Part00
Part00
课程内容
- 环境、开发软件安装 ✏️
- SpringBoot 初体验入门 ✏️
- Mybatis 初体验入门 ✏️
1. 环境、软件安装
提示信息
- 资料下载地址 夸克下载

1.0 Notepad++ 安装
提示


1.1 JDK 安装
JDK 安装
JDK定义

- jdk 是 java 运行环境配置的工具包,能够是 java 程序运行更加方便顺畅,帮助用户进行编程开发时代码数据库调用,
- 安装 jdk 是学习 java 程序语言的第一步
- jdk 是整个 java 程序的核心,包含 java 运行环境、java 工具和 java 基础类库等,是 java 语言开发工作者必备的工具,如今已经广泛使用于各类程序开发师当中,让编程更加高效和简单。
安装和教程如下:

要求:
安装 JDK 后,配置环境变量 JAVA_HOME,并且在
cmd窗口中,输入java -version提示如下图
企业开发中基本都是使用 jdk1.8,外卖项目需要安装 jdk1.8或者jdk11
1.2 Idea 安装
Idea 安装
Idea定义

- IDEA 全称 IntelliJ IDEA,是 java 编程语言的集成开发环境。
- IntelliJ 在业界被公认为最好的 Java 开发工具,尤其在智能代码助手、代码自动提示、重构、JavaEE 支持、各类版本工具(git、svn 等)、JUnit、CVS 整合、代码分析、 创新的 GUI 设计等方面的功能可以说是超常的。
- IDEA 是 JetBrains 公司的产品,这家公司总部位于捷克共和国的首都布拉格,开发人员以严谨著称的东欧程序员为主。它的旗舰版还支持 HTML,CSS,PHP,MySQL,Python 等。
安装和教程如下:

安装注意事项:
- 安装 idea 后,会提示是否试用,可以选择试用(30 天)
- 在安装
Idea后,在Idea中配置jdk
1.3 Maven
Maven

Maven 是专门用于管理和构建 Java 项目的工具Java开发几乎必用
为什么要使用maven构建工具构建工程?
- 一个项目就是一个工程
如果项目非常庞大,就不适合使用package来划分模块,最好是每一个模块对应一个工程,利于分工协作。借助于maven就可以将一个项目拆分成多个工程
- 项目中使用jar包,需要“复制”、“粘贴”项目的lib中
同样的jar包重复的出现在不同的项目工程中,你需要做不停的复制粘贴的重复工作。借助于maven,可以将jar包保存在“仓库”中,不管在哪个项目只要使用引用即可就行。
- jar包需要的时候每次都要自己准备好或到官网下载
借助于maven我们可以使用统一的规范方式下载jar包,规范
- jar包版本不一致的风险
不同的项目在使用jar包的时候,有可能会导致各个项目的jar包版本不一致,导致未执行错误。借助于maven,所有的jar包都放在“仓库”中,所有的项目都使用仓库的一份jar包。
- 一个jar包依赖其他的jar包需要自己手动的加入到项目中
FileUpload组件->IO组件,commons-fileupload-1.3.jar依赖于commons-io-2.0.1.jar极大的浪费了我们导入包的时间成本,也极大的增加了学习成本。借助于maven,它会自动的将依赖的jar包导入进来。
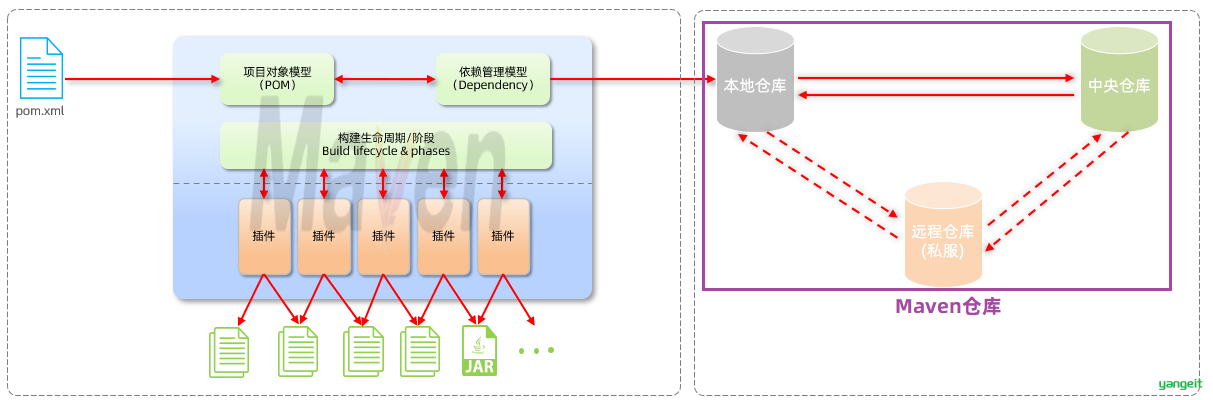
它的主要功能有:
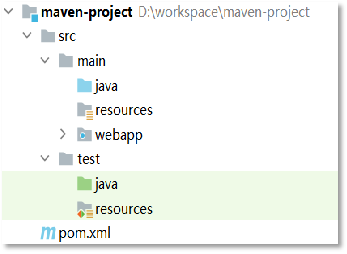
提供了一套标准化的项目结构

提供了一套标准化的构建流程(编译,测试,打包,发布……)

提供了一套依赖管理机制

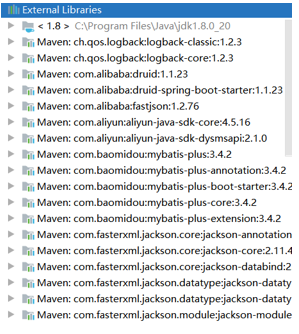
- Maven仓库存储Jar包

1️⃣ 1. 安装和教程如下:

maven 是绿色版软件,直接解压即可,具体步鄹,可以查看图片教程(如下)

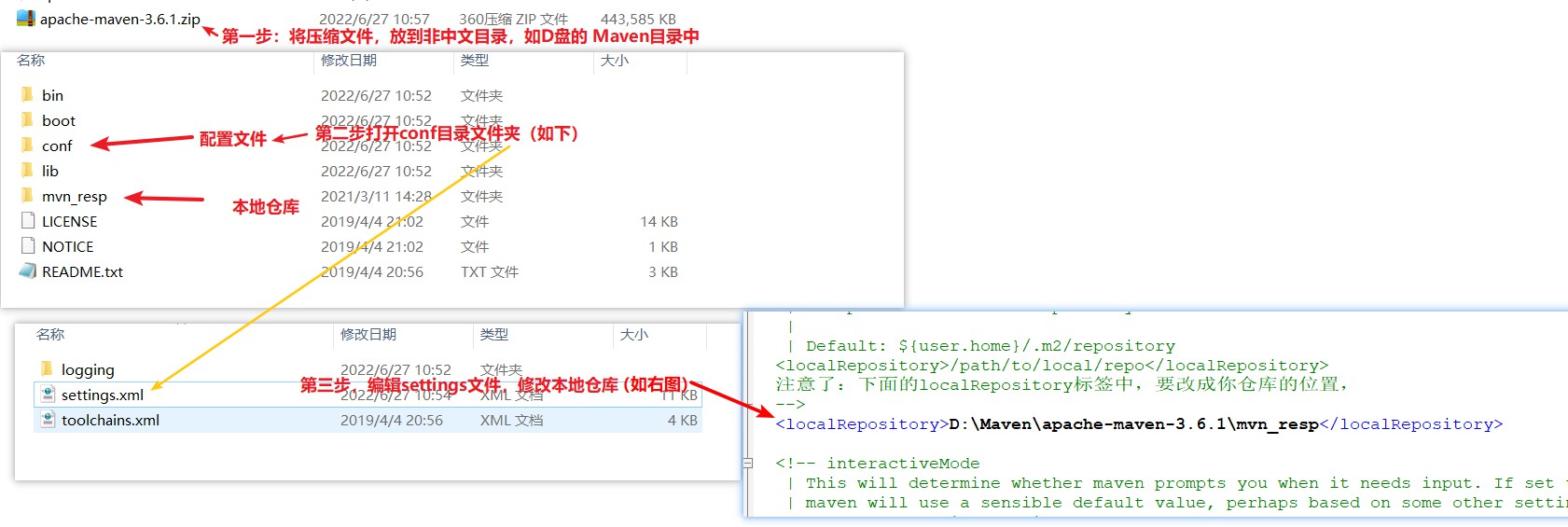
安装步鄹
- 解压 apache-maven-3.6.1.rar 到非中文目录,既安装完成
- 配置本地仓库:修改 conf/settings.xml 中的
<localRepository>为一个指定目录 - 配置阿里云私服国内下载速度杠杠的:修改 conf/settings.xml 中的
<mirrors>标签,为其添加如下子标签:
<mirror>
<id>alimaven</id>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
<mirrorOf>central</mirrorOf>
</mirror>
如果已经配置,不需要重复配置
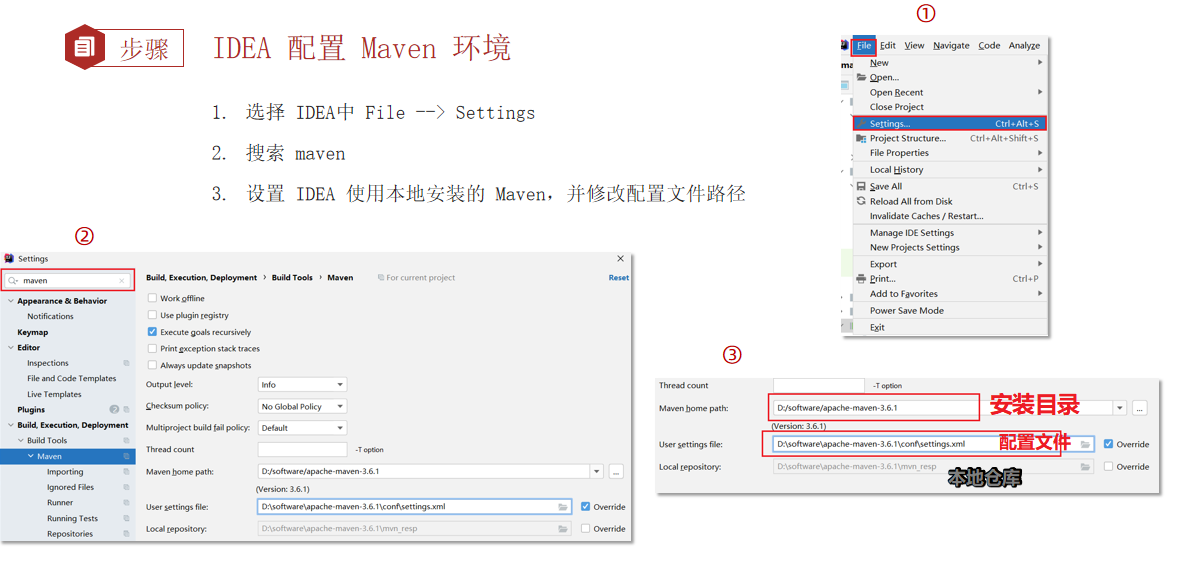
2️⃣ 2.maven 是配合idea工具一起用的强强联手!,因此可以不单独配置环境变量,但是需要在idea 中配置 如下:

3️⃣ 3.创建一个简单的Maven工程验证下Maven三项功能点

课堂练习
🚩 1. 根据上述步骤,完成jdk,IDEA,maven的安装和配置,并且创建一个简单的Maven工程,并且运行main方法,在控制台输出“重生在黑马学Java”
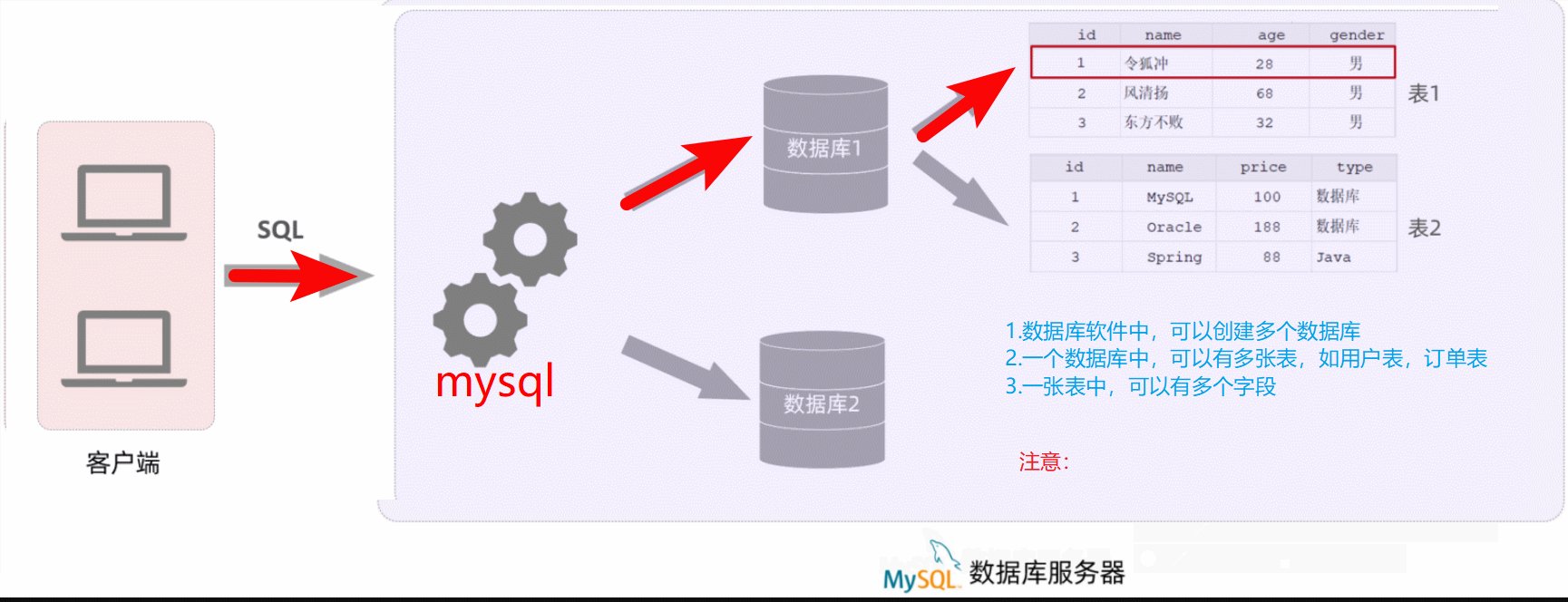
1.4 MySQL 安装
MySQL 安装



Monty,是MySQL的CTO和联合创始人,撰写了MySQL95%的服务器端代码。在MySQL以10亿美元的价格被卖给SUN,SUN又被Oracle收购后,MySQL的所有权也落入Oracle的手中。为了保持MySQL的开源使用不受影响,Monty又在2009年创立了MariaDB。
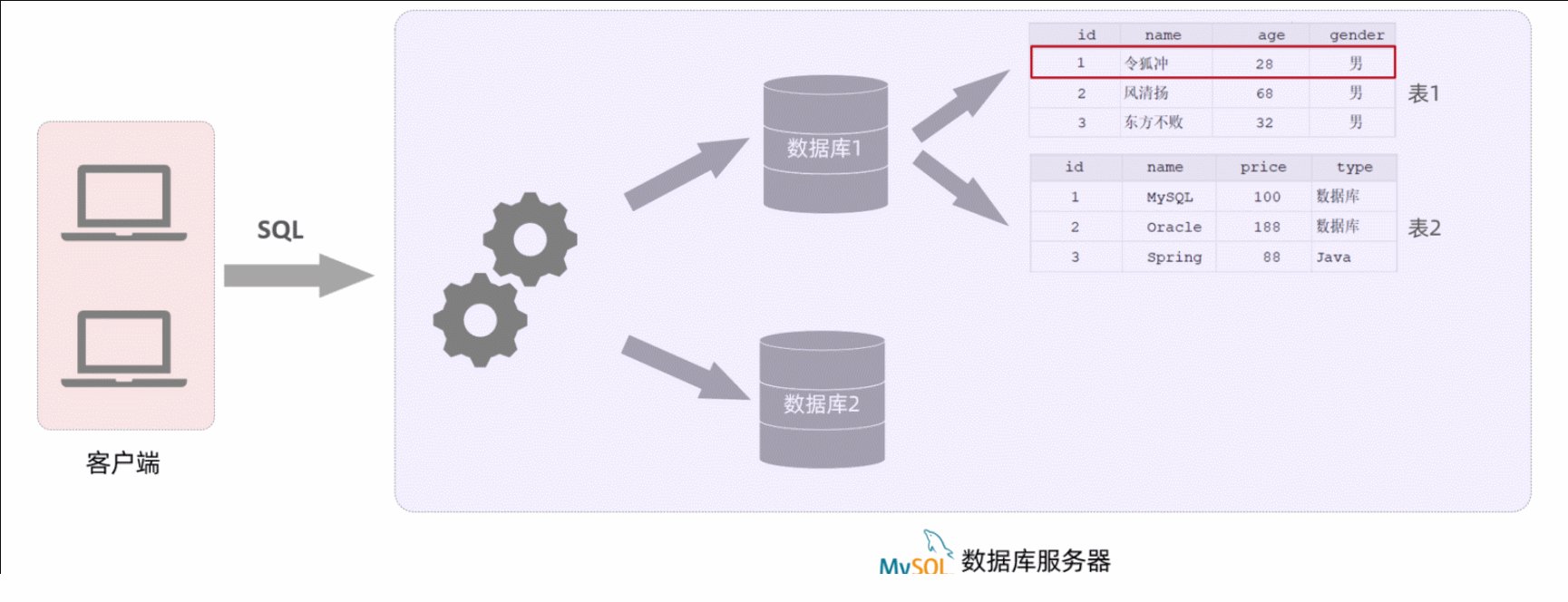
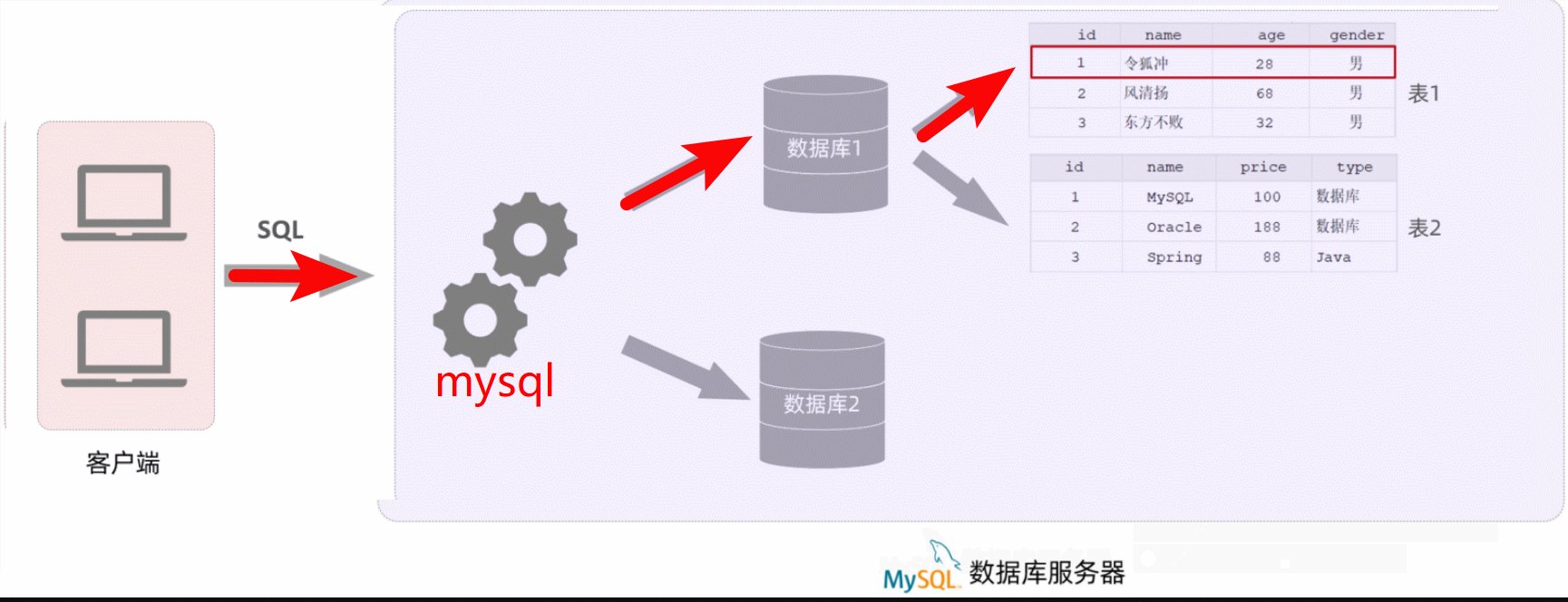
MySQL 是一个关系型数据库管理系统,由瑞典 MySQL AB 公司开发,属于 Oracle 旗下产品。
MySQL 是最流行的关系型数据库管理系统之一,在 WEB 应用方面,MySQL 是最好的 RDBMS (Relational Database Management System,关系数据库管理系统) 应用软件之一。
外卖项目使用 MySQL5.7或Mysql8.0版本已经安装了,不需要重装
跳转到 顶部的
环境、软件安装中下载资料中下载
1. 安装和教程如下:
1.5 Navicat 安装
Navicat 安装
Navicat定义

Navicat for MySQL 是一套管理和开发 MySQL 的理想解决方案,支持单一程序,可同时连接到 MySQL。这个功能齐备的前端软件为数据库管理、开发和维护提供了直观而强大的图形界面 ,给 MySQL 新手以及专业人士提供了一组全面的工具。

1. 安装和教程如下:
点击查看安装教程 👈
1.6 Apifox安装
Apifox
 Apifox点击进入官网 是 API 文档、API 调试、API Mock、API 自动化测试一体化协作平台,定位 Postman + Swagger + Mock + JMeter。
Apifox点击进入官网 是 API 文档、API 调试、API Mock、API 自动化测试一体化协作平台,定位 Postman + Swagger + Mock + JMeter。

简单的来说就是:👇
- 能够不要写前端代码,就可以发起后端请求不会前端的后端常用
- 能够保存各种发起的请求,并且下次可以随时查阅,而且可以分享给其他人
- 可以导入或者导出成非常规范的接口文档说明专业
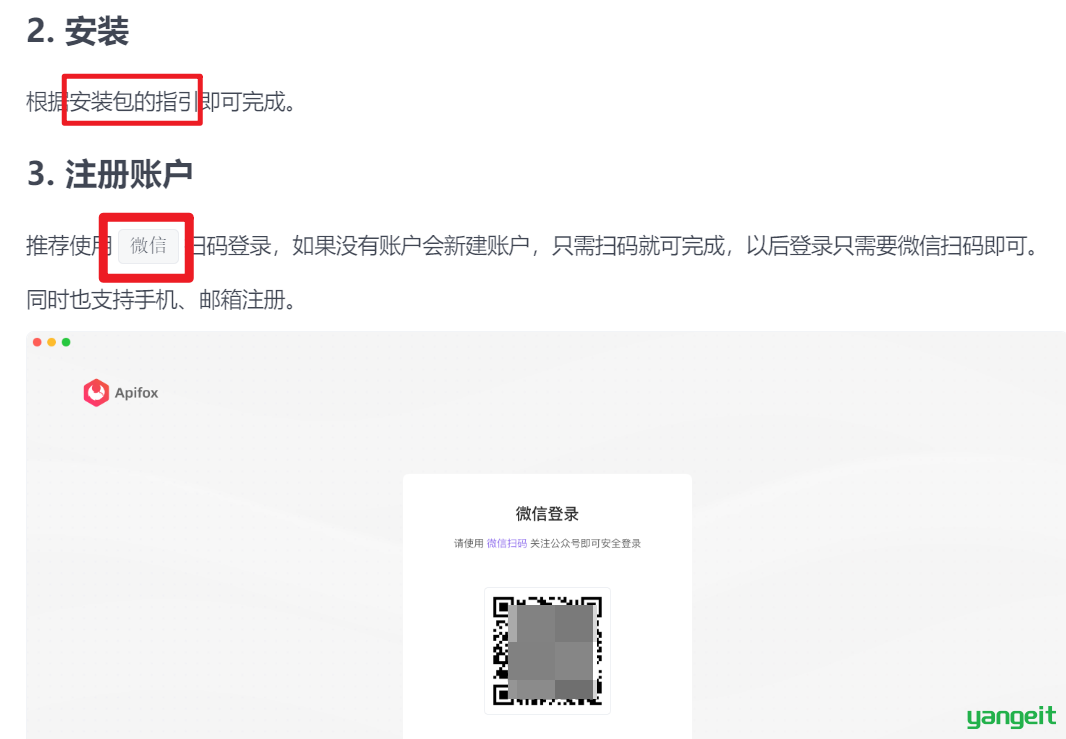
下载安装教程直接点击这里:https://apifox.com/help/app/ui-introduction/

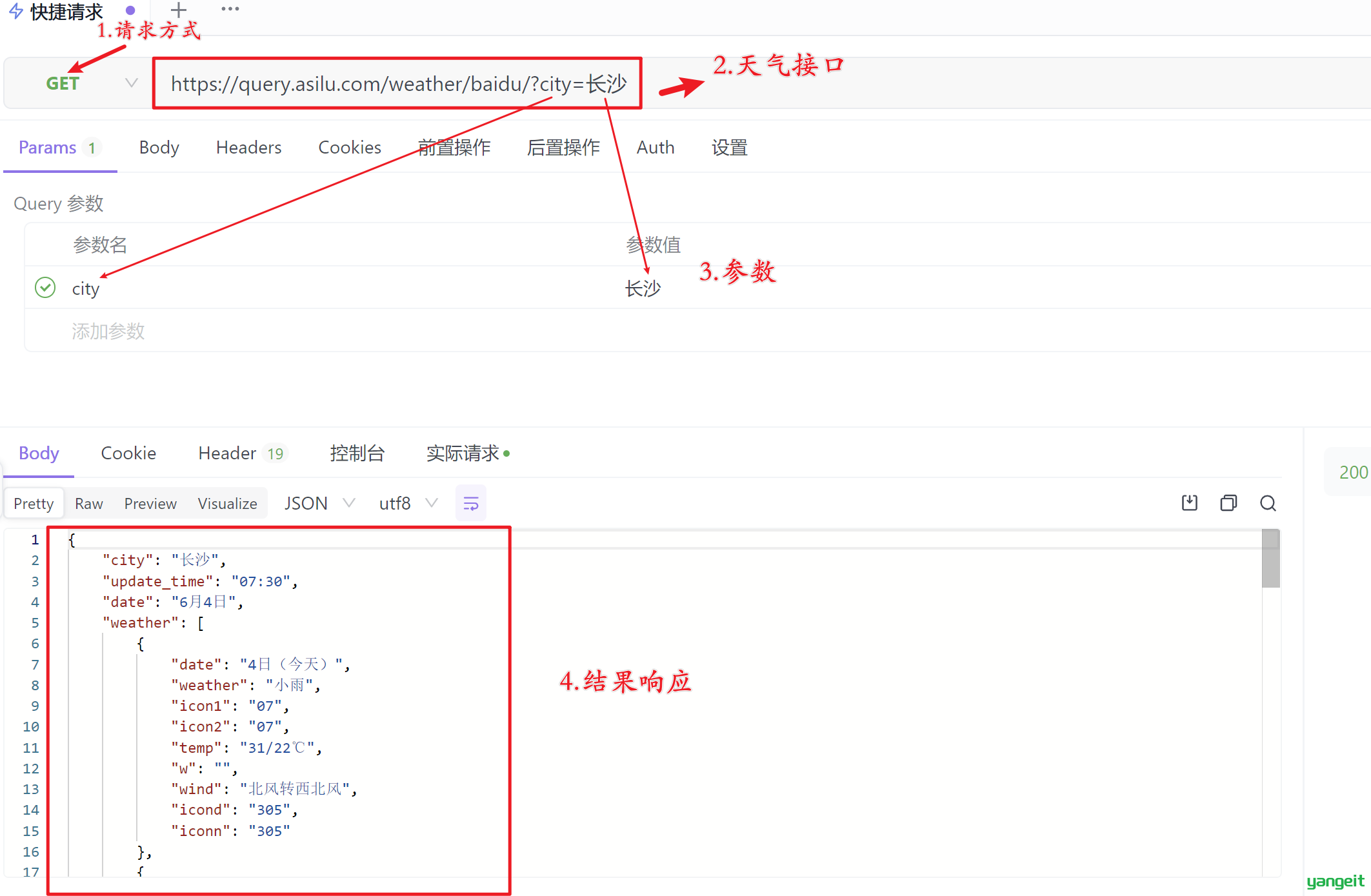
可以使用天气预报接口测试:
天气接口1(支持get和post方式):
https://query.asilu.com/weather/baidu/?city=长沙天气接口2:
http://t.weather.sojson.com/api/weather/city/101030100图片接口3:
https://api.btstu.cn/sjbz/api.php?lx=meizi&format=json
请求测试:👇试一试吧!! 老弟

1.7 Idea常用插件安装
Idea常用插件
Maven Helper 可以帮助我们在 IDEA 中更好地开发 maven 项目,主要功能包括:
可以帮助我们在 IDEA 中更好地开发 maven 项目,主要功能包括:
- 更方便地执行 maven 命令;
- 分析和排除 Maven 冲突;
- 自定义 Maven goals;
- 在当前 Module 所在的路径中打开 Terminal;

合理地使用 Lombok 可以极大程度地简化代码,让代码的可读性更强。 Lombok 插件让 IDEA 拥有兼容 Lombok 的能力。
可以极大程度地简化代码,让代码的可读性更强。 Lombok 插件让 IDEA 拥有兼容 Lombok 的能力。
@Slf4j酸辣粉日志注解@Data注解需要导入依赖:
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.20</version>
</dependency>
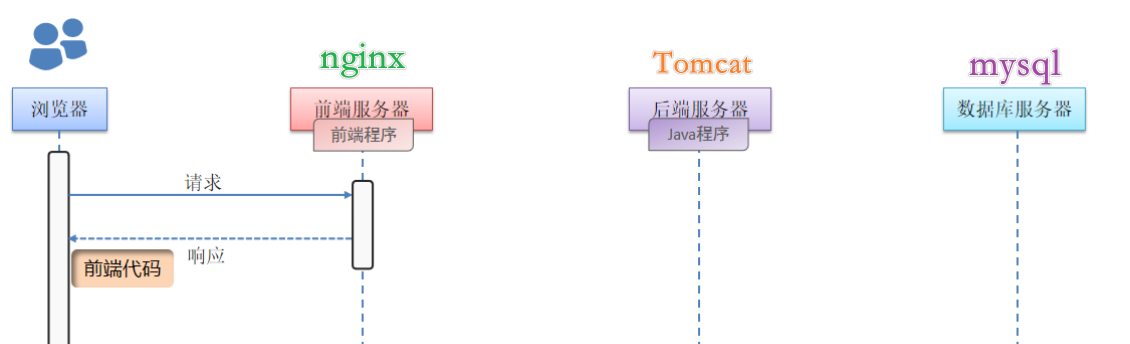
2. 网络协议、服务器 🍐
web网络知识
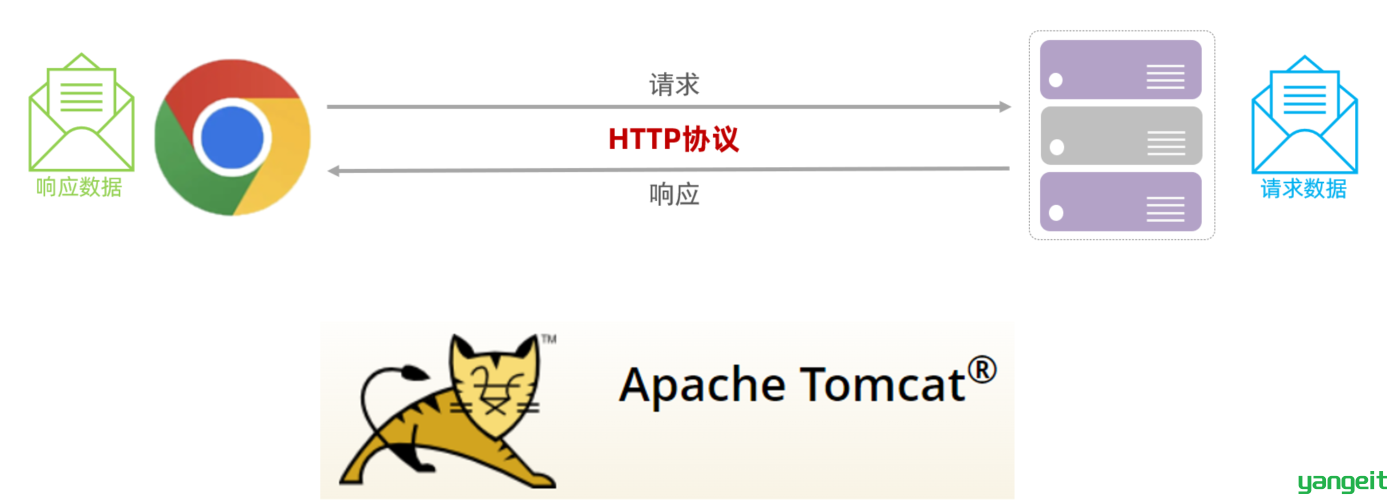
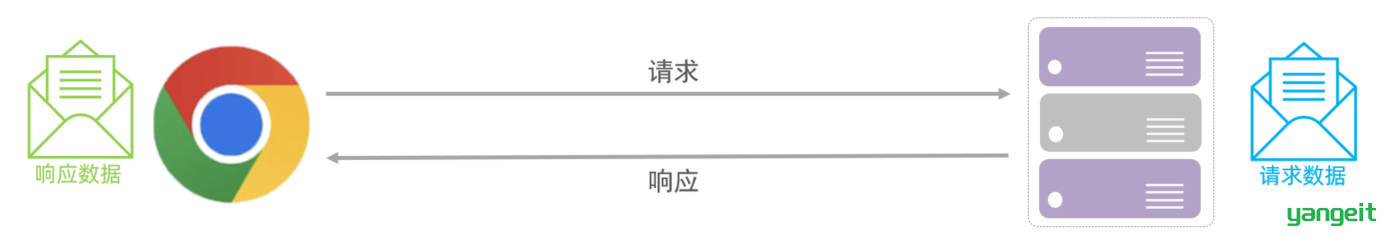
web网站的流程1: 👇


网络编程三要素:协议、ip、端口
1. 协议
HTTP:Hyper Text Transfer Protocol(超文本传输协议),规定了浏览器与服务器之间数据传输的规则。
- 1️⃣ http是互联网上应用最为广泛的一种网络协议
- 2️⃣ http协议要求:
- 浏览器在向服务器发送请求数据时,或是服务器在向浏览器发送响应数据时,都必须按照固定的格式进行数据传输
HTTP协议又分为:请求协议和响应协议
- 请求协议:浏览器将数据以请求格式发送到服务器 包括:请求行、请求头 、请求体
- 响应协议:服务器将数据以响应格式返回给浏览器 包括:响应行 、响应头 、响应体
2.IP 地址
要想让网络中的计算机能够互相通信,必须为每台计算机指定一个标识号,通过这个标识号来指定要接收数据的计算机和识别发送的计算机,而 IP 地址就是这个标识号。也就是设备的标识

3.端口
网络的通信,本质上是两个应用程序的通信。每台计算机都有很多的应用程序,那么在网络通信时,如何区分这些应用程序呢?如果说 IP 地址可以唯一标识网络中的设备,那么端口号就可以唯一标识设备中的应用程序了。也就是应用程序的标识.
用两个字节表示的整数,它的取值范围是
0-65535。其中,0-1023之间的端口号用于一些知名的网络服务和应用,普通的应用程序需要使用1024以上的端口号。如果端口号被另外一个服务或应用所占用,会导致当前程序启动失败
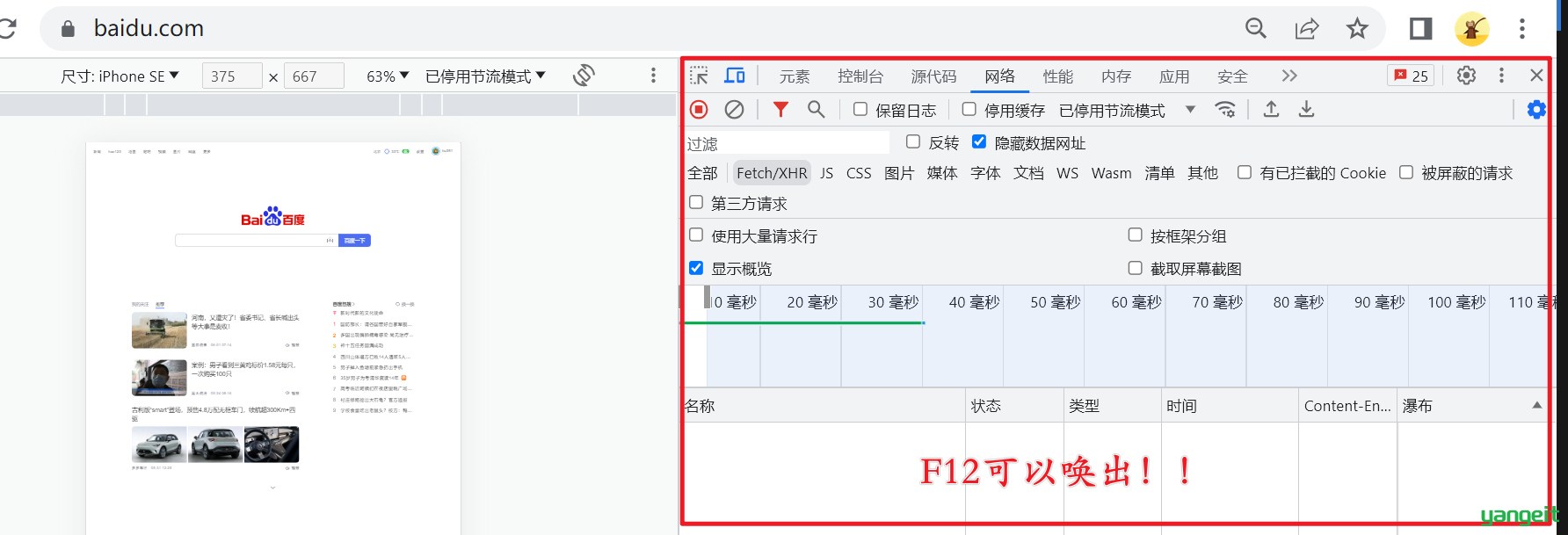
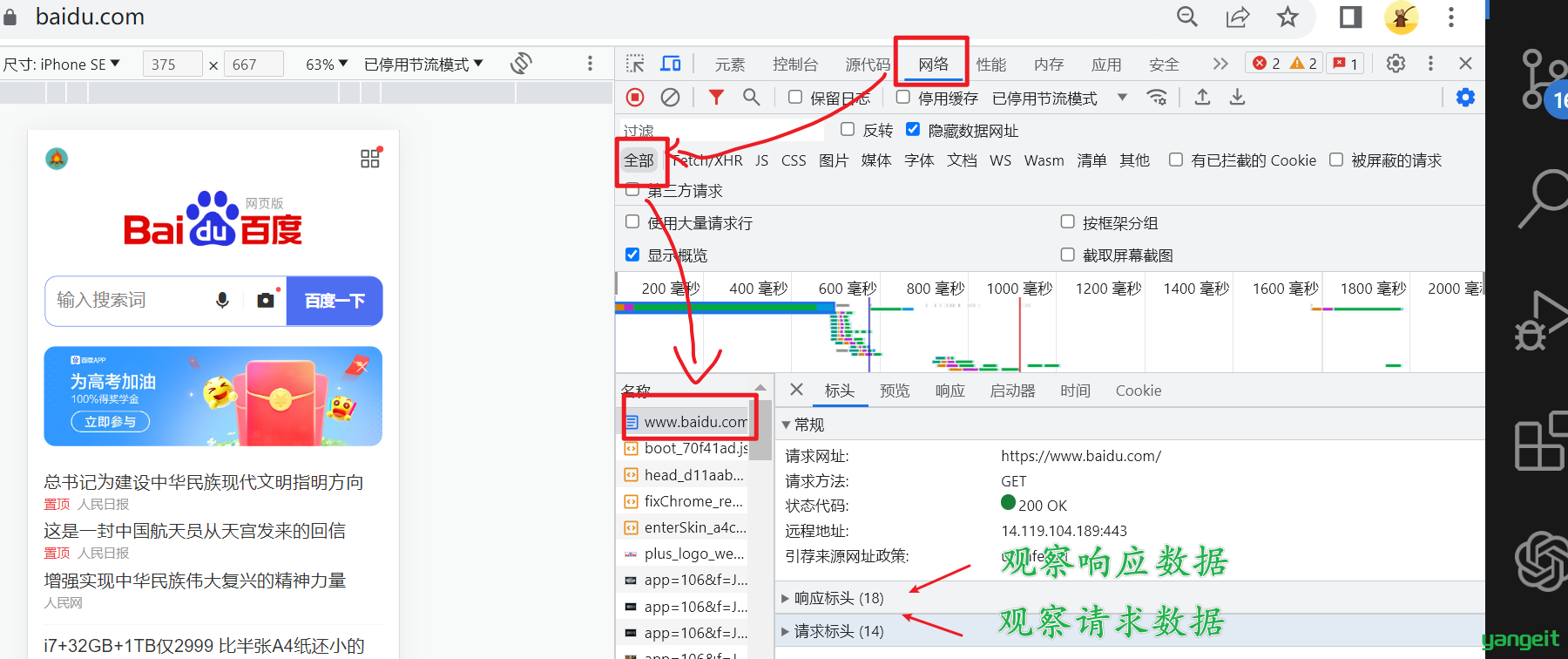
实操1:通过分析浏览器发送的请求,熟悉网络编程三要素 👇 👇
点击查看步骤
- 浏览器打开百度
- 按住F12或者在设置中,进入开发者工具模式

- 选择网络或者network tab栏目,然后刷新网站,观察

如果你找出对应的数据,说明你掌握了http中请求和响应的数据 🎉 🎉🎉🎉
Nginx 服务器


Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强 ,事实上nginx的并发能力在同类型的网页服务器中表现较好,中国大陆使用nginx的网站有:百度、京东、新浪、网易、腾讯、淘宝等。
Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点(俄文:Рамблер)开发的,第一个公开版本0.1.0发布于2004年10月4日。
1.下载
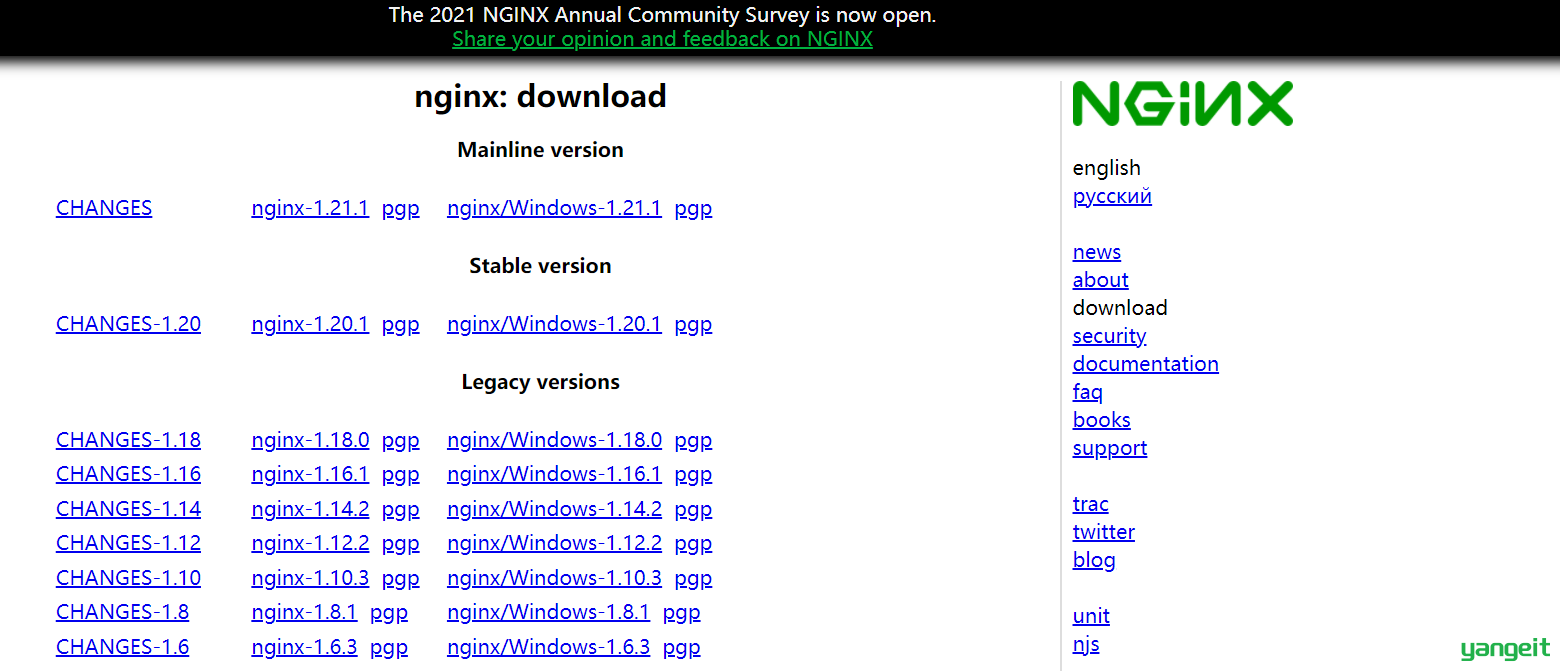
在Nginx的官网的下载页面中(http://nginx.org/en/download.html),就展示了当前Nginx版本,并提供了下载的连接。 如下:

在本项目中,我们所学习的Nginx选择的是稳定版本的1.16这个版本,我们可以直接从官网下载,当然在我们的课程资料中也已经提供了该版本的安装包。
2.window启动
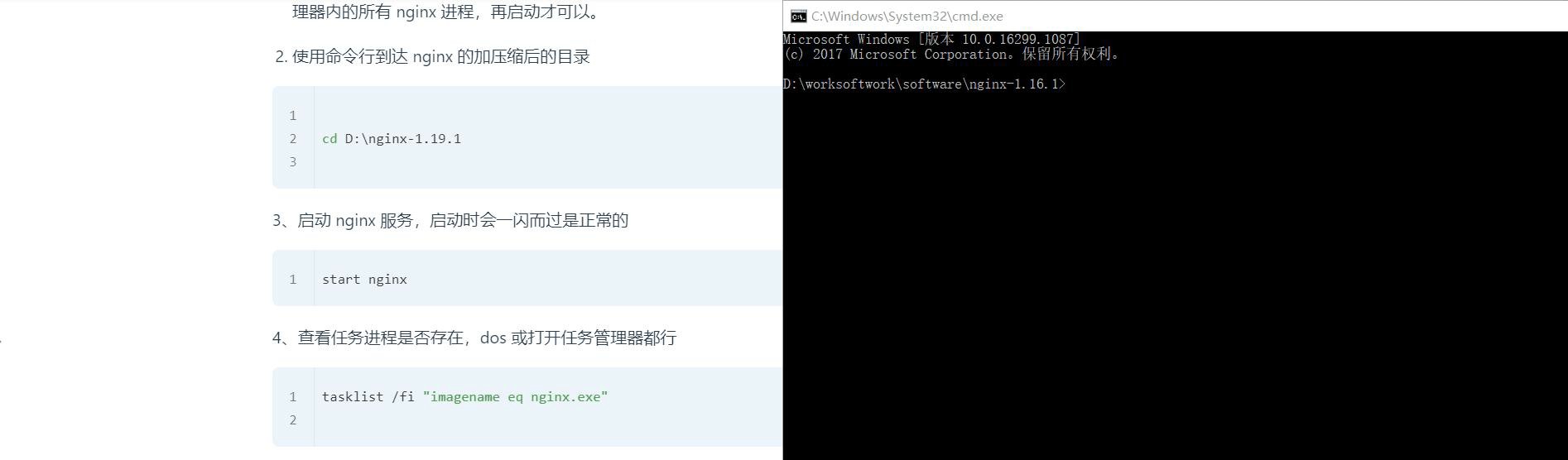
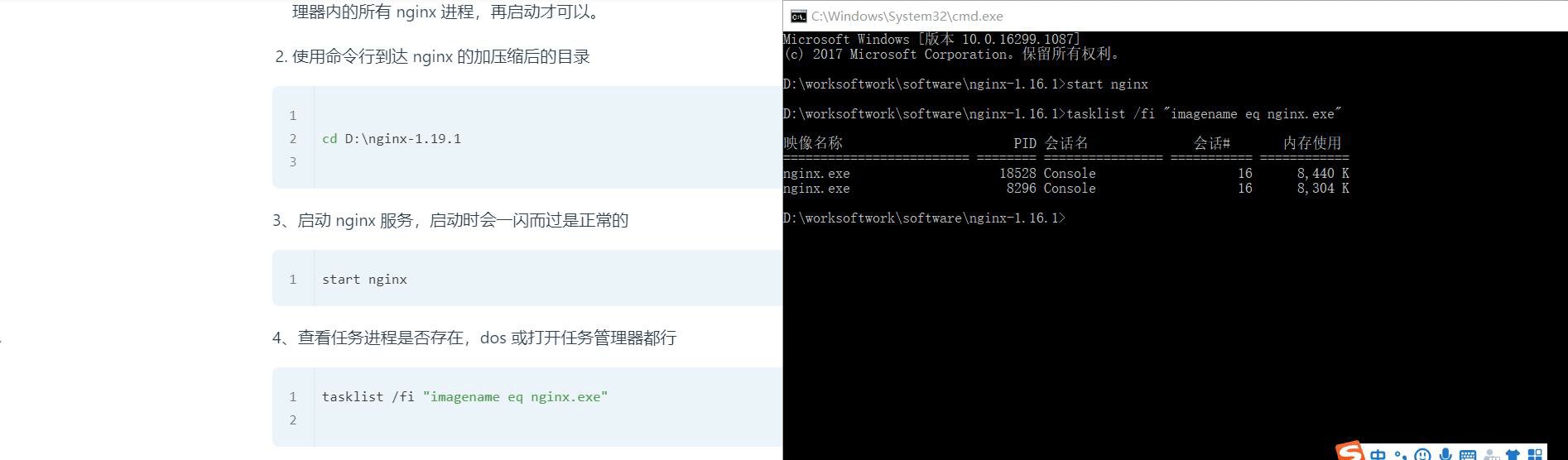
下载完成后,解压缩,运行 cmd,使用命令进行操作,不要直接双击 nginx.exe ,一定要在 dos 窗口启动 ,不要直接双击 nginx.exe,这样会导致修改配置后重启、停止 nginx 无效,需要手动关闭任务管理器内的所有 nginx 进程,再启动才可以。
使用命令行到达 nginx 的加压缩后的目录
# cd 到你的解压缩目录
cd D:\nginx-1.16.1
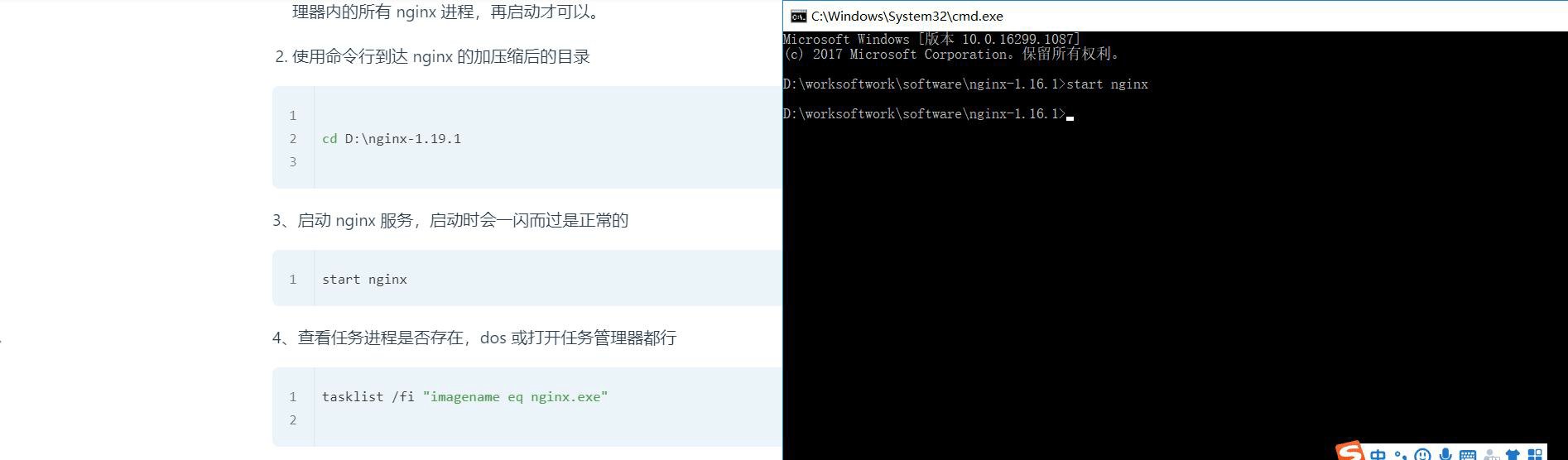
3、启动 nginx 服务,启动时会一闪而过是正常的(注意下方的 gif 动图中)
start nginx
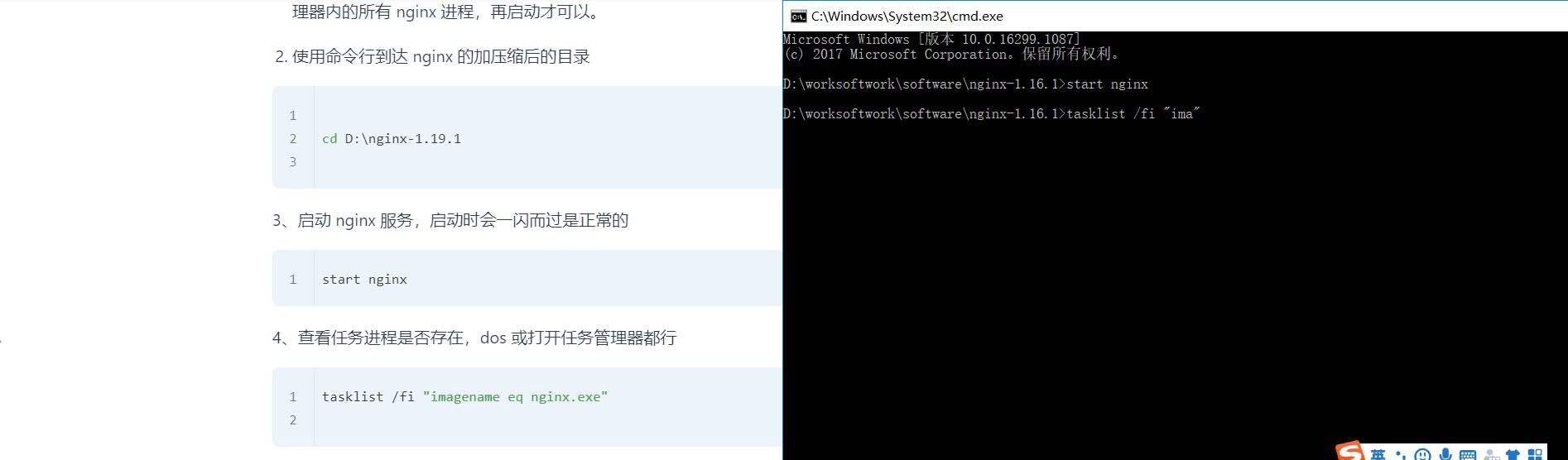
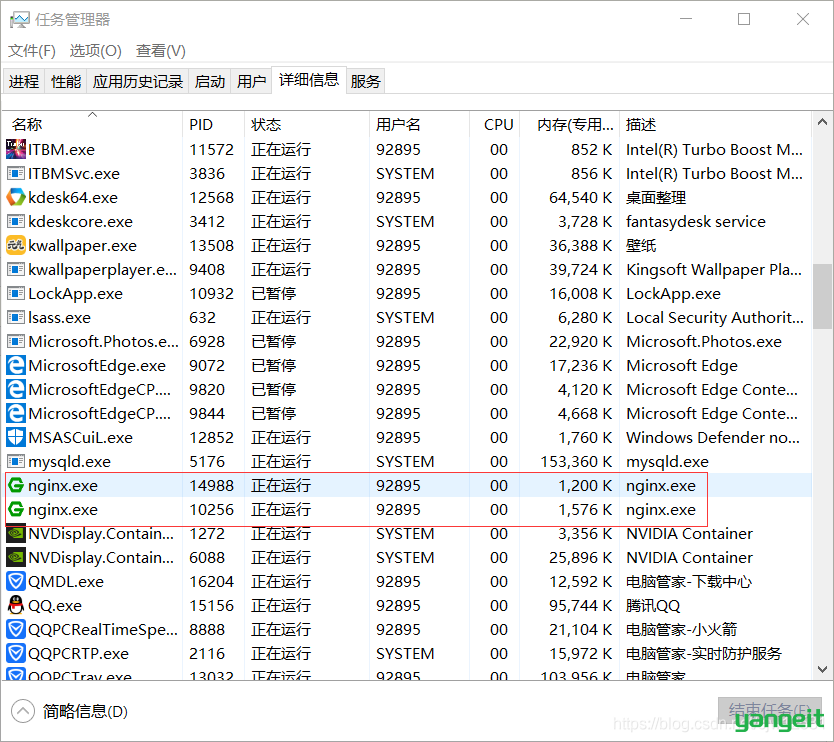
4、查看任务进程是否存在,dos 或打开任务管理器都行
tasklist /fi "imagename eq nginx.exe"
Gif动画教程🎥



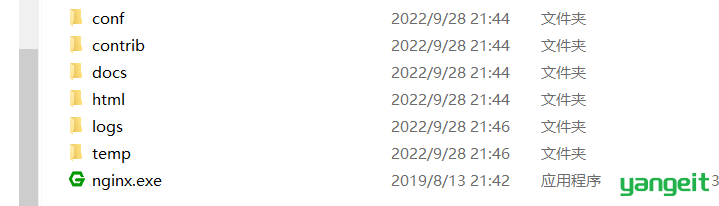
重点目录和文件如下:
| 目录/文件 | 说明 | 备注 |
|---|---|---|
| conf | 配置文件的存放目录 | |
| conf/nginx.conf | Nginx 的核心配置文件 | conf 下有很多 nginx 的配置文件,我们主要操作这个核心配置文件 |
| html | 存放静态资源(html, css, ) | 部署到 Nginx 的静态资源都可以放在 html 目录中 |
| logs | 存放 nginx 日志(访问日志、错误日志等) |
nginx的配置文件(conf/nginx.conf)整体上分为三部分: 全局块、events块、http块 。这三块的分别配置什么样的信息呢,看下表:
| 区域 | 职责 |
|---|---|
| 全局块 | 配置和nginx运行相关的全局配置 |
| events块 | 配置和网络连接相关的配置 |
| http块 | 配置代理、缓存、日志记录、虚拟主机等配置 |
修改了nginx.conf核心配置文件之后,在启动Nginx服务之前,可以先检查一下conf/nginx.conf文件配置的是否有错误,命令如下:
nginx -t
Nginx可以作为静态web服务器来部署静态资源。这里所说的静态资源是指在服务端真实存在,并且能够直接展示的一些文件,比如常见的html页面、css文件、js文件、图片、视频等资源。
相对于Tomcat,Nginx处理静态资源的能力更加高效,所以在生产环境下,一般都会将静态资源部署到Nginx中。
将静态资源部署到Nginx非常简单,只需要将文件复制到Nginx安装目录下的html目录中即可。
server {
listen 80; #监听端口
location / { #匹配客户端请求url
root html; #指定静态资源根目录
index index.html; #指定默认首页
}
}
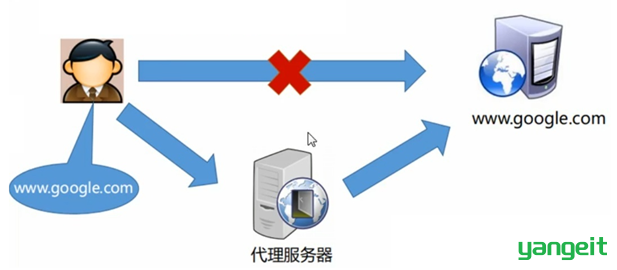
1). 正向代理
正向代理服务器是一个位于客户端和原始服务器(origin server)之间的服务器,为了从原始服务器取得内容,客户端向代理发送一个请求并指定目标(原始服务器),然后代理向原始服务器转交请求并将获得的内容返回给客户端。
正向代理的典型用途是为在防火墙内的局域网客户端提供访问Internet的途径。
正向代理一般是在客户端设置代理服务器,通过代理服务器转发请求,最终访问到目标服务器。

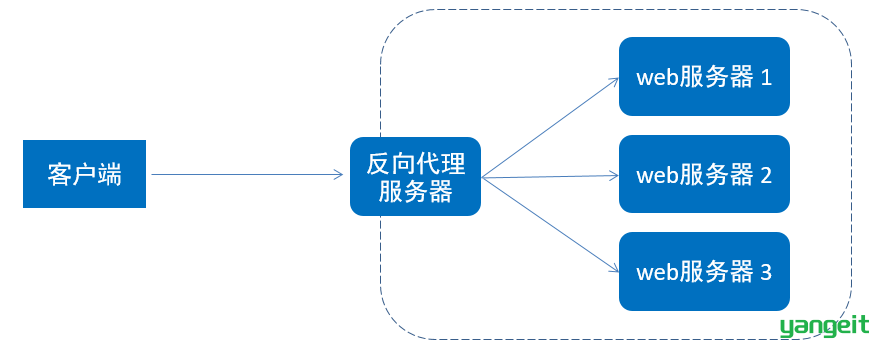
2). 反向代理
反向代理服务器位于用户与目标服务器之间,但是对于用户而言,反向代理服务器就相当于目标服务器,即用户直接访问反向代理服务器就可以获得目标服务器的资源,反向代理服务器负责将请求转发给目标服务器。用户不需要知道目标服务器的地址,也无须在用户端作任何设定,对于用户来说,访问反向代理服务器是完全无感知的。

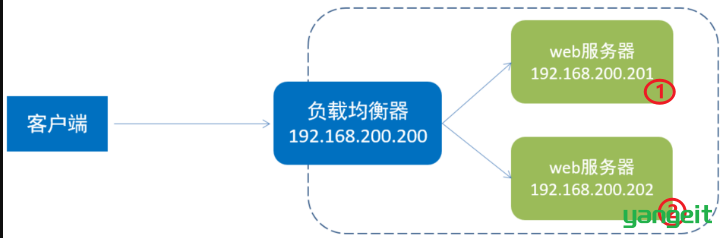
当我们访问ip为200时,根据反向代理配置,会将请求转发到 http://192.168.200.201 对应的服务上。
早期的网站流量和业务功能都比较简单,单台服务器就可以满足基本需求,但是随着互联网的发展,业务流量越来越大并且业务逻辑也越来越复杂,单台服务器的性能及单点故障问题就凸显出来了,因此需要多台服务器组成应用集群,进行性能的水平扩展以及避免单点故障出现。
应用集群: 将同一应用部署到多台机器上,组成应用集群,接收负载均衡器分发的请求,进行业务处理并返回响应数据
负载均衡器: 将用户请求根据对应的负载均衡算法分发到应用集群中的一台服务器进行处理

此处的负载均衡器,我们将会使用Nginx来实现,而Nginx的负载均衡是基于反向代理的,只不过此时所代理的服务器不是一台,而是多台。
实操2:下载Nginx服务器,修改首页文字为Hello Java 并且修改端口为8848,启动Nginx服务,访问试试 👇 👇
点击查看代码
- 任务管理器中关闭nginx已开进程
- 打开conf配置文件,修改监听端口为8848
- 启动nginx-
start nginx
3.Web前端知识
Web前端知识
在学习网页开发之前,需要了解以下概念:
- 什么是网页

- 什么是HTML

- 网页的形成
网页是由网页元素组成的,这些元素是利用html标签描述出来的,然后通过浏览器显示给用户的
打开 https://www.bilibili.com/ 观察哔哩哔哩首页的是由哪些元素组成的?依次找出下列标签
- a标签,超链接标签;
- img标签,图片标签
- div标签,布局标签
- h1-h3标签,标题标签
- CSS样式
HTML仅仅只是做数据的显示,CSS是对页面的修饰,如颜色和位置,背景图片等
- JavaScript
HTML仅仅只是做数据的显示,CSS是对页面的修饰,JavaScript控制页面的行为,如点击事件,加载数据,轮播图等
🏃 如果了解了上述概念,下面可以根据
实操1的步骤,创建一个网页,来体会网页三剑客的作用


- 什么是 Vue
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。点击这里了解更多
- 什么是ElementUI?


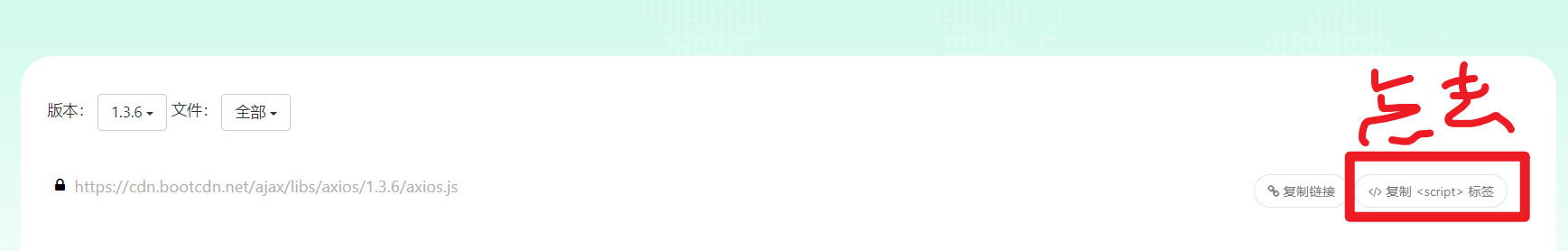
- 什么是Axios?

- 从浏览器中创建 XMLHttpRequest
- 从 node.js 中创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防止 XSRF 攻击
学习=认知+练习+反馈
来吧!!
实操1:使用Idea软件开发一个简单的HTML页面(包含HTML、CSS、JS) 👇

点击查看步骤
打开idea软件,创建项目和模块 点击这里查看项目步骤详图
在已有的模块中,创建index.html页面。点击这里查看项目步骤详图
如果完成了上述2步,接下来将进行CSS样式的初体验吧,将文本的颜色改成绿色 点击这里查看项目步骤详图
如果完成了上述3步,接下来进行常见标签的初体验吧,添加一张图片、一个按钮和一个超链接。点击这里查看项目步骤详图
a标签是超链接,img标签是图片标签 图片地址:
https://www.itheima.com/special/brandzly/images/ban1.jpg
- 如果完成上述4步,同学,你很不错哦! 👍 接下来完成Js来控制页面的行为把! 点击按钮,将图片换成另外一张 点击这里查看项目步骤详图
图片2地址:
http://www.chinahuashan.com/upload/65557.jpg
如果你完成了上述5个步骤,说明你进入了前端开发的新手村哦!!接下来不停地杀怪把!! 🎉🎉
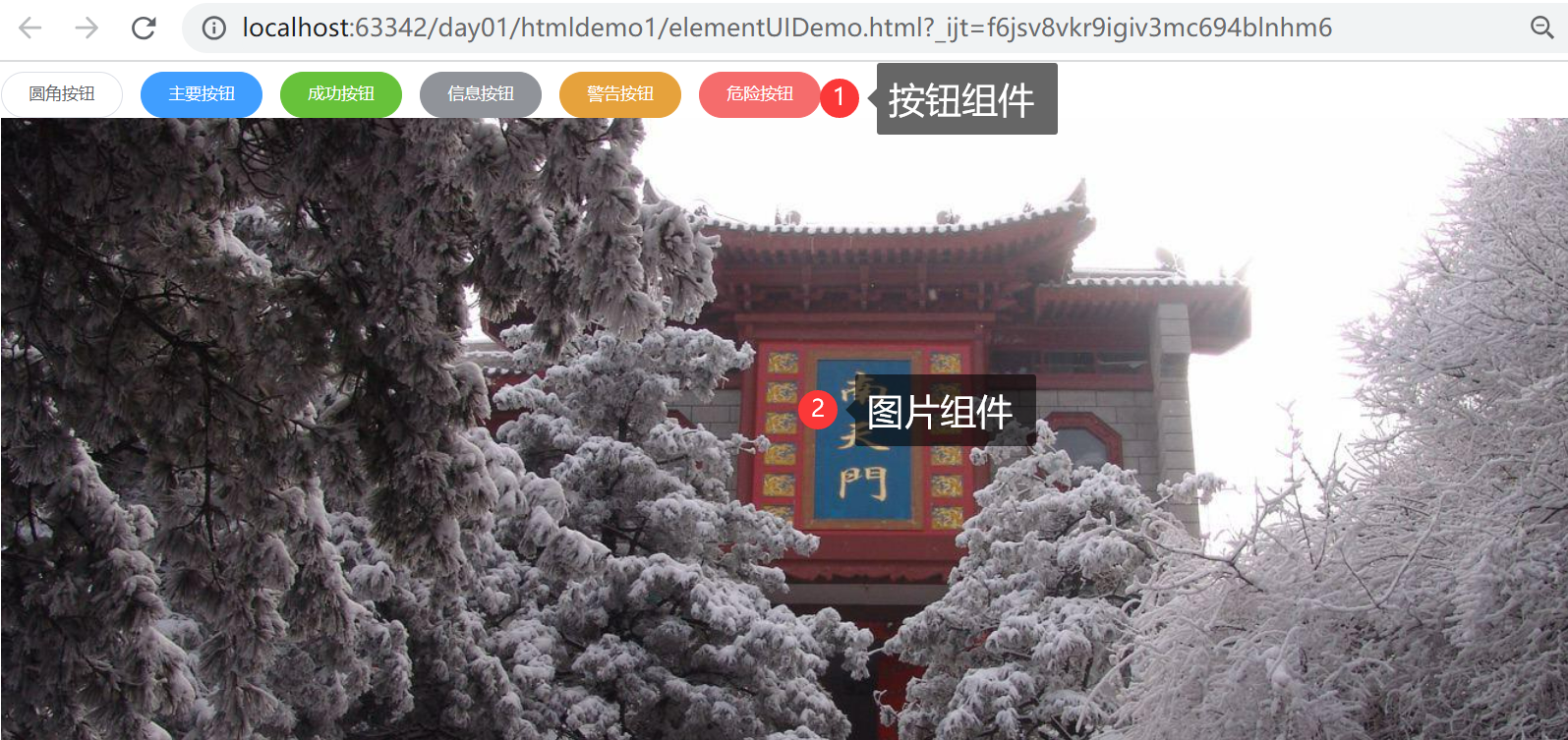
实操2:使用ElementUI和Vue开发一个demo页面 👇

点击查看步骤
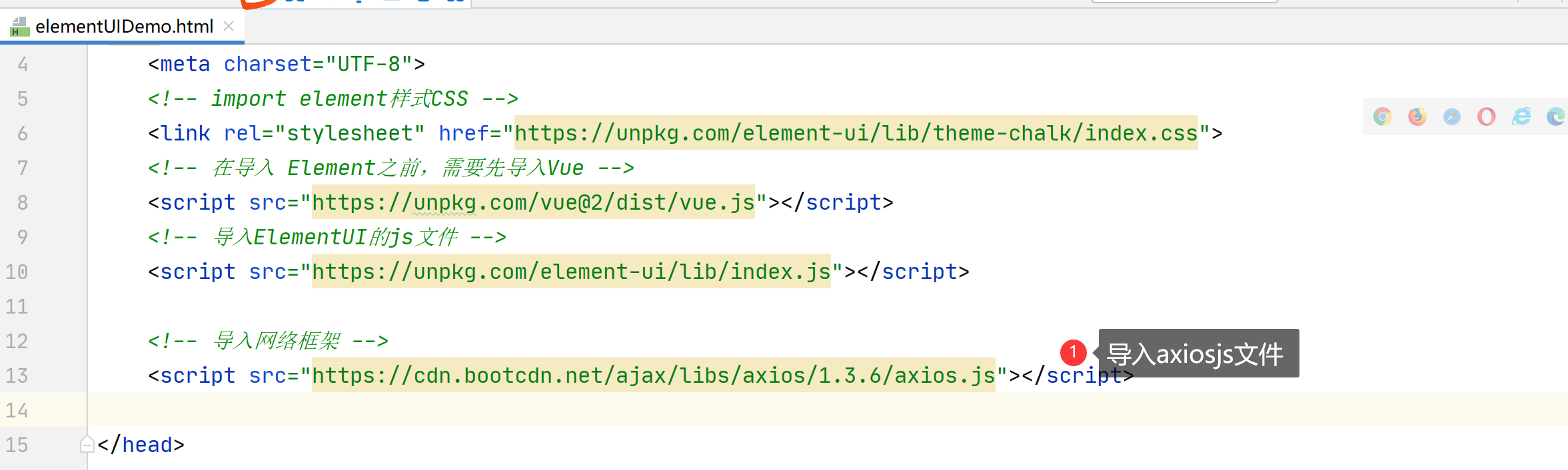
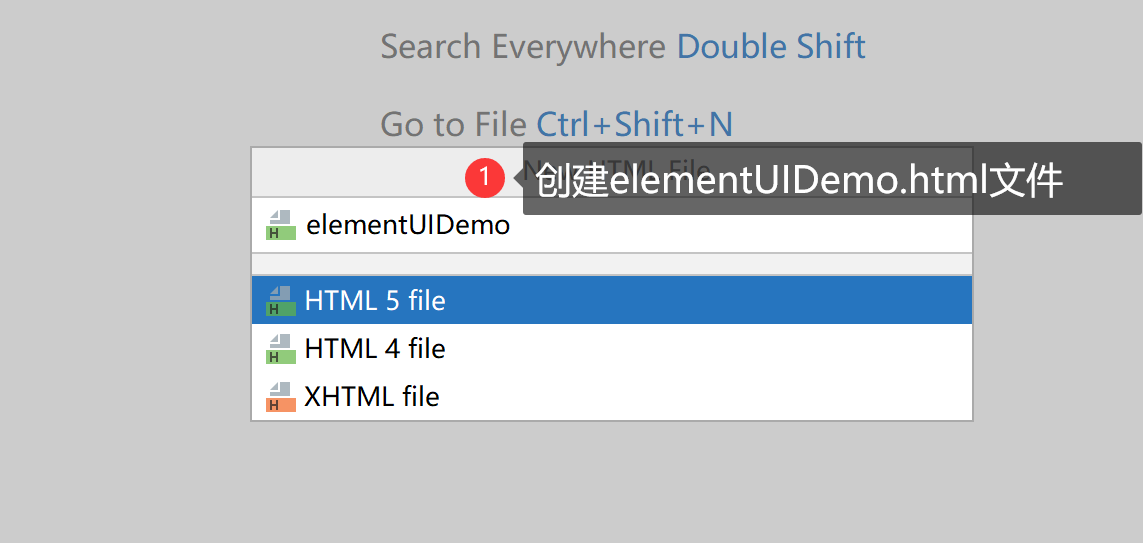
创建elementUIDemo.html页面

删除elementUIDemo.html页面中所有内容,将下列代码粘贴到页面中,保存,并且在官网找寻组件,实现上面的效果
在下列的阴影部分,添加组件(组件在elementui官网中复制)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import element样式CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 在导入 Element之前,需要先导入Vue -->
<script src="https://unpkg.com/vue@2/dist/vue.js"></script>
<!-- 导入ElementUI的js文件 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<!-- 到官网组件库中,复制几个组件过来!-->
</div>
</body>
<script>
// 创建vue对象,并且绑定div标签
new Vue({
el: '#app',
data: function() {
return { visible: false }
}
})
</script>
</html>
如果你完成了上述步骤,说明你进入了已经了解ElementUI以及Vue!!接下来继续的杀怪把!! 🎉🎉
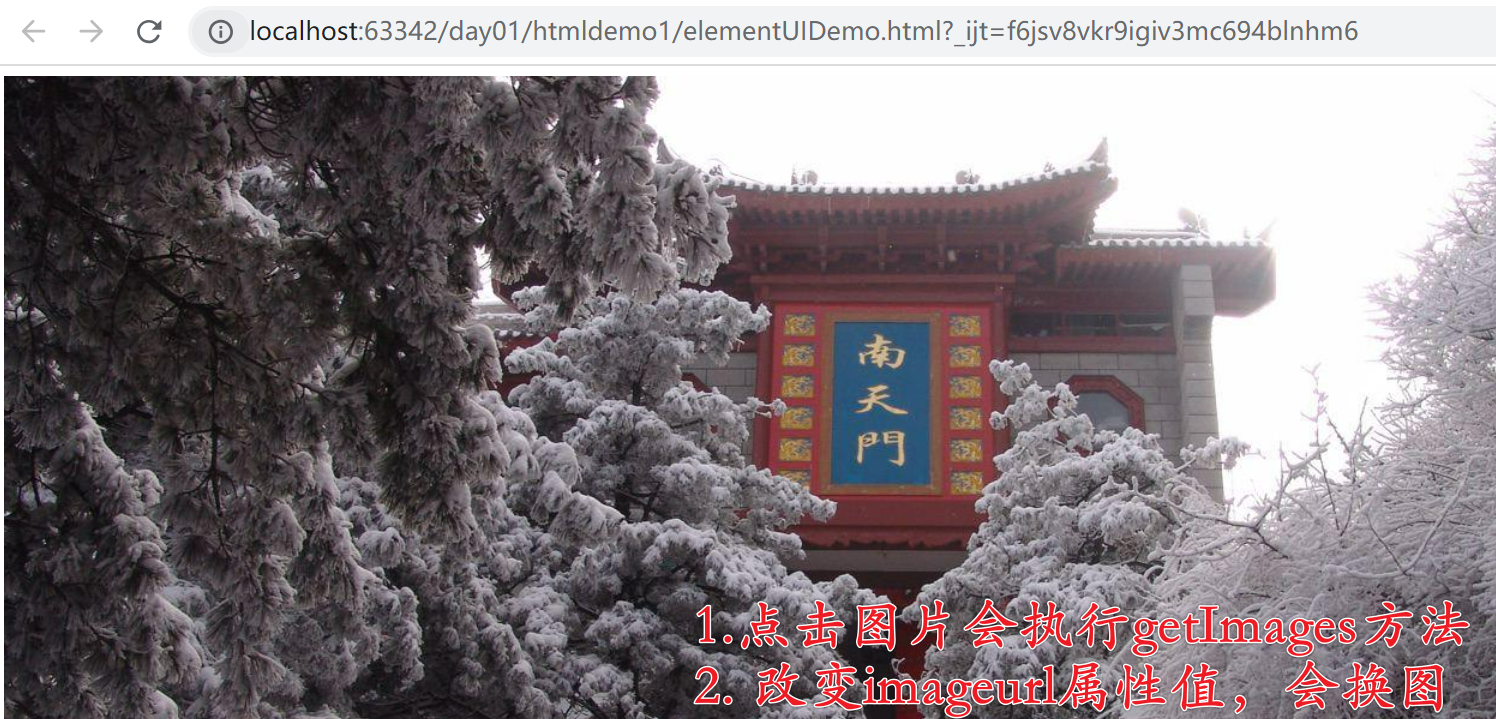
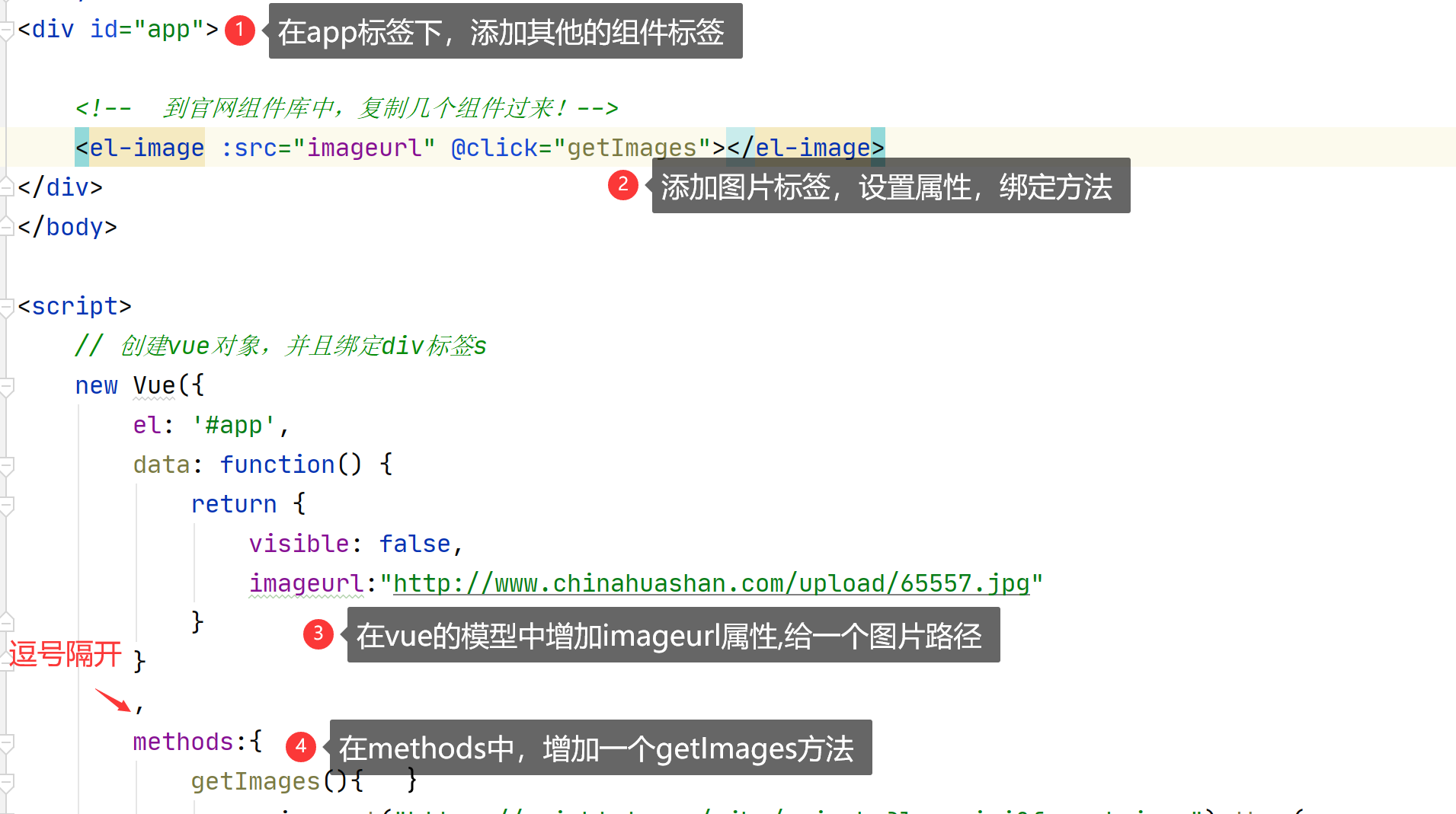
实操3:结合实操2的Element页面结构,加上Axios网络框架完成 点击图片就换一张的效果 👇

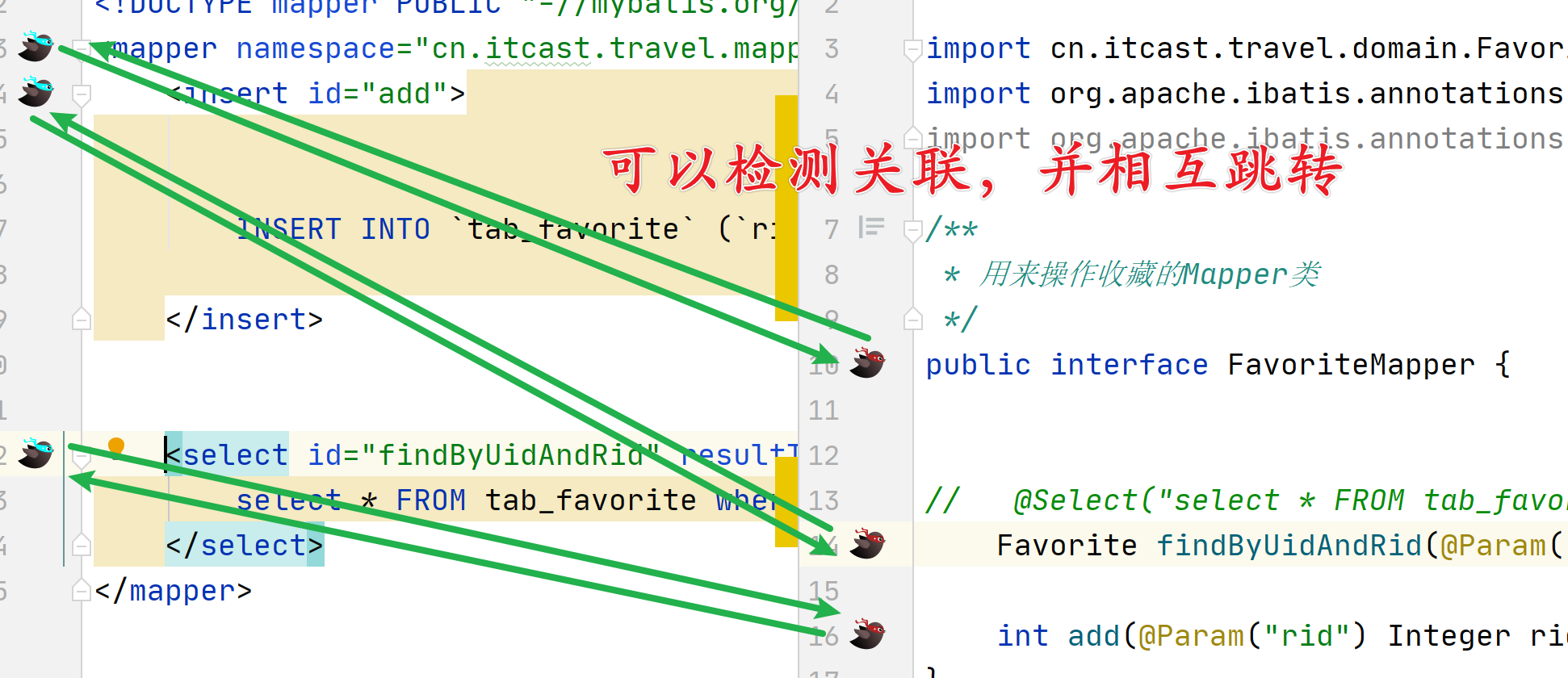
 插件可以让我们更方便地使用 Mybatis, 主要功能包括:
插件可以让我们更方便地使用 Mybatis, 主要功能包括: