implements Serializable {
//日期,以逗号分隔,例如:2022-10-01,2022-10-02,2022-10-03
private String dateList;
//用户总量,以逗号分隔,例如:200,210,220
private String totalUserList;
//新增用户,以逗号分隔,例如:20,21,10
private String newUserList;
}
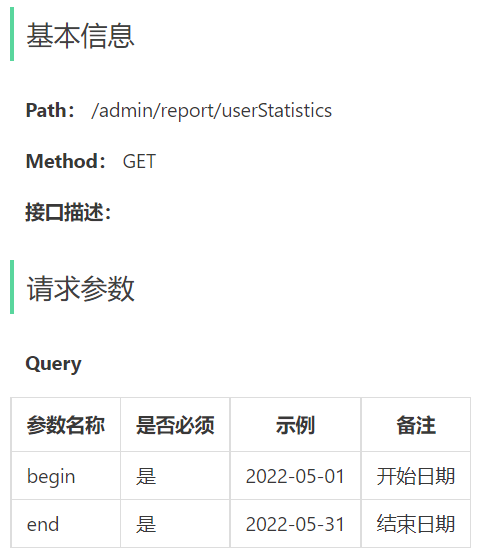
3.2.2 Controller层
根据接口定义,在ReportController中创建userStatistics方法:
/**
* 用户数据统计
* @param begin
* @param end
* @return
*/
@GetMapping("/userStatistics")
@ApiOperation("用户数据统计")
public Result<UserReportVO> userStatistics(
@DateTimeFormat(pattern = "yyyy-MM-dd") LocalDate begin,
@DateTimeFormat(pattern = "yyyy-MM-dd") LocalDate end){
return Result.success(reportService.getUserStatistics(begin,end));
}
3.2.3 Service层接口
在ReportService接口中声明getUserStatistics方法:
/**
* 根据时间区间统计用户数量
* @param begin
* @param end
* @return
*/
UserReportVO getUserStatistics(LocalDate begin, LocalDate end);
3.2.4 Service层实现类
在ReportServiceImpl实现类中实现getUserStatistics方法:
技巧:
- 组装x轴数据集合
- 遍历x轴数据,组装y轴数据集合
- 将x、y轴数据按照接口文档格式要求,封装成一个VO对象返回
@Override
public UserReportVO getUserStatistics(LocalDate begin, LocalDate end) {
// 创建日期集合,组装X轴数据
List<LocalDate> dateList = new ArrayList<>();
dateList.add(begin);
// 将每一天加入到集合中,组成x轴日期数据
while (!begin.equals(end)){
begin = begin.plusDays(1);
dateList.add(begin);
}
// 创建新增用户数、总用户数集合,组装Y轴数据
List<Integer> newUserList = new ArrayList<>(); //新增用户数
List<Integer> totalUserList = new ArrayList<>(); //总用户数
for (LocalDate date : dateList) {
LocalDateTime beginTime = LocalDateTime.of(date, LocalTime.MIN);
LocalDateTime endTime = LocalDateTime.of(date, LocalTime.MAX);
//新增用户数量 select count(id) from user where create_time > ? and create_time < ?
Integer newUser = getUserCount(beginTime, endTime);
//总用户数量 select count(id) from user where create_time < ?
Integer totalUser = getUserCount(null, endTime);
// 添加进入集合中,组成y轴数据
newUserList.add(newUser);
totalUserList.add(totalUser);
}
return UserReportVO.builder()
.dateList(StringUtils.join(dateList,","))
.newUserList(StringUtils.join(newUserList,","))
.totalUserList(StringUtils.join(totalUserList,","))
.build();
}
在ReportServiceImpl实现类中创建私有方法getUserCount:
/**
* 根据时间区间统计用户数量
* @param beginTime
* @param endTime
* @return
*/
public Integer getUserCount(LocalDateTime beginTime, LocalDateTime endTime) {
Map map = new HashMap();
map.put("begin",beginTime);
map.put("end", endTime);
return userMapper.countByMap(map);
}
3.2.5 Mapper层
在UserMapper接口中声明countByMap方法:
/**
* 根据动态条件统计用户数量
* @param map
* @return
*/
Integer countByMap(Map map);
在UserMapper.xml文件中编写动态SQL:
<select id="countByMap" resultType="java.lang.Integer">
select count(id) from user
<where>
<if test="begin != null">
and create_time >= #{begin}
</if>
<if test="end != null">
and create_time <= #{end}
</if>
</where>
</select>
功能测试
可以通过如下方式进行测试:
- 接口文档测试
- 前后端联调测试
进入数据统计模块
1). 查看近7日用户统计

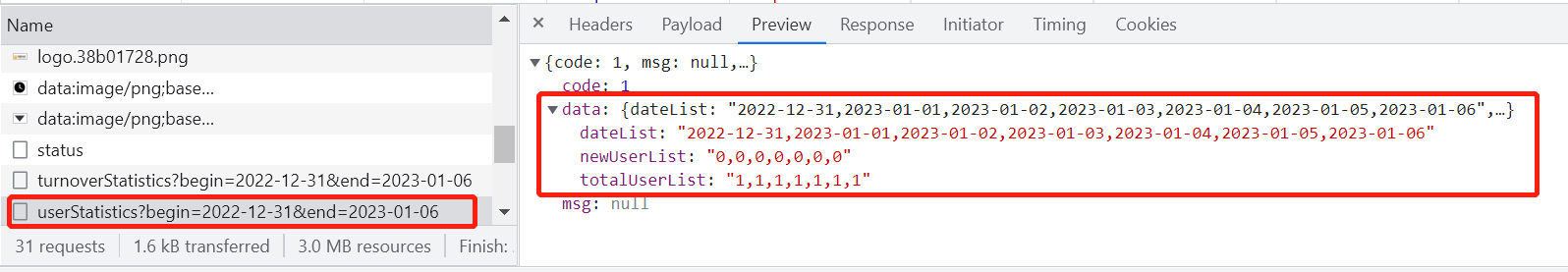
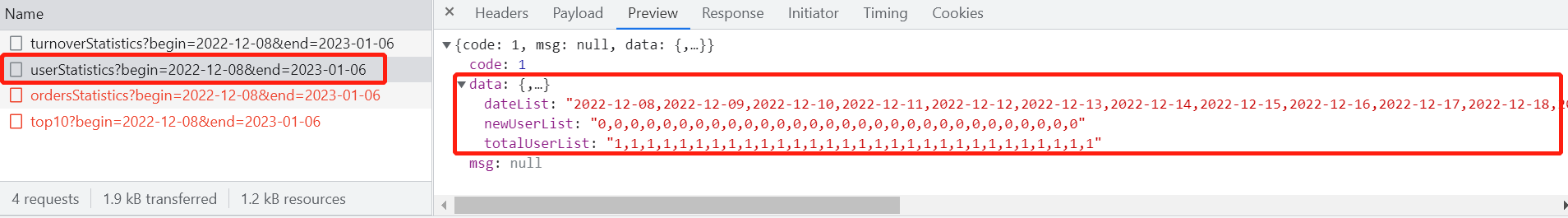
进入开发者模式,查看返回数据

2). 查看近30日用户统计

进入开发者模式,查看返回数据

也可通过断点方式启动,查看每步执行情况。
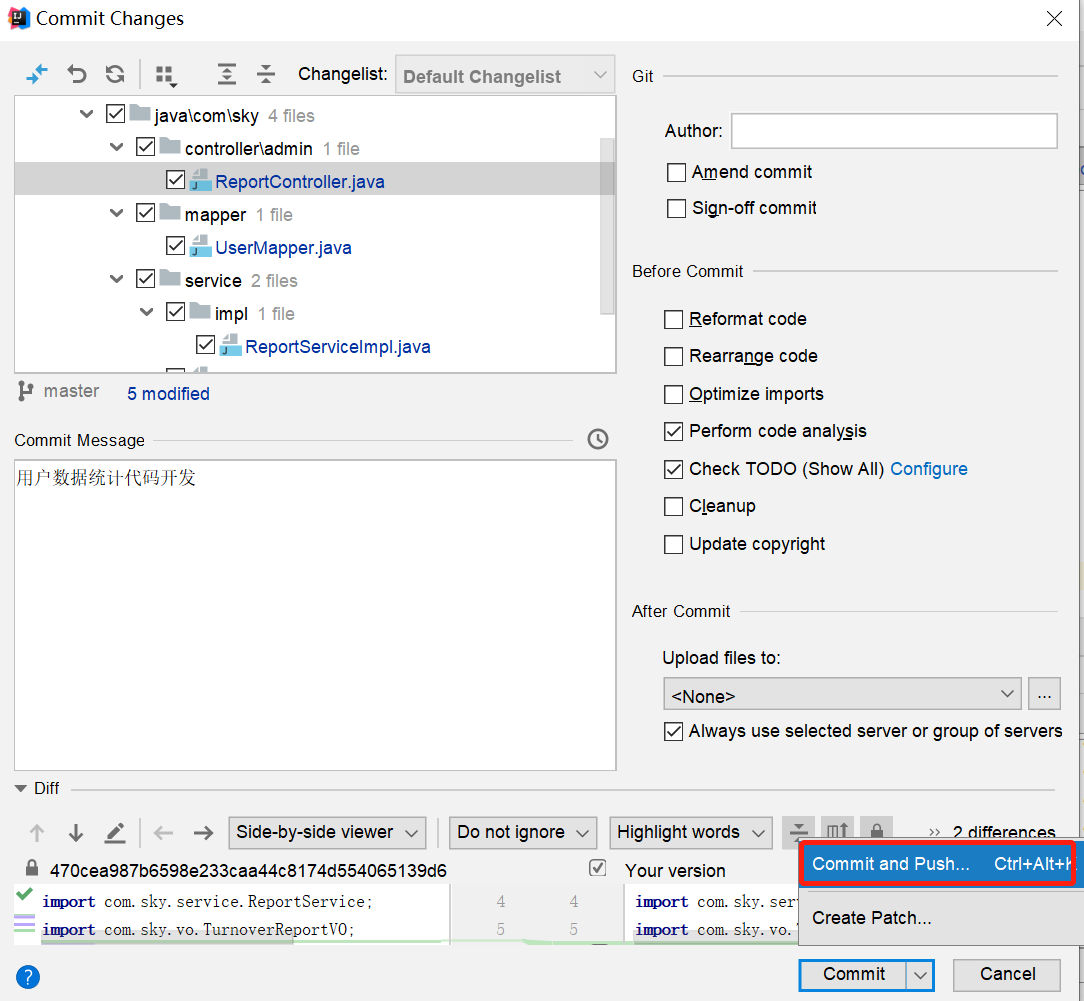
代码提交

后续步骤和其它功能代码提交一致,不再赘述。
总结
课堂作业
- 用户统计中有2条线,一条是总用户数量,一条是新增用户数量,请问y轴有需要几组数据?x轴是什么数据,需要几组?🎤
4. 订单统计
订单统计需求分析和设计以及代码
产品原型
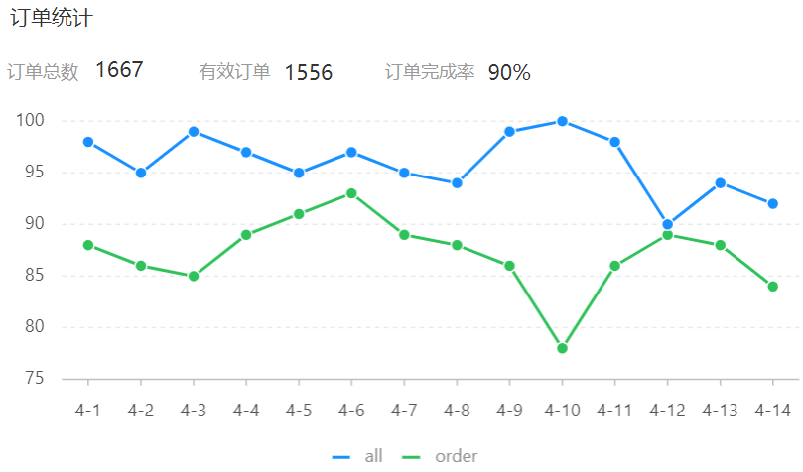
订单统计 通过一个折现图 来展现,
- 折线图上有两根线,蓝色的线 代表的是订单总数,绿色的线 代表的是有效订单数,指的就是状态是已完成的订单就属于有效订单,分别反映的是每一天的数据。
- 上面还有3个数字,分别是订单总数、有效订单、订单完成率,它指的是整个时间区间之内总的数据。
原型图:

业务规则:
- 有效订单指状态为
已完成的订单 - 基于可视化报表的折线图展示订单数据,X轴为日期,Y轴为订单数量
- 根据时间选择区间,展示每天的订单总数和有效订单数
- 展示所选时间区间内的有效订单数、总订单数、订单完成率,订单完成率= 有效订单数 / 总订单数 * 100%
Stream.reduce()是Stream的一个聚合方法,它可以把一个Stream的所有元素按照聚合函数聚合成一个结果
private static void reduceDemo() {
Integer integer = Stream.of(1, 2, 3, 4, 5, 6).reduce(Integer::sum).get();
System.out.println(integer);
}
// 结果:21
因此,实际上这个reduce()操作是一个求和。
private static void reduceDemo() {
Integer integer = Stream.of(1, 7, 3, 4, 5, 6).reduce(Integer::max).get();
System.out.println(integer);
}
// 结果:7
因此,实际上这个reduce()操作是一个求最大值的操作。
代码实现 👇
1 VO设计
根据订单统计接口的返回结果设计VO:

在sky-pojo模块,OrderReportVO.java已定义
package com.sky.vo;
@Data
@Builder
@NoArgsConstructor
@AllArgsConstructor
public class OrderReportVO implements Serializable {
//日期,以逗号分隔,例如:2022-10-01,2022-10-02,2022-10-03
private String dateList;
//每日订单数,以逗号分隔,例如:260,210,215
private String orderCountList;
//每日有效订单数,以逗号分隔,例如:20,21,10
private String validOrderCountList;
//订单总数
private Integer totalOrderCount;
//有效订单数
private Integer validOrderCount;
//订单完成率
private Double orderCompletionRate;
}
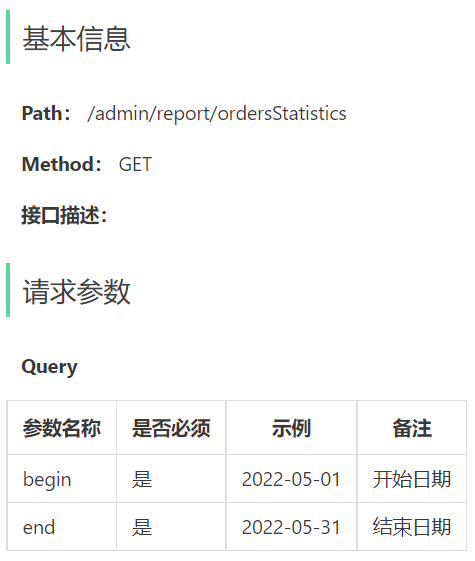
2 Controller层
在ReportController中根据订单统计接口创建orderStatistics方法:
/**
* 订单数据统计
* @param begin
* @param end
* @return
*/
@GetMapping("/ordersStatistics")
@ApiOperation("用户数据统计")
public Result<OrderReportVO> orderStatistics(
@DateTimeFormat(pattern = "yyyy-MM-dd")
LocalDate begin,
@DateTimeFormat(pattern = "yyyy-MM-dd")
LocalDate end){
return Result.success(reportService.getOrderStatistics(begin,end));
}
3 Service层接口
在ReportService接口中声明getOrderStatistics方法:
/**
* 根据时间区间统计订单数量
* @param begin
* @param end
* @return
*/
OrderReportVO getOrderStatistics(LocalDate begin, LocalDate end);
4 Service层实现类
在ReportServiceImpl实现类中实现getOrderStatistics方法:
/**
* 根据时间区间统计订单数量
* @param begin
* @param end
* @return
*/
public OrderReportVO getOrderStatistics(LocalDate begin, LocalDate end){
// 创建日期数据集合,组装成x轴数据
List<LocalDate> dateList = new ArrayList<>();
dateList.add(begin);
while (!begin.equals(end)){
begin = begin.plusDays(1);
dateList.add(begin);
}
//每天订单总数集合
List<Integer> orderCountList = new ArrayList<>();
//每天有效订单数集合
List<Integer> validOrderCountList = new ArrayList<>();
for (LocalDate date : dateList) {
LocalDateTime beginTime = LocalDateTime.of(date, LocalTime.MIN);
LocalDateTime endTime = LocalDateTime.of(date, LocalTime.MAX);
//查询每天的总订单数 select count(id) from orders where order_time > ? and order_time < ?
Integer orderCount = reportService.getOrderCount(beginTime, endTime, null);
//查询每天的有效订单数 select count(id) from orders where order_time > ? and order_time < ? and status = ?
Integer validOrderCount = reportService.getOrderCount(beginTime, endTime, Orders.COMPLETED);
orderCountList.add(orderCount);
validOrderCountList.add(validOrderCount);
}
//时间区间内的总订单数
Integer totalOrderCount = orderCountList.stream().reduce(Integer::sum).get();
//时间区间内的总有效订单数
Integer validOrderCount = validOrderCountList.stream().reduce(Integer::sum).get();
//订单完成率
Double orderCompletionRate = 0.0;
if(totalOrderCount != 0){
orderCompletionRate = validOrderCount.doubleValue() / totalOrderCount;
}
return OrderReportVO.builder()
.dateList(StringUtils.join(dateList, ","))
.orderCountList(StringUtils.join(orderCountList, ","))
.validOrderCountList(StringUtils.join(validOrderCountList, ","))
.totalOrderCount(totalOrderCount)
.validOrderCount(validOrderCount)
.orderCompletionRate(orderCompletionRate)
.build();
}
注意:stream.reduce 教程
在ReportServiceImpl实现类中提供私有方法getOrderCount:
/**
* 根据时间区间统计指定状态的订单数量
* @param beginTime
* @param endTime
* @param status
* @return
*/
private Integer getOrderCount(LocalDateTime beginTime, LocalDateTime endTime, Integer status) {
Map map = new HashMap();
map.put("status", status);
map.put("begin",beginTime);
map.put("end", endTime);
return orderMapper.countByMap(map);
}
5 Mapper层
在OrderMapper接口中声明countByMap方法:
/**
*根据动态条件统计订单数量
* @param map
*/
Integer countByMap(Map map);
在OrderMapper.xml文件中编写动态SQL:
<select id="countByMap" resultType="java.lang.Integer">
select count(id) from orders
<where>
<if test="status != null">
and status = #{status}
</if>
<if test="begin != null">
and order_time >= #{begin}
</if>
<if test="end != null">
and order_time <= #{end}
</if>
</where>
</select>
功能测试
可以通过如下方式进行测试:
- 接口文档测试
- 前后端联调
重启服务,直接采用前后端联调测试。
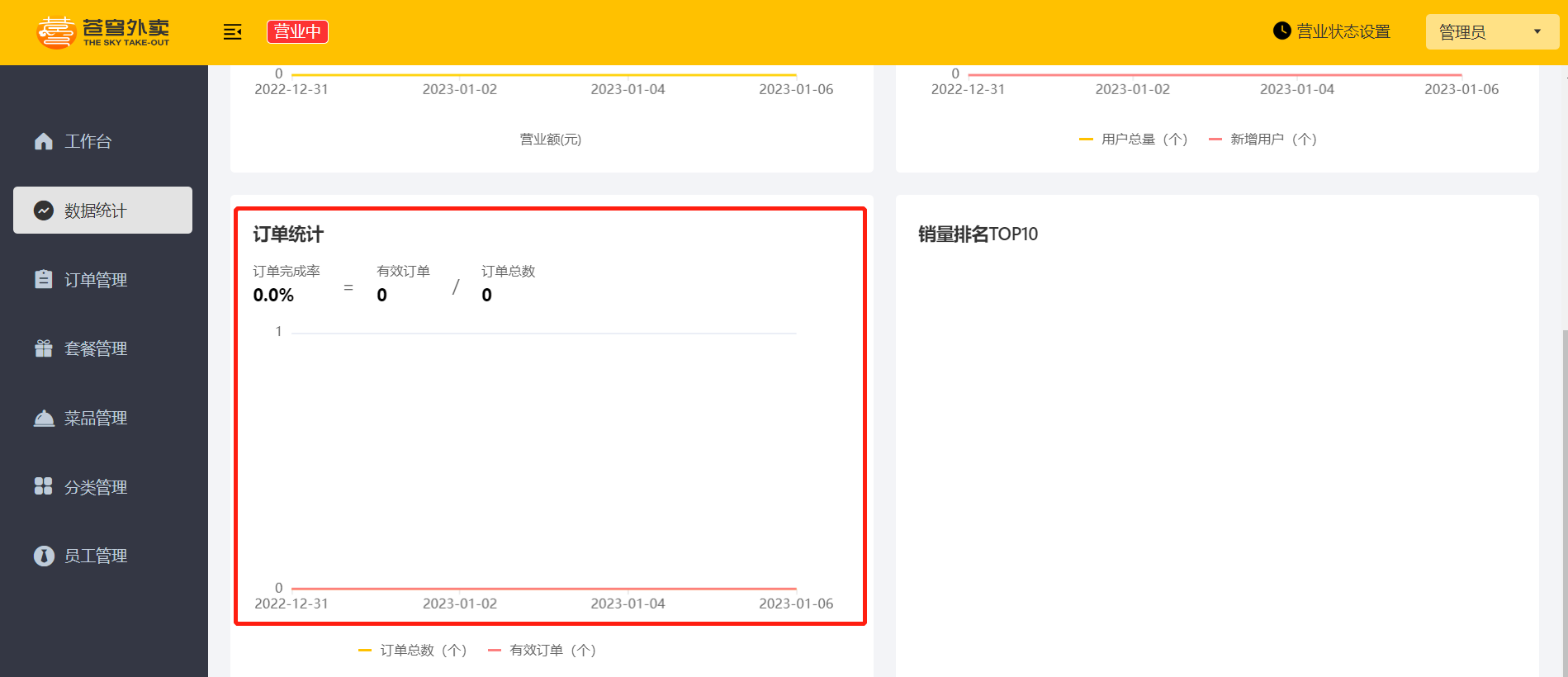
进入数据统计模块
1). 查看近7日订单统计

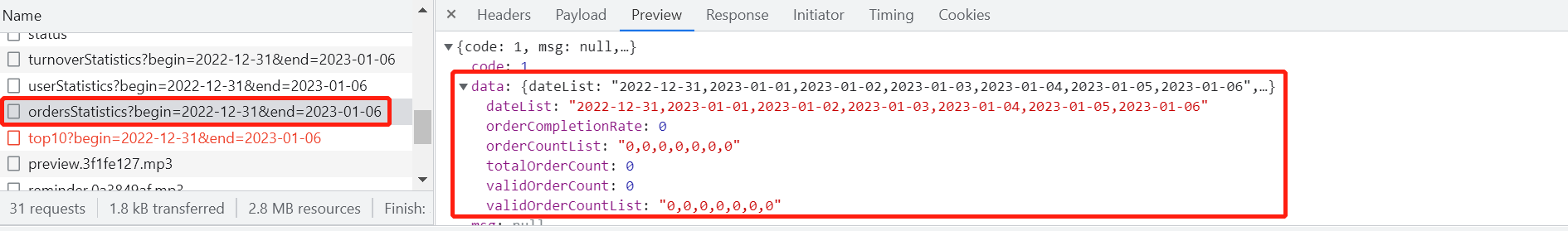
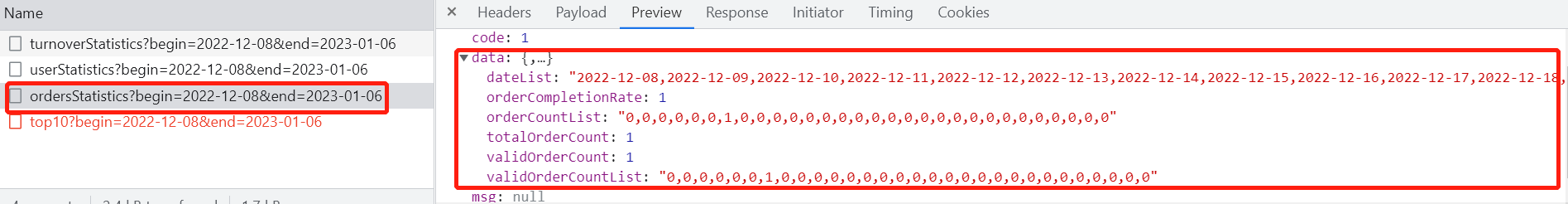
进入开发者模式,查看返回数据

2). 查看近30日订单统计

进入开发者模式,查看返回数据

也可通过断点方式启动,查看每步执行情况。
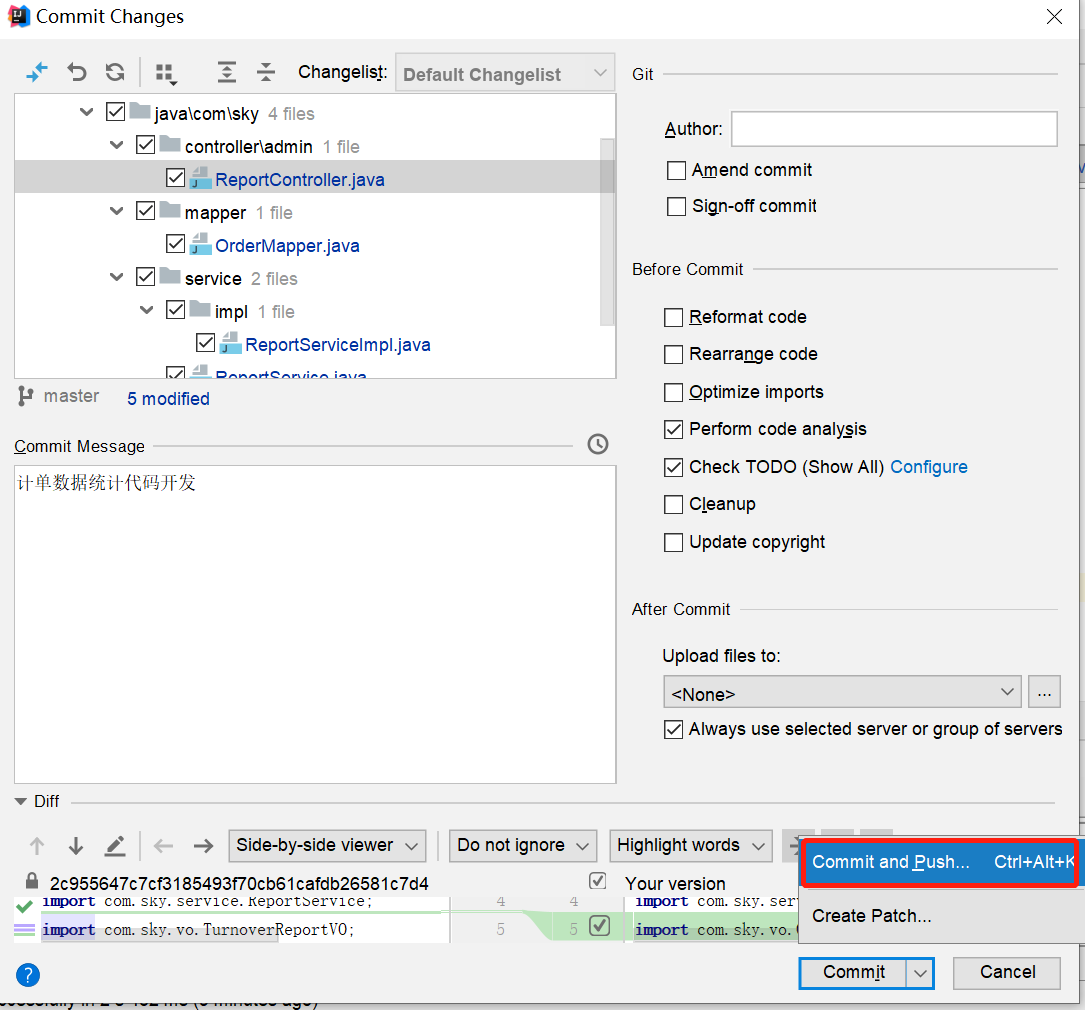
代码提交

后续步骤和其它功能代码提交一致,不再赘述。
总结
课堂作业
- 订单统计中的有效订单是什么数据? 怎么避免因打烊导致的忘记完成订单操作而造成的数据误差?🎤
5. 销量排名Top10
销量排名Top10需求分析和设计以及代码
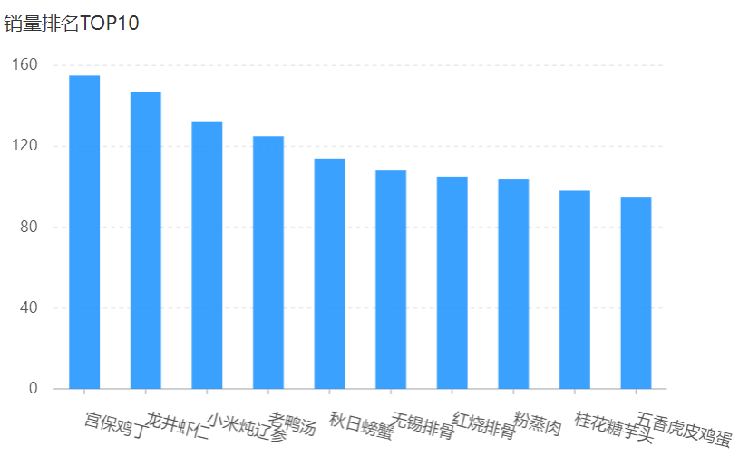
产品原型
所谓销量排名,销量指的是商品销售的数量。项目当中的商品主要包含两类:一个是套餐,一个是菜品,所以销量排名其实指的就是菜品和套餐销售的数量排名。通过柱形图来展示销量排名,这些销量是按照降序来排列,并且只需要统计销量排名前十的商品。
原型图:

业务规则:
- 根据时间选择区间,展示销量前10的商品(包括菜品和套餐)
- 基于可视化报表的柱状图降序展示商品销量
- 此处的销量为商品销售的份数
目标:将集合中存储的诸多对象中属性值,单独提出来,整合成字符串 如:集合中存储了4个对象,分别为:
[good(name=apple0, number=3), good(name=apple1, number=4), good(name=apple2, number=5), good(name=apple3, number=6)]
- 将名字整合成字符串
apple0,apple1,apple2,apple3
- 将number整合成字符串
3,4,5,6
private static void demo() {
// 定义一个销量的存储的集合
ArrayList<GoodsSalesDTO> goodsSalesDTOS = new ArrayList<>();
// 添加假数据4条
for (int i = 0; i < 4; i++) {
GoodsSalesDTO dto = GoodsSalesDTO.builder().name("apple" + i).number(i + 3).build();
goodsSalesDTOS.add(dto);
}
System.out.println(goodsSalesDTOS);
//目标:namelist:apple0,apple1,apple2,apple3,
List<String> nameList = goodsSalesDTOS.stream().map(GoodsSalesDTO::getName).collect(Collectors.toList());
String nameListStr = StringUtils.join(nameList, ",");
System.out.println("nameListStr:"+nameListStr);
//目标:numberlist:3,4,5,6,
List<Integer> numberlist = goodsSalesDTOS.stream().map(GoodsSalesDTO::getNumber).collect(Collectors.toList());
String numberlistStr = StringUtils.join(numberlist, ",");
System.out.println("numberlistStr:"+numberlistStr);
}
结果:
nameListStr:apple0,apple1,apple2,apple3
numberlistStr:3,4,5,6
代码实现 👇
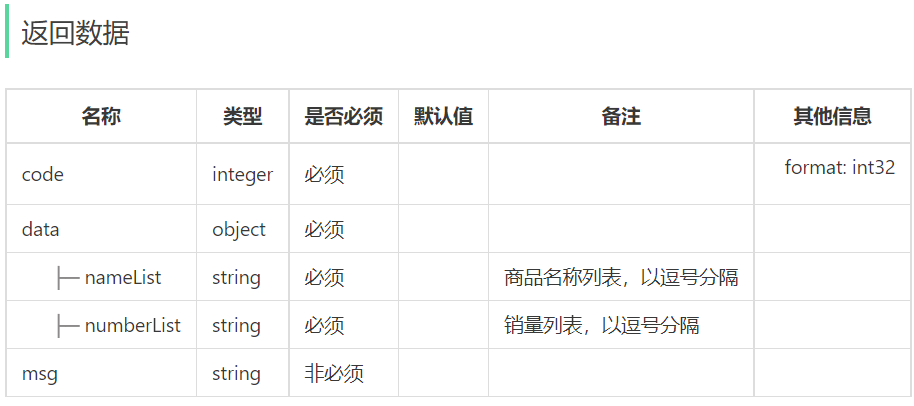
5.2.1 VO设计
根据销量排名接口的返回结果设计VO:

在sky-pojo模块,SalesTop10ReportVO.java已定义
package com.sky.vo;
@Data
@Builder
@NoArgsConstructor
@AllArgsConstructor
public class SalesTop10ReportVO implements Serializable {
//商品名称列表,以逗号分隔,例如:鱼香肉丝,宫保鸡丁,水煮鱼
private String nameList;
//销量列表,以逗号分隔,例如:260,215,200
private String numberList;
}
5.2.2 Controller层
在ReportController中根据销量排名接口创建top10方法:
/**
* 销量排名统计
* @param begin
* @param end
* @return
*/
@GetMapping("/top10")
@ApiOperation("销量排名统计")
public Result<SalesTop10ReportVO> top10(
@DateTimeFormat(pattern = "yyyy-MM-dd") LocalDate begin,
@DateTimeFormat(pattern = "yyyy-MM-dd") LocalDate end){
return Result.success(reportService.getSalesTop10(begin,end));
}
5.2.3 Service层接口
在ReportService接口中声明getSalesTop10方法:
/**
* 查询指定时间区间内的销量排名top10
* @param begin
* @param end
* @return
*/
SalesTop10ReportVO getSalesTop10(LocalDate begin, LocalDate end);
5.2.4 Service层实现类
在ReportServiceImpl实现类中实现getSalesTop10方法:
/**
* 查询指定时间区间内的销量排名top10
* @param begin
* @param end
* @return
* */
public SalesTop10ReportVO getSalesTop10(LocalDate begin, LocalDate end){
LocalDateTime beginTime = LocalDateTime.of(begin, LocalTime.MIN);
LocalDateTime endTime = LocalDateTime.of(end, LocalTime.MAX);
List<GoodsSalesDTO> goodsSalesDTOList = orderMapper.getSalesTop10(beginTime, endTime);
String nameList = StringUtils.join(goodsSalesDTOList.stream().map(GoodsSalesDTO::getName).collect(Collectors.toList()),",");
String numberList = StringUtils.join(goodsSalesDTOList.stream().map(GoodsSalesDTO::getNumber).collect(Collectors.toList()),",");
return SalesTop10ReportVO.builder()
.nameList(nameList)
.numberList(numberList)
.build();
}
5.2.5 Mapper层
在OrderMapper接口中声明getSalesTop10方法:
/**
* 查询商品销量排名
* @param begin
* @param end
*/
List<GoodsSalesDTO> getSalesTop10(LocalDateTime begin, LocalDateTime end);
在OrderMapper.xml文件中编写动态SQL:
<select id="getSalesTop10" resultType="com.sky.dto.GoodsSalesDTO">
select od.name name,sum(od.number) number
from order_detail od ,orders o
where od.order_id = o.id
and o.status = 5
<if test="begin != null">
and order_time >= #{begin}
</if>
<if test="end != null">
and order_time <= #{end}
</if>
group by name
order by number desc
limit 0, 10
</select>
功能测试
可以通过如下方式进行测试:
- 接口文档测试
- 前后端联调
重启服务,直接采用前后端联调测试。
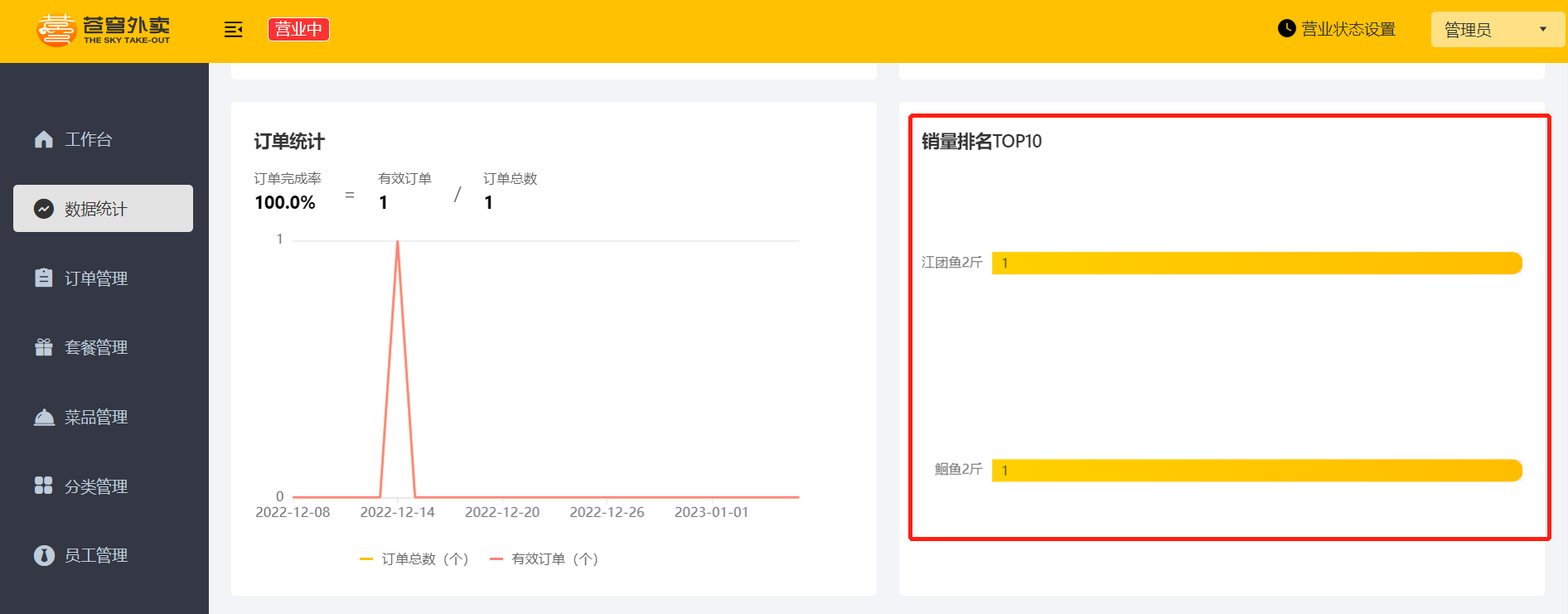
查看近30日销量排名Top10统计
若查询的某一段时间没有销量数据,则显示不出效果。

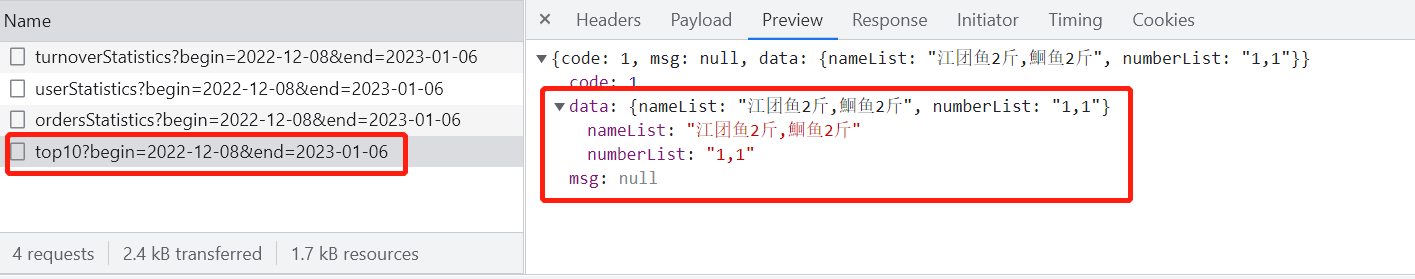
进入开发者模式,查看返回数据

也可通过断点方式启动,查看每步执行情况。
代码提交

后续步骤和其它功能代码提交一致,不再赘述。
课后作业
🚩 1. 重点完成上述的课堂作业
晚自习第一节课的前30分钟,总结完毕之后,每个同学先必须梳理今日知识点 (记得写不知道的,以及感恩三件事);整理好的笔记可以发给组长,组长交给班长,意在培养大家总结的能力)
晚自习第一节课的后30分钟开始练习(记住:程序员是代码堆起来的):
- 先要把今天的所有案例或者课堂练习,如果没练完的,练完他
- 完成今日指数的Part03任务8并提交到git 锻炼迁移能力👈
剩余的时间:预习第二天的知识,预习的时候一定要注意:
- 预习不是学习,不要死看第二天的视频(很容易出现看了白看,为了看视频而看视频)
- 预习看第二天的笔记,把笔记中标注重要的知识,可以找到预习视频,先看一遍,如果不懂的 ,记住做好标注。